Ассоциативный массив в JS

Ассоциативный массив в JS – это разновидность объекта. Чем ассоциативный массив отличается от обычного массива? Разгадка кроется в его названии, мы знаем, что элементы обычного массива хранятся под номерами (индексами), тогда, как, элементы ассоциативного массива, под именами. Имена мы придумываем сами, исходя из наших ассоциаций.
Как объявить ассоциативный массив?
Можно объявить пустой массив, представьте массив, как ящик стола, который пока пустой.
let zerro = {};
или массив, наполненный элементами – непустой ящик стола. Давайте посмотрим, что там лежит и какие ассоциации эти предметы вызывают?
- наушники - accessories
- шоколадка - product
- флакон духов – perfume
Теперь запишем это в виде ассоциативного массива. Данный синтаксис так же применяется для описания JSON объектов. Все предметы (элементы) лежащие в ящике стола распределяем по своим ячейкам, дальше будем ячейки называть ключами, а предметы – значениями, лежащими под разными ключами.
let box = {
"accessories" : "наушники", // "ключ" : "значение",
"product" : "шоколадка",
"perfume" : "флакон духов",
};
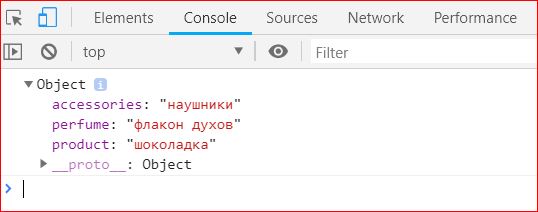
console.log(box);
В консоли вывелся объект со своими свойствами (ключами) и их значениями.

К любому из ключей можно обратиться непосредственно и выведется его значение.
Первый способ:
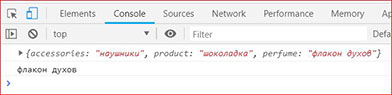
console.log(box['perfume']);
Второй способ:
console.log(box.perfume);
Оба способа, приводят к одинаковому результату.

Как изменить значение ключа?
Указывает название объекта, ключ и новое название значения.
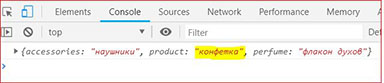
box.product = "конфетка";
Отныне, вместо шоколадки, в ящике стола, будет лежать конфетка.

Возникает законный вопрос, а зачем существует два синтаксиса обращения к элементам массива? Ведь в программировании ничто не делается просто так.
Добавим к нашему объекту новый ключ, состоящий из слов с пробелами между ними.
"user login" : 123, // цифра пишется без кавычек, это не строка
А теперь, попробуем обратиться к новому элементу массива через точку. Программа проигнорирует второе слово login, после пробела, а ключа под названием user, у нас нет, это приведет к ошибке.
console.log (box.user login); // ошибка
Однако, если прописать ключ (содержащий пробел) в виде строки в квадратных скобках, никакой ошибки не возникнет.
console.log( box['user login'] );
Перебор ассоциативного массива
Перебрать ассоциативный массив, применяя свойство length (длину массива), как у обычного массива, не представляется возможным. Поскольку элементы сохранены не под номерами, а под именами.
Всегда надо исходить из того, что нам неизвестно заранее кол-во элементов в массиве, поэтому запускаем цикл for in для перебора массива. Объявляем переменную x, пишем обязательно слово in. Таким образом, мы указываем, что будем перебирать массив box. В каждом новом круге цикла, в переменную x будет попадать ключ из массива.
for (let x in box){
Как вывести ассоциативный массив на странице?
Порядок вывода определяется самим разработчиком. Это прямым образом зависит от верстки страницы. Для начала сделаем разметку в HTML-документе, куда и будет выводиться данный массив.
<div id="box_out"></div>
Код вывода вместе с циклом в JS
// Получили элемент c id="box_out" и присвоили его переменной box_primer
let box_primer = document.getElementById('box_out');
// Запустили цикл for in
for (let x in box){
// внутри парного тега div выведется ключ массива (x), через двоеточие
// – его значение и тег переноса строки.
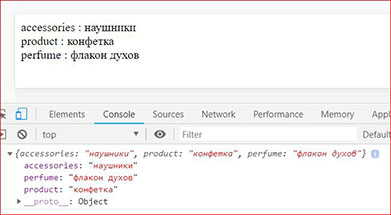
box_primer.innerHTML += x +' : '+box[x]+ '<br> ';
}
В результате у нас выведутся элементы массива.

-
Создано 23.01.2019 10:00:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.