CSS Grid. Практические примеры #5

Управление областями
В CSS Grid можно ячейки объединять в области. Ниже представлен шаблон, в котором при разрешении меньше 540 пикселей, верстка адаптируется под мобильные устройства.
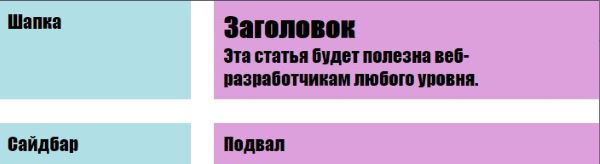
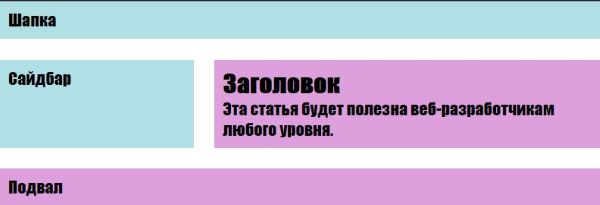
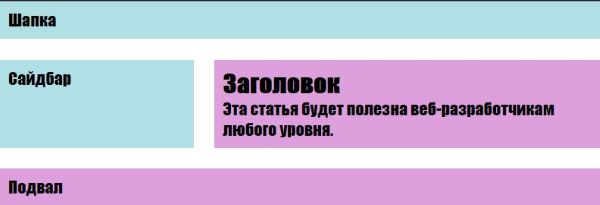
Десктопная версия:

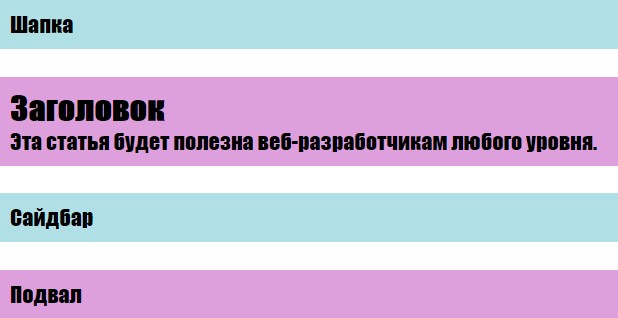
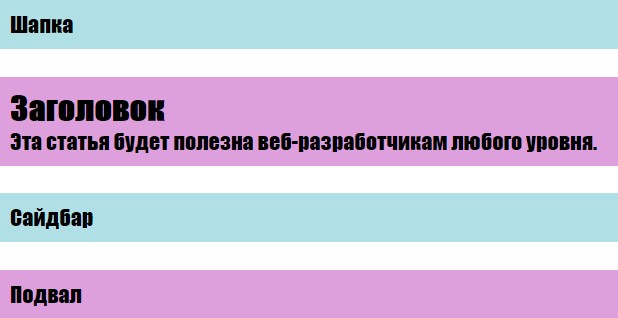
Мобильная версия:

HTML разметка:
<div class="container">
<header>Шапка</header>
<article>
<h1>Заголовок</h1>
<p>Эта статья будет полезна веб-разработчикам любого уровня.</p>
</article>
<aside>Сайдбар</aside>
<footer>Подвал</footer>
</div>
CSS стили:
.container {
display: grid;
grid-gap: 20px;
}
@media (min-width: 540px) {
.container {
grid-template-columns: 2fr 4fr;
}
}
.container > * {
background-color: plum;
padding: 8px;
}
.container > *:nth-child(odd) {
background-color: powderblue;
}
Разобьем шаблон на четыре области и зададим каждой области (grid-area) свое имя. Логичнее всего назвать области именами тегов.
header {
grid-area: header;
}
article {
grid-area: article;
}
aside {
grid-area: aside;
}
footer {
grid-area: footer;
}
Далее добавим свойство grid-template-areas к грид контейнеру и выведем все ранее созданные области. Области выстроились друг под другом в той же последовательности, как мы записали.
.container {
display: grid;
grid-gap: 20px;
grid-template-areas:
"header"
"article"
"aside"
"footer";
}

Добавим к медиа-запросу шаблон grid-template-areas для десктопной ширины экрана.
@media (min-width: 540px) {
.container {
grid-template-columns: 2fr 4fr;
grid-template-areas:
"header header" // 1-ый ряд
"aside article" // 2-ой ряд
"footer footer" // 3-ий ряд
}
}
С помощью разметки grid-template-areas, мы растянули шапку и подвал на две колонки. Aside занял 1 колонку, а article заняла 3 колонки. Через названия областей можно легко управлять макетом.

Поставленная точка в макете, означает пустоту.
@media (min-width: 540px) {
.container {
grid-template-columns: 2fr 4fr;
grid-template-areas:
"header header" // 1-ый ряд
"aside article" // 2-ой ряд
"footer ." // 3-ий ряд с точкой
}
}

Работа верстальщика не так проста, как кажется на первый взгляд и разобраться в этом поможет мой видеоркурс "Вёрстка сайта с нуля 2.0"
-
Создано 10.03.2021 10:20:27

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.