Верстка формы обратной связи. Часть 5

Итак, мы завершаем цикл уроков по версте сайта с нуля с flat дизайном. Напомню, что на первом уроке мы верстали шапку сайта. На втором уроке - секцию с картинкой на весь экран. На третьем уроке - галерею с работами портфолио. На четвертом уроке - трехколоночный макет. И как завершающим этапом, сегодня мы делаем верстку формы обратной связи и подвала.
Верстка формы обратной связи
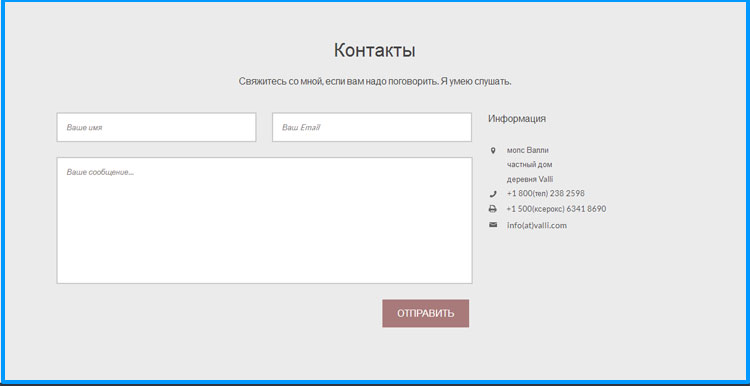
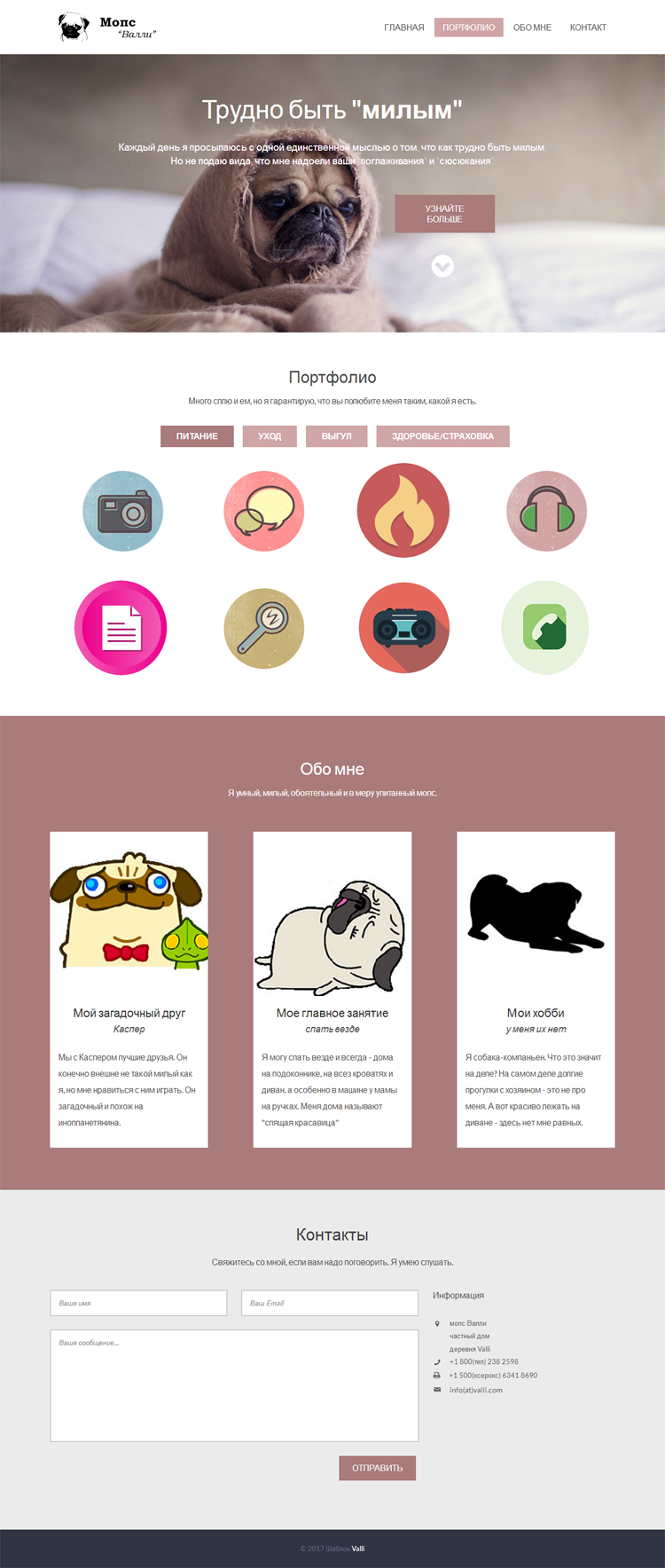
Вот, что у нас должно получиться.

Я не буду здесь приводить весь код, он слишком большой. Код целиком и готовый результат вы можете увидеть на jsfiddle.
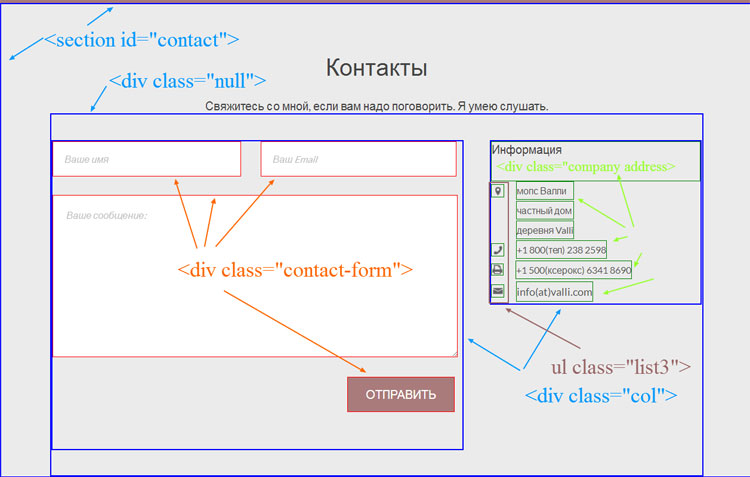
Моя задача показать вам принципы верстки, так сказать логику, как думает верстальщик, глядя на макет. Сначала он мысленно разбивает весь макет на большие секции. Затем каждую секцию внутри делит на маленькие блоки. Смотрите на скриншоте ниже.

Сама форма обратной связи помещена в теге div с классом part_2_of_3 и занимает она две трети от ширины родителя.
<div class="con part_2_of_3">
<div class="cont-form">
<form method="post" action="#">
<input type="text" name="text" placeholder="Ваше имя">
<input type="email" name="email" placeholder="Ваш Email">
<div class="clear"> </div>
<div>
<textarea name="message" placeholder="Ваше сообщение:"></textarea>
</div>
<span>
<input type="submit" name="submit" value="Отправить">
</span>
<div class="clear"></div>
</form>
</div>
</div>
Затем идет второй блок в теге div с классом part_1_of_3. Занимаемая им ширина - соответственно одна треть от родительского блока.
В CSS стилях:
.con{
display: block;
float:left;
margin: 3% 0 3% 1.5%;
}
.con:first-child{
margin-left:0; /* прижатие блока с формой к левому краю */
}
.part_2_of_3 {
width: 66%; /* ширина блока с формой */
}
.part_1_of_3 {
width: 32%; /* ширина блока с информацией */
}
.cont-form{
padding-bottom: 25px; /* отступ снизу от формы блока */
}
.cont-form div{
padding: 5px 0 15px;
}
.cont-form input[type="text"],.cont-form input[type="email"],.cont-form textarea{
width: 42%; /* ширина полей для ввода текста и емейла */
padding: 15px;
display: block;
outline: none;
background-color: #fff; /* цвет ячеек формы */
color: #888282; /* цвет вводимого текста формы */
font-size: 0.8em; /* размер шрифта вводимого текста формы */
float:left;
margin-right: 2em; /* отступ справа */
font-family: Verdana, sans-serif;
font-style: italic; /* вводимый текст курсивом */
border: 2px solid #cacaca; /* граница ячеек формы */
}
.cont-form input[type="email"]{
margin-right: 0em; /* отступ справа */
}
.cont-form textarea{ /* значения для текстовой области формы */
padding: 18px; /* все поля в текстовой области */
display: block;
width: 93%; /* ширина формы текстовой области */
height:180px; /* высота формы текстовой области */
background-color: #fff; /* wdtn фона текстовой области */
outline: none;
color: #888282; /* цвет вводимого текста в текстовую область */
font-size: 0.8em; /* размер шрифта текстовой области */
font-style: italic; /* курсив для текстовой области формы */
border:2px solid #cacaca;
margin-bottom: 2em;
}
.cont-form input[type="submit"] {
font-family: Verdana, sans-serif;
font-size: 1em;
color:#fff;
padding: 0.7em 1.4em;
margin-right: 2%;
background-color: #a97b7b;
border:none;
display: block;
cursor: pointer;
outline: none;
text-transform: uppercase; /* трансформация в заглавные буквы */
float: right;
}
.comp_add p {
font-size:0.8em;
color:#525252;
line-height: 1.8em;
margin-bottom: 2%;
}
.comp_add a{
font-size:1.1em;
color:#525252;
line-height: 1.8em;
margin-bottom: 2%;
}
.list2 li img{
margin-top: 4px;
float:left;
}
.list2 li .icon{
float:left;
padding-left: 1em;
}
Верстка подвала
С версткой подвала дело обстоит намного проще. Внутри тега footer, находится блок div с копирайтом и ссылкой.

<footer>
<div class="copy">
© 2017 Шаблон <a href="" target="_blank">Valli</a>
</div>
</footer>
CSS стили
footer {
background: #303441;
padding: 24px 0;
}
.copy_val {
font-size: 0.714em;
line-height: 1.7em;
color: #666d89;
text-align: center;
}
.copy_val a {
color: #eee;
}
.copy_val a:hover {
color: #a97b7b;
}
Полный код представлен на фиддле
Смотрите ниже, что в итоге получилось. До новых встреч!

-
Создано 09.11.2017 12:45:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
Здравствуйте. Для этой формы обратной связи в каком - то уроке показана защита от спама?
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.