CSS Grid. Практические примеры #4

Управление каждым элементом
Для управления каждым элементом существуют другие свойства и задаются они непосредственно самому элементу, а не его контейнеру. К первому элементу Grid сетки можно обратится через псевдокласс nth-child.
<div class="container">
<div class="item">item-1</div>
<div class="item">item-2</div>
<div class="item">item-3</div>
<div class="item">item-4</div>
</div>
align-self
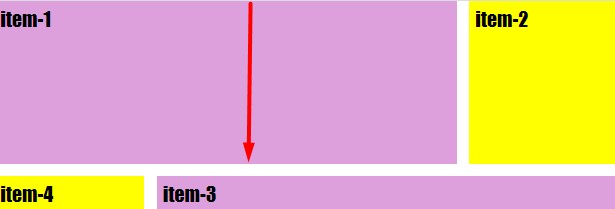
По умолчанию у свойства align-self значение stretch. Это значит, что элемент растягивается на всю отведенную высоту. В CSS коде не нужно прописывать свойство с дефолтным значением. Данное свойство выравнивает элемент по вертикали.
.item:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 3;
/ * align-self: stretch; * /
}

Помимо stretch, свойство align-self может принимать три значения:
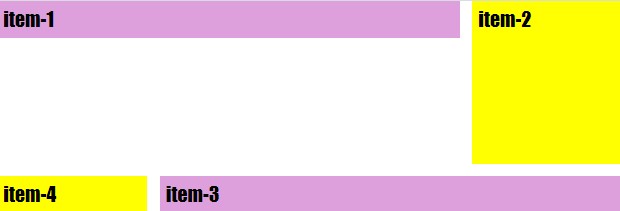
align-self: start
.item:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 3;
align-self: start;
}

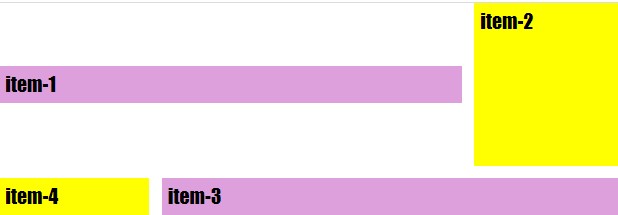
align-self: center
.item:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 3;
align-self: center;
}

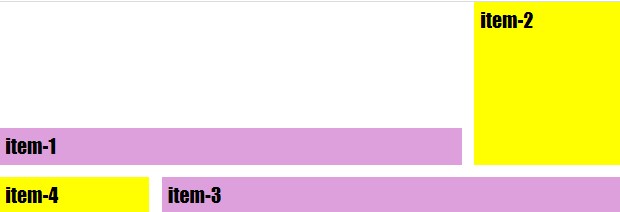
align-self: end
.item:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 3;
align-self: end;
}

justify-self
Свойство justify-self выравнивает элементы по горизонтали и может принимать четыре значения. Значение stretch является дефолтным и работает по аналогии с предыдущим свойством. Впрочем, как и остальные три значения у данного свойства.
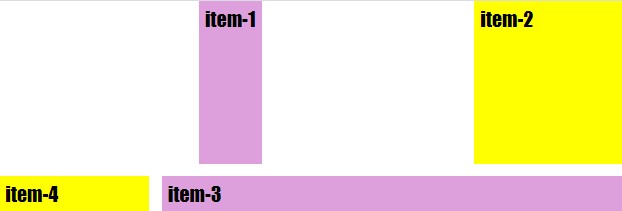
justify-self: start
.item:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 3;
justify-self: start;
}

justify-self: center
.item:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 3;
justify-self: center;
}

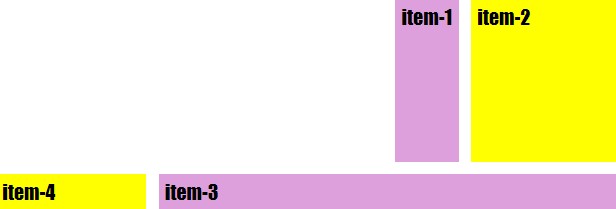
justify-self: end
.item:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 3;
justify-self: end;
}

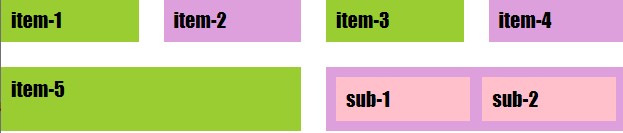
Вложенные гриды
В любой элемент Grid сетки можно вкладывать другие элементы, только их так же необходимо сделать гридами. Вложим два блока в последний элемент сетки.
<div class="container">
<div>item-1</div>
<div>item-2</div>
<div>item-3</div>
<div>item-4</div>
<div class="span-2">item-5</div>
<div class="span-2 subitems">
<div>sub-1</div>
<div>sub-2</div>
</div>
</div>
.container {
display: grid;
grid-template-columns: repeat(4, 2fr);
grid-gap: 20px;
}
.container div.subitems {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 10px;
}
.container div.subitems div {
background-color: pink;
}
.span-2 {
grid-column-end: span 2;
}
.container div {
background-color: plum;
padding: 8px;
}
.container div:nth-child(odd) {
background-color: yellowgreen;
}

-
Создано 08.03.2021 10:03:41

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.