Разница между innerHTML и textContent

На первый взгляд с помощью JavaScript свойств innerHTML и textContent, мы делаем примерно одно и тоже - меняем содержимое внутри HTML элемента на странице. Так в чем же разница между двумя этими свойствами?
Свойство innerHTML
Копируем небольшой отрывок текста и вставим его вместе с тегами форматирования в HTML-страницу.
// HTML разметка
<div class="container">
<p class="text-example">Как изменять существующие элементы документа<br> и добавлять на страницу<i>новые элементы</i> при помощи языка <b>JavaScript</b>.</p>
</div>

Добавим CSS код для красоты.
.container {
width: 500px;
border: 10px solid plum;
margin: 20px auto;
}
.text-example {
padding: 10px;
font-size: 20px;
font-weight: 200;
font-family: 'Arial Narrow Bold', sans-serif;
text-align: center;
}
Далее найдем вставленный текст по названию класса у параграфа text-example и присвоим его переменной textExample. Выведем в консоль содержимое переменной.
// JavaScript
const textExample = document.querySelector('.text-example');
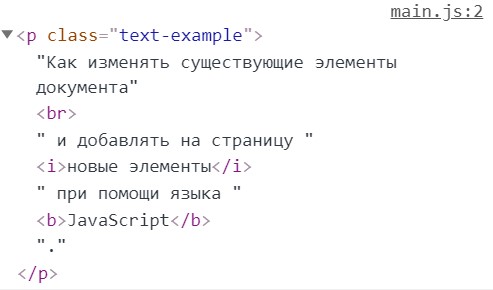
console.log(textExample);
Текст в консоли отформатировался согласно прописанным тегам, включая сам тег p.

Теперь выведем в консоль содержимое переменной textExample, добавив свойство innerHTML. Свойство innerHTML извлекло из элемента отформатированный текст вместе с тегами, просто продублировав HTML-разметку, проигнорировав сам тег p.
// JavaScript
const textExample = document.querySelector('.text-example');
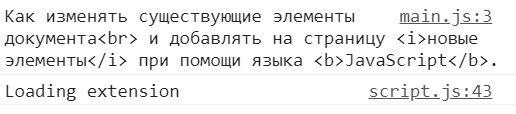
console.log(textExample.innerHTML);

Вывод: свойство innerHTML извлекает весь контент вместе с тегами из указанного элемента на HTML странице.
Свойство textContent
Перед нами все тот же текст.
// HTML разметка
<div class="container">
<p class="text-example">Как изменять существующие элементы документа<br> и добавлять на страницу<i>новые элементы</i> при помощи языка <b>JavaScript</b>.</p>
</div>
Выведем в консоль опять содержимое переменной, но уже добавив свойство textContent. Посмотрим, что теперь изменится.
// JavaScript
const textExample = document.querySelector('.text-example');
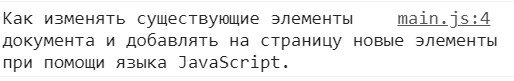
console.log(textExample.textContent);

На выходе мы получили отформатированный текст в чистом виде, но без тегов внутри. Вывод очевидный: свойство textContent извлекает весь контент без тегов из указанного элемента на HTML странице.
Замена контента на HTML странице
Вывод текущего состояния переменной в консоль - это визуализация какого-то действия программиста для самопроверки. Что мы увидим на самой странице в результате замены контента в параграфе?
const textExample = document.querySelector('.text-example');
console.log(textExample.innerHTML);
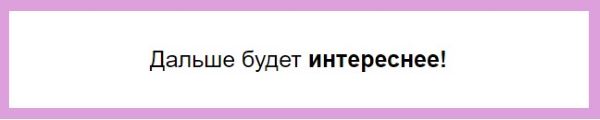
textExample.innerHTML = 'Дальше будет <b>интереснее!</b>';

const textExample = document.querySelector('.text-example');
console.log(textExample.textContent);
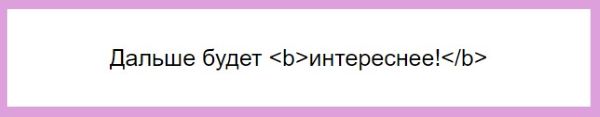
textExample.textContent = 'Дальше будет <b>интереснее!</b>';

Когда использовать textContent?
Рекомендуется использовать textContent, если вам нужно получить просто текст из элемента. Данный метод потребляет меньше памяти, поскольку парсится как текст и кроме того более безопасен. Выигрыш от скорости обработки страницы будет заметен на большом объеме текста. Во всех остальных случаях, когда нужно получить контент вместе с HTML тегами, используется innerHTML.
-
Создано 26.03.2021 10:32:55

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
Спасибо! Доступно и понятно, с наглядными примерами :) Не поленился зарегистрироваться, чтобы оставить комментарий ;)
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.