Регулярные выражения в JavaScript #4

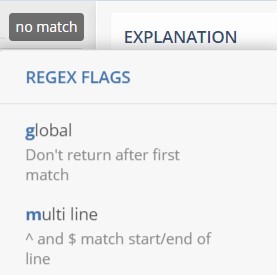
Флаги в регулярных выражениях уточняют каким образом нужно искать, если это важно. В противном случае, флаги не обязательно добавлять к регулярному выражению. Посмотрим на тренажере regex101.com, как будет меняться поиск в зависимости от флагов.
Без флагов
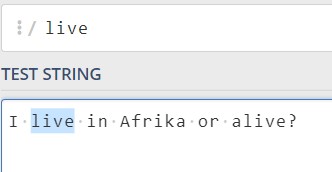
Сначала посмотрим, как отработает поиск без флагов. Для этого отключим все флаги в контекстном меню после слеша, введем строку «I live in Afrika or alive?» и шаблон «live». Важно понимать, что мы ищем не слово «live», а порядок символов. Сначала он ищет букву «l», затем «i», после «v» и наконец «e».

Мы видим, что высветилось только слово «live», значит нашлось только одно первое совпадение.

Флаг g (global)
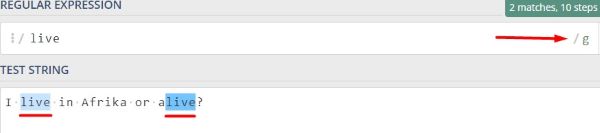
Что делать, если мы хотим найти все совпадения? Поставим галочку напротив global в контекстном меню и еще раз выполним поиск. На этот раз регулярное выражение нашло все совпадения. Таким образом с включенным флагом «g» ищутся все совпадения в тексте, а не только первое.

Если попробуем поискать слово «afrika», то ничего не будет найдено. А все потому что, первую букву «a» в шаблоне, мы прописали в нижнем регистре.
Флаг i (insensitive)
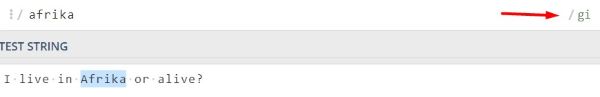
Теперь добавим флаг «i» и слово «Afrika» уже нашлось. Поиск с флагом «i» нечувствителен к регистру.

Флаги в JavaScript
На предыдущих примерах вы поняли общую логику работы флагов, далее разберем флаги применительно в JavaScript.
1) Без флага
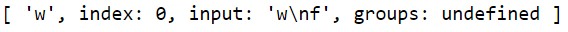
Регулярное выражение точка «.» ищет любой первый символ в строке.
let regex = /./;
let str = 'w\nf';
let result = str.match(regex);
console.log(result); //w

2) Флаг g
При глобальном поиске регулярное выражение точка нашло все символы, кроме переноса строки «\n».
let regex = /./g;
let str = 'w\nf';
let result = str.match(regex);
console.log(result); //w f

3) Флаг s
Регулярное выражение точка с флагом «s» ищет любой символ, включая символ переноса строки «\n».
let regex = /./gs;
let str = 'w\nf';
let result = str.match(regex);
console.log(result); //w \n f

4) Флаг i
Флаг «i» является регистронезависимым, несмотря на шаблон с большой буквой «W», регулярное выражение все равно нашло совпадение, символ «w».
let regex = /W/gi;
let str = 'w\nf';
let result = str.match(regex);
console.log(result); //w
5) Флаг m
Флаг «m» действует точечно и оказывает влияние только на символы «^» и «$». Символ «^» ищет совпадения в начале строки, а символ «$» ищет совпадения в конце строки. Шаблон «/^\d\d/gm» находит двузначные цифры в начале каждой строки. Без флага «m», была бы взята только первая цифра 10.
let regex = /^\d\d/gm;
let str = '10 роз;\n12 тюльпанов;\n20 нарцисса';
let result = str.match(regex);
console.log(result); //'10', '12', '20'

Регулярные выражения активно используются для составления запросов к базам данным, например самым популярным языком для работы с базами данных в веб, по прежнему является MySQL. Видеокурс "PHP и MySQL с Нуля до Гуру 2.0" научит Вас основам PHP и навыкам управления базами данных.
-
Создано 26.02.2021 10:23:51

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.