Как получить элемент в JS

Для того, чтобы производить какие-либо манипуляции с элементами HTML-страницы, необходимо их сперва получить. Сегодня мы научимся получать элементы в JS по тегу и классу.
Получить элемент по тегу
Задача 1: Получить все параграфы по тегу p.
<p>Параграф 1</p>
<p>Параграф 2</p>
<p>Параграф 3</p>
Переменной p присвоим все найденные параграфы на странице и выведем результат в консоль.
// Получить элементы по имени тега
let p = document.getElementsByTagName('p');
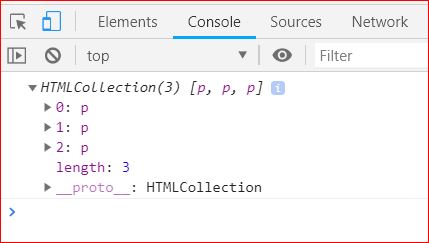
console.log(p);
Программа вывела в консоли коллекцию HTMLCollection, собирающая элементы по тегу, в виде массива (похожая на массив, но не массив) c тремя параграфами внутри, к каждому из которых можно обращаться через индекс (числа в квадратных скобках).

Мы получили возможность обратиться к нужному нам параграфу без создания отдельного класса или идентификатора.
Получить элемент по классу
Задача 2: Получить содержимое тега div по классу.
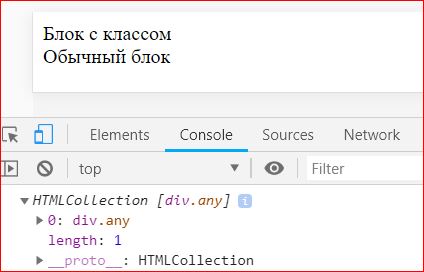
Для наглядности, мы создали один div с классом any и второй обычный блок.
<div class="any">Блок с классом</div>
<div>Обычный блок</div>
Переменной div присвоим все найденные на странице элементы с классом any и выведем результат в консоль.
// Получить элементы по имени класса
let div = document.getElementsByClassName('any');
console.log(div);
Как и ожидалось, программа проигнорировала обычный div и вывела в массиве только div с классом, так и должно быть.

HTMLCollection коллекция
HTMLCollection представляет себя псевдомассив элементов, который возвращают в виде объекта, метод getElementsByTagName(). Что у неё общего с массивом? Это возможность в цикле методом перебора обращаться к элементам через индекс (порядковый номер), однако в HTML коллекции нельзя использовать методы массива, такие как pop(), push() или join().
Какая польза от HTML коллекции?
У HTMLCollection есть замечательное свойство length. Свойство length показывает, сколько элементов находится в коллекции. Что это значит на практике? Например, я хочу при клике по кнопке, изменить цвет всех параграфов. Как заставить отработать событие onclick все теги, учитывая, что их количество может меняться?
Обращение ко всем элементам
Задача 3: Изменить цвет у всех элементов при клике.
Если мы хотим присвоить каждому элементу (заранее нам неизвестно их количество) событие, то необходимо в цикле перебрать данный псевдомассив.
HTML код
<p>Параграф 1</p>
<p>Параграф 2</p>
<p>Параграф 3</p>
<button onclick="colorFunction()">Изменить цвет</button>
JavaScript код
Цикл for запускает счетчик (переменная i) от 0 до максимального значения длины (свойство length), с каждым новым разом, переменная i увеличивается на единицу и так продолжается до тех пор, пока счетчик i в процессе прирастания на единицу, остается меньше длины length.
function colorFunction() {
let pCollection = document.getElementsByTagName("p");
let i;
for (i = 0; i < pCollection.length; i++) {
pCollection[i].style.backgroundColor = "pink";
}
}

Персональное обращение к элементам
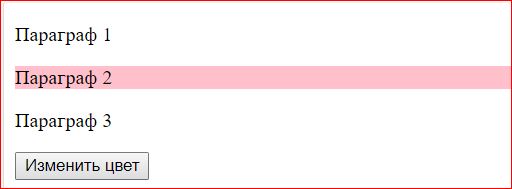
Задача 4: Изменить цвет только у второго параграфа при клике.
Здесь, мы конкретно обращаемся, через нумерованный индекс (число в квадратных скобках), ко второму элементу коллекции.
function colorFunction() {
let pCollection = document.getElementsByTagName("p");
pCollection[1].style.backgroundColor = "pink";
}
У второго параграфа при клике, изменился цвет.

Итоги
Знания о том, как получить элементы в JS, являются – базовыми при создании эффектов или приданию динамики у веб-сайтов.
-
Создано 21.01.2019 10:13:18

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
Здравствуйте! у меня есть вопрос. Как вывести значение переменной в нескольких местах. К примру в переменной хранится дата и время публикации.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.