Callback функция в JS

Функцию обратного вызова (callback) в Javascript, можно представить в реальной жизни, в виде реакции автоответчика на телефонный звонок. Ведь автоответчик обязательно ответит вам в строгой последовательности - только после полученного от вас звонка. В принципе невозможна ситуация наоборот - сначала отвечает автоответчик, а потом уже поступает ему звонок.
Как бы мы примерно записали код действия "звонок - автоответчик", без всяких коллбэков? Функция call будет звонить (соединяться с сервером и ждать от него ответа), что займет какое-то время. Вторая функция answerphone будет просто играть роль автоответчика. Затем, мы по очереди вызываем обе функции, в расчёте на то, что первой отработает функция со звонком. Так бы оно и произошло, если бы не setTimeout. Мы специально создали задержку в 500 мс. для первой функции. Зачем мы это сделали?
function call(){
setTimeout (function(){
console.log('Я тебе звоню');
}, 500);
}
function answerphone (){
console.log('Оставьте ваше сообщение');
}
call();
answerphone();
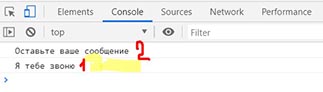
В реальных программах, у разных функций (в зависимости от задач) может быть разное время выполнения. Этот пример как раз демонстрирует, что быстрее отработала вторая функция. А не должна была, ведь в коде, она стоит ниже.

Программа получилась нелогичной, совсем не так, как мы задумывали. Функция answerphone не стала ждать своей очереди и выскочила вперед, пока функция call отдыхала.
Callback функция в JS
Функция обратного вызова (callback), избавляет программу от потенциальной проблемы - отработать неправильно. Если мы хотим, чтобы в нашем коде вторая функция выполнилась бы только после первой, то следует её задать, как callback функцию. Сallback функция передается в аргументах другой функции и не начнет выполнится, пока не отработает первая функция.
Перепишем наш пример с использованием callback функции. Функция callto внутри себя будет принимать какое-то имя и callback. Мы вызываем callback внутри этой функции. При вызове функции со звонком, передадим ей два параметра: имя и callback функцию.
function callto(name, callback){
console.log('Привет' + ' ' + name);
callback();
}
callto('Alex', function(){
console.log('После сигнала..');
})
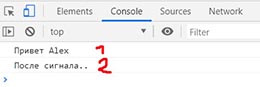
На этот раз, вторая функция выполнилась, строго после выполнения первой функции. Что нам и требовалось.

Пример callback функции
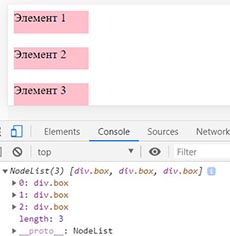
На сайте расположены три блока черного цвета, необходимо все три перекрасить в розовый цвет.
<div class="box">Элемент 1</div>
<div class="box">Элемент 2</div>
<div class="box">Элемент 3</div>
Получим все элементы по селектору и присвоим этот массив переменной box. Пройдемся по всем элементам в цикле forEach. В аргументах цикла передадим анонимную callback функцию с тремя аргументами (элемент, счетчик, массив). Наша функция перекрасит цвет фона у элементов, только после того, как отработает цикл.
let box = document.querySelectorAll('.box');
box.forEach(function(item, i, boxes){
item.style.backgroundColor = 'pink';
});
console.log(box);
Делаем проверку в консоли. У нас вывелся массив, состоящий из объектов.

Анонимная функция в JS
Анонимная функция - это функция без имени, её часто используют, как callback функцию для выполнения каких-то одноразовых действий. Например, когда функция вызывается после клика.
burgerMenu.addEventListener('click', function(){
// тело функции
});
Коллбэк функции гарантируют нам, что один код не начнет выполняться раньше другого кода. Что-то вроде подстраховки.
-
Создано 02.12.2019 10:27:48

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.