Объекты в JS - сложный тип данных

Object (объект) - это более сложный тип данных в JS. Хочу напомнить, что все остальные типы данных, являются примитивными, так как могут содержать только простые значения: строки, числа, булевый тип, null, undefined и symbol. Всего в JS существует 7 типов данных.
Мы можем представить себе объект в виде ячейки с карточками, такая система хранения обычно используется в архивах, регистратурах и.т.д. Элемент объекта - это карточка с прикреплённой к ней закладкой с буквами алфавита. По закладке (ключу объекта), легко можно найти нужную карточку (значение). Закладка и карточка вместе, составляют классическую пару (свойства) объекта: ключ -> значение.
Создание объекта в JS
Создать новый объект можно двумя способами:
// через фигурные скобки
let cell = {};
// с помощью конструкции new object
let cell = new Object();
На практике, для создания объекта чаще всего используют фигурные скобки {...}, ещё их называют литералами объекта. Мы только что создали пустой объект - ячейку без карточек. Предположим, что у нас уже есть и карточки, тогда создадим новый объект сразу с парами: ключ -> значение. Свойства объекта, нужно обязательно разделять запятой.
let cell = {// "cell" имя объекта
a: "Акунин", // под ключом "a" хранится значение "Акунин"
b: "Белов",
с: "Семёнов"
};
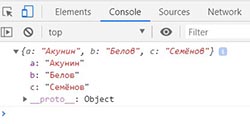
Команда console.log выведет объект целиком в консоль.
console.log(cell);

Для вывода нужного значения объекта, обратимся к нему по ключу. Пишем имя объекта, ставим точку и указываем ключ, значение которого хотим вывести.
console.log(cell.b); // Белов
Добавление в объект
В существующий объект в JS можно добавлять новые свойства или другие объекты. Рассмотрим пример:
Создадим объект с именем box, содержащий два свойства.
let box = {
width: 300,
height: 150,
};
Теперь добавим в него новое свойство.
box.border = "red";
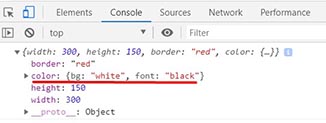
Проверим через консоль, что находится сейчас в объекте.
console.log(box);
Новое свойство успешно добавилось в объект.

Создадим новый объект color внутри объекта box.
box.color = {
bg: "white",
font: "black"
};
На выходе получили один объект, вложенный в другой.

Удаление из объекта
Оператор delete удаляет из объекта в JS ненужное свойство по ключу. Пара border: "red" удалилась из объекта.
delete box.border;
Перебор объекта в JS
Сделать перебор объекта - это достоверный способ узнать, что находится в объекте. Провести ревизию и затем удалить лишние элементы. Для перебора, нужно использовать цикл for in. Внутри цикла for инициализируем специальную переменную, куда будут попадать все ключи поочерёдно и на каждом новом проходе, выводить в консоль по одному свойству, пока они не закончатся.
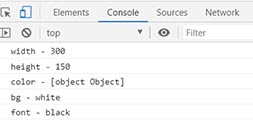
for(let key in box){
console.log(key + " " + "-" + " " + box[key]);
}
Запустим аналогичный цикл для вложенного объекта:
for(let key in box.color){
console.log(key + " " + "-" + " " + box.color[key]);

Методы объектов в JS
Помимо свойств, у объектов есть методы, которые заставляют их что-то делать. Методами, называют функции, записанные в объекте. Научим кота говорить "Мяу!" и выведем в модальном окне.
let cat = {
name: "Барсик",
age: 3
};
cat.say = function() {
alert("Мяу!");
};
Узнать больше про объекты в JS, вы можете из моего видеокурса.
-
Создано 22.11.2019 11:09:13

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.