Регулярные выражения в JavaScript #3

Термин квантификаторы в регулярных выражениях звучит пугающе, но по сути это специальные символы, задающие количество повторений. Они призваны сокращать длину шаблонов.
Количество {n} (жадная версия)
Перед нами задача составить шаблон для поиска пятизначного числа в строке. Из предыдущих уроков мы узнали, что символьный класс «\d» обозначает одно любое число.
let regex = /\d\d\d\d\d/;
let str = 'Путевка в Турцию мне обошлась в 10000 рублей';
let result = str.match(regex);
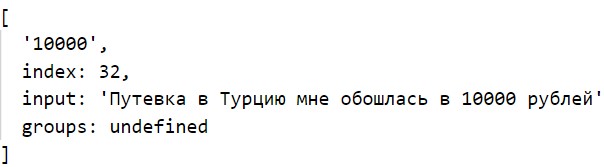
console.log(result);
Регулярное выражение успешно справилось с заданием и обнаружило искомое число на 32-ой позиции.

Но согласитесь, что примитивное дублирование символьных классов делает шаблон длинным и затрудняет его чтение. Поэтому и придумали квантификаторы. Перепишем данный шаблон с учетом квантификатора количества «{n}». Мы просто указали в фигурных скобках количество повторений символа «\d». Оба варианта записи рабочие, но второй вариант - короче.
//искать n 5 раз подряд
let regex = /\d{5}/; //10000
Диапазон (жадная версия)
Перед нами стоит немного другая задача - найти двузначное или трехзначное число в строке. Чтобы найти числа от 2 до 3 цифр, нужно указать границы в фигурных скобках: «\d{2,3}»
//искать n от 2 до 3
let regex = /\d{2,3}/;
let str = 'Я заплатил 200 руб. и дал чаевые 20 руб';
let result = str.match(regex);
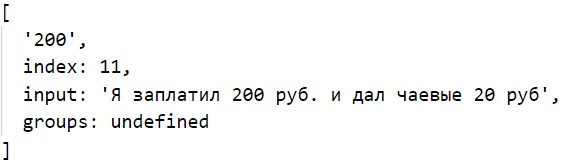
console.log(result);
В указанный диапазон попало число 200.

Жадные квантификаторы пытаются повторить или захватить максимальное количество символов.
Жадные против ленивых
По умолчанию все квантификаторы без вопросительного знака, жадные. Как проявляется их жадность, рассмотрим на следующем примере.
//искать n от 3 до 4
let regex = /\d{3,4}/;
let str = 'Я потерял 20 руб, а нашел 20000 руб';
let result = str.match(regex);
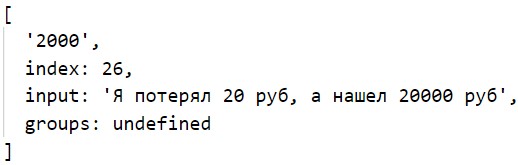
console.log(result); //2000
Несмотря на то, что в диапазон поиска не одно из чисел (20 или 20000) в строке не входит. Тем не менее, жадный квантификатор оттяпал четыре цифры (2000), взял по верхней границе диапазона (4).

Теперь поставим вопросительный знак (ленивая версия) в конце диапазона.
//искать n от 3 до 4
let regex = /\d{3,4}?/;
let str = 'Я потерял 20 руб, а нашел 20000 руб';
let result = str.match(regex);
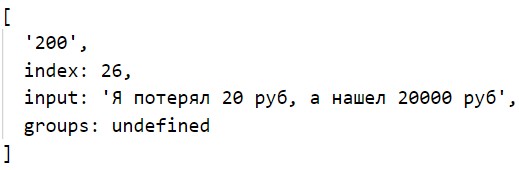
console.log(result); //200
Ленивая версия квантификатора отрезала минимальное количество символов от числа, по нижней границе диапазона (3).

Квантификатор «*»
Жадный квантификатор «*» ищет от 0 до бесконечности раз и захватывает всё число целиком.
let regex = /\d*/;
let str = '065327894';
let result = str.match(regex);
console.log(result); //065327894
Сделаем звездочку ленивой - добавим в конце знак вопроса.
let regex = /\d*?/;
let str = '065327894';
let result = str.match(regex);
console.log(result);
Ленивый квантификатор выбрал захватить нулевой количество цифр и вывел пустую строку.

Квантификатор «+»
Жадный квантификатор «+» повторяет от 1-го до бесконечности количества раз и заберет всё число целиком.
let regex = /\d+/;
let str = '065327894';
let result = str.match(regex);
console.log(result); //065327894

Ленивый квантификатор в диапазоне от 1-го до бесконечности, скромно отрежет только первую цифру - 0.
let regex = /\d+?/;
let str = '065327894';
let result = str.match(regex);
console.log(result); //0

-
Создано 24.02.2021 10:06:28

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.