Получение элементов по селектору в JS

Первое с чем сталкивается JS разработчик при работе с сайтами, так это как получить элементы с веб-страницы. Для написания любой программы, нужно оперировать исходными данными. Для манипуляций с веб-сайтами, такими исходными данными являются все его элементы. Только нам, не нужны все элементы сразу. На этом уроке мы научимся получать нужный нам элемент по селектору.
Существует два метода получения элемента по селектору:
- querySelector
- querySelectorAll
Когда какой метод использовать, сейчас будем разбираться.
Метод querySelector
Например, вам нужно получить кнопку "Отправить", чтобы повесить на неё событие клика и такая кнопка с этим классом на сайте одна.
// HTML код
<button class="btn_submit" type="submit">Отправить</button>
Метод querySelector находит в документе кнопку с классом .btn_submit и передает её в переменную, которую мы только что создали. Данный метод позволяет получить первый элемент в документе с указанным в параметрах селектором. Здесь как видите, все просто.
//JS код
let submitBtn = document.querySelector('.btn_submit');
А что делать, если на странице присутствуют три заголовка h2 с одинаковым классом или вовсе без класса. Первым делом нужно себя спросить: "Я буду взаимодействовать только с первым заголовком?" Если это так, то вы можете смело использовать метод querySelector.
// HTML код
<h2>Как получить элемент по id</h2>
<h2>Как получить элемент по классу</h2>
<h2>Как получить элемент по тегу</h2>
//JS код
let firstHeading = document.querySelector('h2');
console.log(firstHeading);
В переменную firstHeading попал только первый заголовок, что легко проверяется при выводе в консоль. Однако, если вам нужен только второй заголовок или все h2 заголовки, тогда следует применять метод querySelectorAll.
Метод querySelectorAll
Как работает метод querySelectorAll, наглядно сейчас увидите на ненумерованных списках.
<ul>
<li><a href="#">работай с JavaScript</a></li>
<li><a href="#">изучай JavaScript</a></li>
<li><a href="#">практикуйся на JavaScript</a></li>
</ul>
// Найдет все ссылки вложенные в теги ul li
let allLinks = document.querySelectorAll('ul li a');
console.log(allLinks); // вернул список всех ссылок
Теперь рассмотрим, как получить только нужные нам элементы: второй, третий и.т.д.
<p>Обратиться по селектору</p>
<p>Обратиться по тегу</p>
<p>Обратиться по классу</p>
<p>Обратиться по идентификатору</p>
Я хочу получить только второй параграф, так и записываем: "Найди и положи в переменную, второй параграф." На конце цифра [1] - это порядковый номер второго параграфа, не забываем, что в программировании отсчет ведется с нуля.
let secondParagraph = document.querySelectorAll('p')[1];
console.log(secondParagraph); // проверяем, что лежит в переменной
Метод querySelectorAll является самым универсальным и подходит для всех случаев. Пожалуй, только в одном случае, целесообразнее использовать querySelector: если получаемый элемент, на странице единственный. Просто querySelector отработает быстрее, чем querySelectorAll, как только он наткнется на заданный элемент, то прекратит работу.
Приведу ещё несколько примеров.
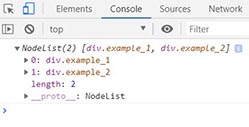
Мы получим список (псевдомассив) всех элементов div с классами example_1 и example_2.
<div class="simple_one"></div>
<div class="example_1"></div>
<div class="simple_two"></div>
<div class="example_2"></div>
let getExamples = document.querySelectorAll('.example_1, .example_2');
console.log(getExamples);
Результат из консоли:

В каком-то смысле появление методов querySelector и querySelectorAll, немного обесценило jQuery. В свое время библиотека jQuery приобрела такую бешеную популярность, отчасти из-за возможности гибкого получения элемента по его селектору, передав в параметрах такую конструкцию ('div.contact h3').
Вы спросите: "А как раньше разработчики JS, обращались к элементам страницы?" Существуют и другие способы, хоть они и менее удобные, но знать их все равно нужно. В интернете всё ещё живет и будет продолжать жить огромное количество сайтов, где можно увидеть эти устаревшие методы:
- getElementByID
- getElementsByTagName
- getElementByClassName
Если вы ещё с ними не знакомы, то почитайте статью: Как получить элементы в JS. В реальном мире веб-разработки, вы неизбежно будете сталкиваться с устаревшими технологиями. Среди заказов на фрилансе, больше половины тех, где заказчик просит что-то улучшить или подправить. Умение получить любой элемент с веб-страницы - нужный навык, но этого мало. Хотите узнать больше: как повесить событие на элемент, сделать его функциональным и много ещё чего полезного? Представляю вашему вниманию: Видеокурс "JavaScript, jQuery и Ajax с Нуля до Гуру"
-
Создано 20.11.2019 10:28:20

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.