Манипуляции с элементами в JS

Как вы думаете, к какому типу данных относятся элементы на HTML страницах? Это все объекты и на этом уроке мы будем учиться, с ними работать. В предыдущих статьях вы узнали, как получать элементы на странице по селектору, по тегу и классу.
Изменить стиль элемента в JS
На HTML странице находится красный квадрат. Как изменить CSS свойства у элемента через JS?
<div class="red"></div>
.red {
width: 150px;
height: 150px;
background-color: red;
}
Сначала получим квадрат по селектору и для дальнейших манипуляций, поместим наш объект в переменную. Убедимся через консоль, что перед нами объект.
let red = document.querySelector('.red');
console.log(typeof(red)); // object
Теперь поменяем красный цвет квадрата, на черный.
Добавим к переменной red слово style и нужное свойство. В JS свойства нужно прописывать в формате camelCase, а нет так, как в CSS. Просто начинайте писать свойство, а редактор кода вам сам подскажет правильный формат. После оператора присваивания (=), указываем новый цвет.
red.style.backgroundColor = 'black';
Мы, только-что изменили цвет у элемента, с помощью JS. Давайте немного усложним задачу: разместим три круга и изменим стили только у второго круга - превратим его в квадрат.
<div></div>
<div></div>
<div></div>
div {
width: 50px;
height: 50px;
background-color: green;
display: block;
margin-top: 10px;
border-radius: 50%;
}
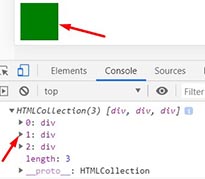
Идущие подряд три блока, образуют псевдомассив, где каждый элемент пронумерован под своим порядковым номером. Мы это хорошо видим на картинке ниже.

Вся это HTML коллекция попадает по имени тега в переменную circle. Но как нам вытащить оттуда только второй круг?
let circle = document.getElementsByTagName('div');
console.log(circle);
Так и обращаемся к нему по его порядковому номеру (индексу): Нужно изменить у второго элемента, свойство borderRadius. JS бесцеремонно заходит в файл стилей и меняет радиус у рамки, с круглой на квадратную.
circle[1].style.borderRadius = '0%';
Массовая замена стилей
Однако, если элементов много, то получать каждый элемент по индексу, крайне неэффективно. Перепоручим выполнять всю рутинную работу циклу. Пока работает цикл - программист отдыхает. Цикл сам переберет псевдомассив и поменяет все что нужно.
Создаем переменную счетчик с начальным нулевым значением, что соответствует индексу первого элемента псевдомассива. Зададим условие для автоматизации - пока значение переменной меньше длины массива, то есть условие выполняется, цикл работает. При каждом прохождении цикла, к текущему числу в счетчике прибавляется единица.
В теле цикла пропишем действие, что должен делать цикл, пока условие верно. В квадратных скобках вместо i, будет каждый раз подставляться индекс следующего элемента, у которого нужно поменять цвет фона. Когда элементы закончатся, цикл остановится.
for (let i=0; i < circle.length; i++){
circle[i].style.backgroundColor = 'pink';
}
Добавить текст на страницу
p.innerHTML = 'Добавим текст в параграф.'
Добавить HTML код на страницу
ul.innerHTML = '<li>Добавили пункт в список</li>'
Динамическое создание элементов в JS
Элементы сайта можно не только изменять, но и создавать на лету, не заходя в HTML документ. Метод createElement() создаст парный тег <span></span>, который мы присвоим переменной.
let span = document.createElement('span');
Теги можно стилизовать или менять им стили путем добавления к элементу класса модификатора, при помощи метода classList. Добавим класс big тегу span.
span.classList.add('big');
console.log(span);
<span class="big"></span> // содержимое переменной
Созданный элемент с классом надо вставить в HTML страницу, в какое-то определенное место. Вставим новый элемент в конец родительского тега section.
<section>
<p></p>
</section>
let section = document.querySelector('section');
section.appendChild(span);
В секцию добавился потомок.
<section>
<p></p>
<span></span>
</section>
Метод removeChild удалит элемент.
section.removeChild(span);
Родителем для section, будет служить тег body.
Хотите узнать, как на лету создаются мощные приложения на React? Закажите прямо сейчас видеокурс "React JS, Redux, ES2015 с Нуля до Гуру"
-
Создано 27.11.2019 10:41:38

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.