Обработчик и объект событий в JS

Рассказывать на тему событий в JS легко и приятно, нет необходимости выдумывать какие-то абстрактные примеры. Все очень просто: Веб-разработчик создал на сайте кнопочки, формы или анимацию для взаимодействия с пользователем. Если пользователь нажал на кнопку, то произошло событие клика. Браузер получил сигнал об этом событии и запустил функцию - обработчик события.
Разумеется, что все эти действия нужно прописать в коде, чем мы сейчас и займемся. Для общего понимания в JS есть 4 группы событий:
- события мыши
- события отправки формы
- события клавиатуры
- события документа
События - это все, чем занимается пользователь на странице.
Обработчики событий в JS
Программист вешает обработчик события на элемент, который сразу отреагирует, если в браузере произойдет событие. В этой статье достаточно подробно описаны все три основных способа, как повесить обработчик события на элемент. Из той статьи так же понятно, что назначать и удалять события, лучше всего через методы: addEventListener и removeEventListener.
Запрограммируем, чтобы при клике по кнопке, появилось модальное окно. Сначала прокрутим в голове алгоритм действий:
- получаем элемент со страницы
- поручим обработчику событий, отслеживать событие клика по кнопке
- в случае клика запустить функцию с алертом
<button>Отправить</button>
let btn = document.querySelector('button'); // #1
btn.addEventListener('click', function(){ // #2
alert('Вы кликнули по кнопке'); // #3
});
Несколько событий в JS
На один элемент можно повесить несколько обработчиков событий.
bет.addEventListener('click', function(event){
alert('Как дела?');
});
bет.addEventListener('mouseover', function(event){
alert('Это круто!');
});
Объект события в JS
Однако, нам хотелось бы узнать, какое именно событие произошло и какие данные о себе скрывает объект (например её координаты). Для этого есть специальный объект event, через который можно вытащить свойства и методы у объекта. Event передается в callback функцию, как аргумент, а его свойства могут вызываться уже внутри функции.
btn.addEventListener('click', function(event){
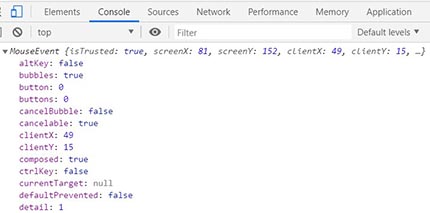
console.log(event);
});
При клике по кнопке, в консоль выведется полный список всех свойств и методов у события мыши. На это полезно посмотреть в учебных целях.

Но на практике, вряд ли вам потребуется выводить все имеющиеся данные у объекта. Поэтому, чтобы узнать какое было событие, мы добавили к слову event, метод type. В консоли вывелось название события click, которое произошло на нашем элементе.
btn.addEventListener('click', function(event){
console.log(event.type);
});
Таким образом, мы можем добавлять после точки название свойства или метода и извлекать нужные нам данные. Наиболее часто используемое у event объекта свойство - это target.
Конструкция event.target
На этом уроке, мы по клику добавляли класс кнопке, оперируя данными, через event.target. Имея доступ к стилям, мы можем изменить фон. Для удобства поместим event.target в переменную.
let btn = document.querySelector('btn');
btn.addEventListener('click', function(event){
let bg = event.target;
bg.style.background = 'red';
});
Узнаем координаты мыши при клике по блоку.
<div>Узнать координаты</div>
<script>
let div = document.querySelector('div');
div.addEventListener('click', function(event){
console.log("X: " + event.clientX + " " + "Y: " + event.clientY);
});
</script>
// в консоли
X: 34 Y: 40
Отмена события в JS
Иногда полезно иметь возможность отменять событие. Кликнув по ссылке, мы ничего не увидим в консоли, поскольку браузер уведет нас по ссылке. Чтобы этого не произошло, нужно отменить стандартное поведение браузера - прописать в теле callback функции - метод preventDefault().
<a href="https://www.google.com/">Ссылка</a>
<script>
let link = document.querySelector('a');
link.addEventListener('click', function(event){
event.preventDefault();
console.log(event);
});
</script>
Теперь при клике по ссылке, мы никуда не переходим.
-
Создано 29.11.2019 11:03:07

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.