Пример верстки фотогалереи на CSS Grid #1

После цикла уроков по CSS Grid, пришло время подкрепить полученные знания на верстке реального макета. Мы не будем разбирать все свойства связанные с оформлением, а сфокусируемся именно на верстке одной секции по грид технологии. Как правило начинающие верстальщики легко справляются с CSS свойствами, отвечающими за красоту. Зато испытывают трудности с размещением элементов на сайте и с адаптивностью их под разные разрешения.
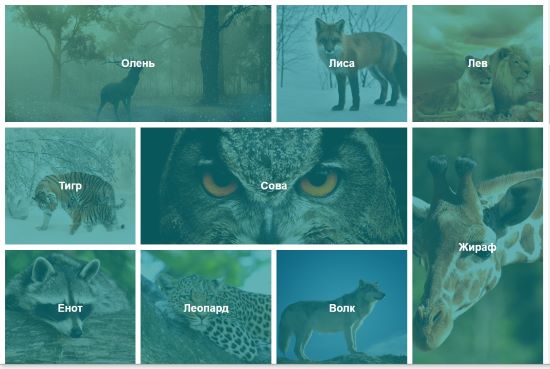
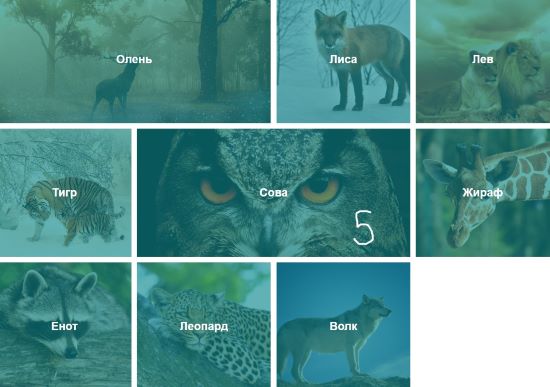
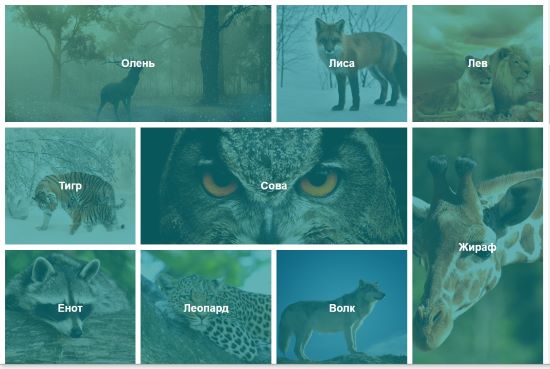
Делать верстку нестандартной фотогалереи (назовем ее портфолио) стало невероятно легко с технологией CSS Grid. В итоге мы должны прийти к такому результату.

HTML разметка
Обратите внимание, что картинки в портфолио не просто так вставлены, а служат фоном для текста. Это значит, что мы не можем вставить картинки средствами HTML, через тег img. Вспоминаем, что у CSS есть свойство background-image. Соответственно, сначала создадим саму секцию-портфолио с вложенными тегами div, а каждую картинку положим в отдельный тег div в качестве фона. Рекомендуется стили касающиеся медиа файлов не выносить в отдельный CSS файл. Медиа файлы должны оставаться в HTML разметке в виде инлайн стилей, если верстка в дальнейшем будет интегрироваться с WordPress или с другой CMS. Иначе пользователю будет неудобно управлять контентом через админ-панель.
<section class="portfolio-section">
<div class="portfolio-item" style="background-image: url(img/1.jpg)"><span>Олень</span></div>
<div class="portfolio-item" style="background-image: url(img/2.jpg)"><span>Лиса</span></div>
<div class="portfolio-item" style="background-image: url(img/3.jpg)"><span>Лев</span></div>
<div class="portfolio-item" style="background-image: url(img/4.jpg)"><span>Тигр</span></div>
<div class="portfolio-item" style="background-image: url(img/5.jpg)"><span>Сова</span></div>
<div class="portfolio-item" style="background-image: url(img/6.jpg)"><span>Жираф</span></div>
<div class="portfolio-item" style="background-image: url(img/7.jpg)"><span>Енот</span></div>
<div class="portfolio-item" style="background-image: url(img/8.jpg)"><span>Леопард</span></div>
<div class="portfolio-item" style="background-image: url(img/9.jpg)"><span>Волк</span></div>
</section>
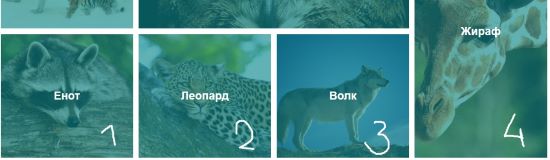
HTML код без стилизации, зрелище не для слабонервных. Но не пугайтесь, сейчас стилизуем созданные классы и все быстро нормализуется.

CSS код

Посмотрим на макет и посчитаем сколько элементов находится в одном ряду. Берем по максимальному количеству элементов. В последнем ряду у нас находится 4 элемента. Следовательно, сетка состоит из четырех колонок по одной фракции в каждой.
// Grid контейнер
.portfolio-section {
display: grid; / * отобразить элементы как гриды * /
margin: 10px; / * отступы по краям * /
grid-template-columns: repeat(4, 1fr); / * шаблон для колонок * /
grid-gap: 10px; / * отступы между ячейками * /
}

Сделаем базовую разметку для грид элементов.
.portfolio-item {
display: grid; / * включение гридов для центрирования текста * /
min-height: 32vh; / * высота портфолио занимает один экран * /
background-size: cover; / * растянуть картинку на весь блок * /
background-position: center; / * расположение картинки в центре блока * /
text-align: center; / * горизонтальное выравнивание текста * /
align-content: center; / * вертикальное выравнивание текста * /
}
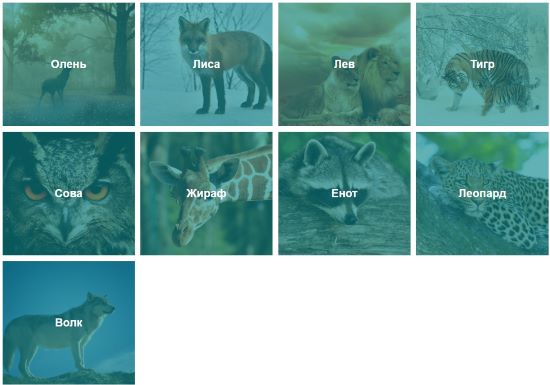
На данном этапе наша сетка выглядит вот таким образом. Осталось поработать с грид-элементами, которые занимают больше чем одну колонку или ряд.

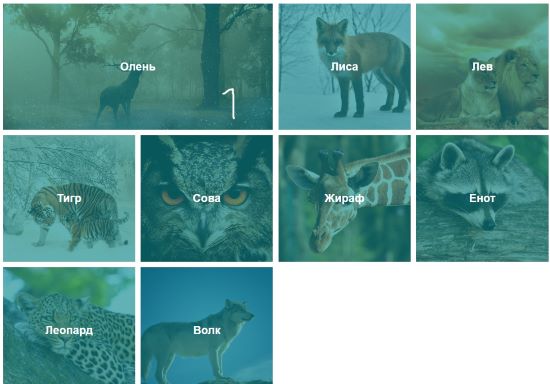
Мы видим, что первый элемент занимает 2 колонки. Обратимся к первому элементу через псевдокласс nth-child(1) и пропишем шаблон, где 1/3 обозначает с с 1-ой по 3-ю линию.
.portfolio-item:nth-child(1) {
grid-column: 1/3; / * 1-ый элемент занимает две горизонтальных ячейки * /
}

Пятый элемент начинается на 2-ой позиции и заканчивается на четвертой.
.portfolio-item:nth-child(5) {
grid-column: 2/4; / * 5-ый элемент занимает две горизонтальных ячейки * /
}

Шестой элемент занимает четвертую колонку, но его нужно растянуть вертикально.
.portfolio-item:nth-child(6) {
grid-column: 4;
grid-row: 2/4; / * 6-ый элемент занимает две вертикальные ячейки * /
}

-
Создано 12.03.2021 10:07:26

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.