Верстка сайта с нуля. Трехколоночный макет. Часть 4

Мы продолжаем серию уроков по верстке сайта с нуля с плоским дизайном. На первом уроке была сверстана шапка макета. На втором уроке - блок с большой картинкой. На третьем - галерея с иконками портфолио. Сегодня нам предстоит сверстать трехколоночный макет.
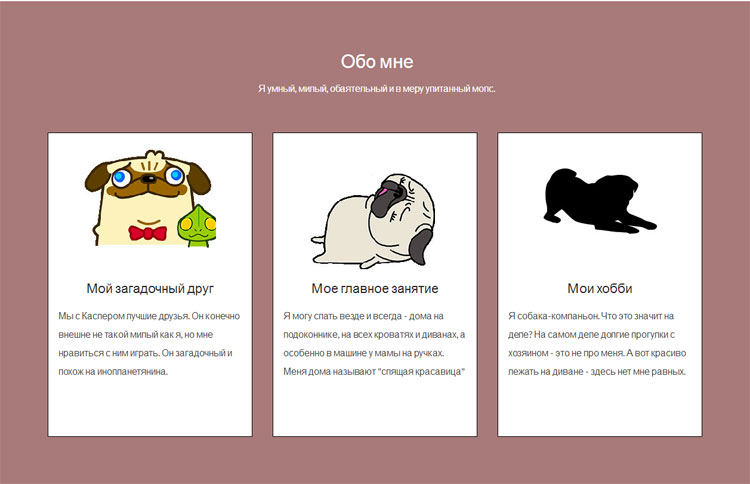
На картинке ниже вы видите тот самый блок, состоящий из трех секций. Принцип верстки этих трех секций – универсален и хорошо подходит для верстки других трехколоночных макетов.

Следуя рекомендациям W3C по использованию HTML5, каждая колонка была сгруппирована в теге: article. Поскольку содержимое каждой из трех колонок можно легко объединить в три похожих по смыслу группы.
Появление новых смысловых блочных тегов, облегчает работу вебмастерам. До появления HTML5, исходник с HTML-кодом был весь "забит" div-ами. Разбираться в таком коде было крайне тяжело, приходилось ставить много комментариев. В современной блочной верстке применять тег div следует только там, где не подходят другие.
Итак, давайте приступим к верстке трехколоночного макета. Для начала создадим секцию section с коричневым фоном, куда поместим три белых блока. В обычном потоке данные блоки встали бы друг под другом. Но мы меняем им данное свойство по умолчанию, прописав в стилях у всех трех блоков float:left; Таким образом, поставив их в один ряд. После этого, не забываем делать отмену обтекания, прописав пустой блок div.
<div class="clear"></div>
и соответственно в стилях будет:
.clear{clear:both;} /* отмена float */
Кусок кода верстаемого блока на HTML-странице:
<section class="about">
<div class="wrap_about">
<h2>Обо мне</h2>
<p>Я умный, милый, обаятельный и в меру упитанный мопс.</p>
<article class="grid">
<img src="images/img1.jpg" width="220px" height="228px" alt="картинка мопса">
<h3>Мой загадочный друг</h3>
<p>Мы с Каспером лучшие друзья. Он конечно внешне не такой милый как
я, но мне нравиться с ним играть. Он загадочный и похож на инопланетянина.</p>
</article>
<article class="grid">
<img src="images/img2.jpg" width="220px" height="228px" alt="картинка мопса">
<h3>Мое главное занятие</h3>
<p>Я могу спать везде и всегда - дома на подоконнике, на всех
кроватях и диванах, а особенно в машине у мамы на ручках. Меня дома называют "спящая красавица"</p>
</article>
<article class="grid">
<img src="images/img3.jpg" width="220px" height="228px" alt="картинка мопса">
<h3>Мои хобби</h3>
<p>Я собака-компаньон. Что это значит на деле? На самом деле долгие
прогулки с хозяином - это не про меня. А вот красиво лежать на диване - здесь нет мне равных.</p>
</article>
<div class="clear"></div>
</div>
</section>
Обратите внимание на то, что такой лаконичный и легкий для восприятия HTML-код, нравиться не только верстальщикам и программистам, но и поисковым машинам. Индексировать ваш сайт им будет легко и приятно.
Содержимое CSS3 файла стилей предназначено только для браузеров. Оттуда они узнают, как надо отображать дизайн сайта.
.about{
color:#fff;
background-color: #a87a7a; /* коричневый фон секции "Обо мне" */
text-align:center; /* позиционирование текста */
padding: 5em 0em; /* отступы для текста */
}
.wrap_about{
width: 90%; /* занимаемая ширина блоков по отношению к браузеру */
margin: 0 auto; /* расположение секций по центру */
}
.about h2{
font-size:2em;
padding-bottom: 0.5em; /* отступ снизу для заголовка */
}
.about p{
font-size:1em;
padding-bottom: 4em; /* отступ снизу для параграфа */
}
.grid{
width: 30%; /* ширина белого блока */
float: left; /* выстраивание в ряд трех белых блоков */
background-color: #fff; /* цвет блока */
margin: 0 1.5% 0 1.5%; /* отступы для белых блоков */
border: 1px solid black;
min-height: 508px; /* минимальная высота белых блоков */
}
.grid h3{ /* цвет,размер и верхний отступ для заголовка белого блока */
color: #292828;
font-size: 1.4em;
margin-top: 15px;
}
.grid p { /* значения свойств для параграфа белого блока */
color: #444444;
font-size: 1.02em;
text-align: left;
padding: 1em 1em 2em 1em;
line-height: 1.9em;
}
.clear{clear:both;} /* отмена float */
Посмотреть на готовый результат Вы можете на jsfiddle
Дорогие друзья! Вы наверное согласитесь со мной, что верстать сайт с нуля, увлекательный и творческий процесс. Не говоря о том, что такие умения востребованы на рынке труда и хорошо оплачиваются. Однако, работая в одиночку, вы рано или поздно упретесь в потолок, в плане доходности этого бизнеса. Мой новый курс "Своя Web-студия за 55 дней" поможет Вам открыть успешную Web-студию в разы увеличить Ваш доход, просто повторяя за мной все действия.
Продолжение следует..
-
Создано 02.11.2017 11:52:30

-
 Михаил Русаков
Михаил Русаков






Комментарии (2):
Привет всем, хочу представить миру новый редактор кода HTML, JavaScript и jQuery, прошу оценить http://ciberfox.ru Я думаю что это очень хороший инструмент для вебмастеров желающих сэкономить свое время на создании сайта.
Ответить
А бывает при редактировании просто всё слетает в нуль. А так лучше при работе и написания каких либо гиперссылок, лучше всего сохраняться старый вариант
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.