Верстка сайта с нуля. Верстка портфолио. Часть 2

Мы продолжаем серию уроков по верстке сайта с нуля. На прошлом уроке мы верстали шапку макета. Далее идет блок из одной большой фотографии в качестве фона. Этот блок находится в первом экране браузера, а значит в центре внимания пользователя. Поэтому помещайте в эту область только визуально привлекательную картинку, передающей суть сайта и важную информацию.

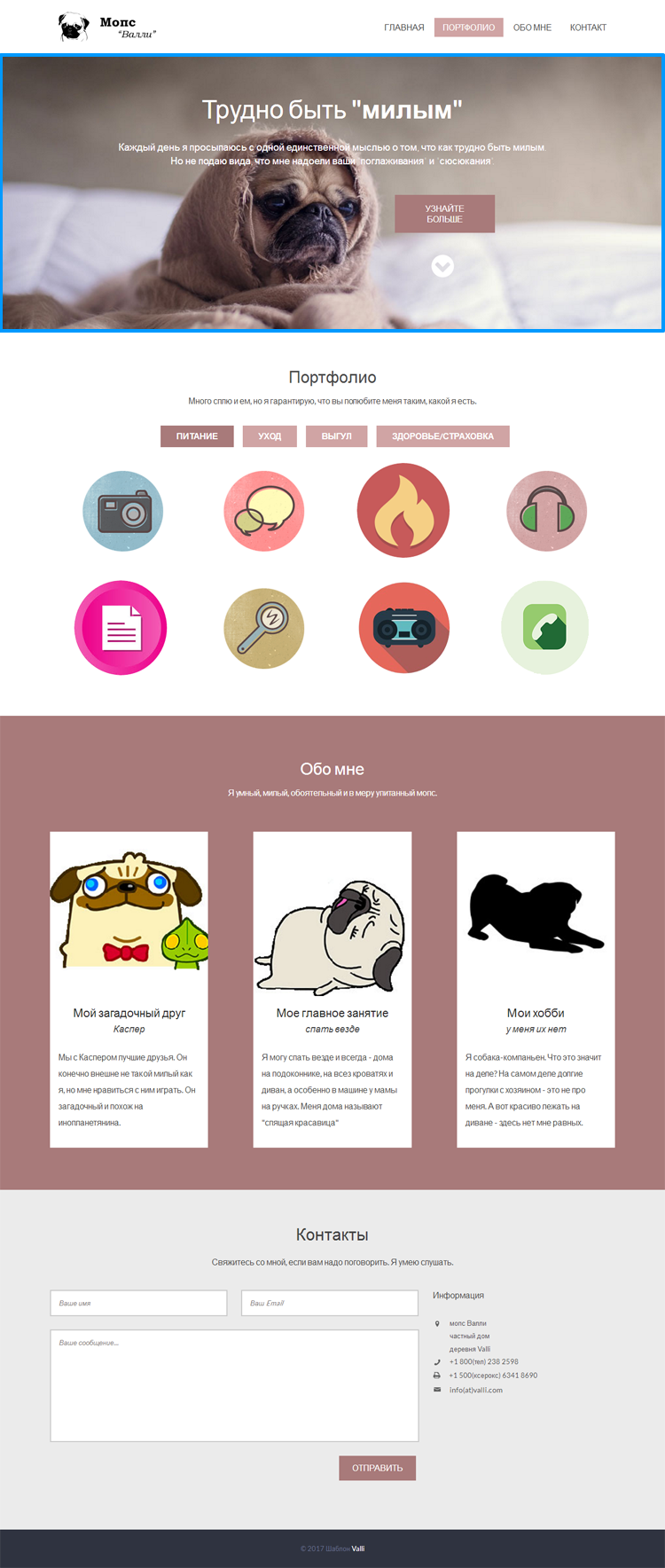
Как вы заметили, мы верстаем макет портфолио, но не обычного, а собаки. Однако кроме шуток, на выходе получится типовой шаблон в стиле популярного flat дизайна, который можно использовать для себя, заменив текст и фотографии. Для плоского дизайна характерны цветовые контрасты. Вся страница делится на несколько блоков , где светлый блок сменяет темный и так на всю высоту страницы в несколько экранов. Каждый блок в идеале должен содержать одинаковый по смыслу контент.
Весь макет состоит из шапки, четырех секций и подвала.
<header>..</header>
<section>Изображение</section>
<section>Портфолио</section>
<section>Обо мне</section>
<section>Форма & Контакты</section>
<footer>..</footer>
Шапка была сверстана на предыдущем уроке. Делаем дальше верстку портфолио. Большую картинку вставляем как фон. В файл style.css добавляем строку:
background: url('your_image.jpg') no-repeat;
Управляет размерами картинки селектор background-size. Вставляем картинку целиком по ширине и высоте. При увеличении размеров экрана картинка будет растягиваться, при уменьшении – масштабироваться, не сохраняя пропорций.
background-size: 100% 100%;
Внутри контейнера section, поместим блок div с заголовком, текстом и кнопкой.
Вставляем код целиком в наш HTML документ, после тега .
<section class="mops_bg">
<div class="wrap">
<div class="mops_text">
<h2><span>Трудно быть</span> "милым"</h2>
<p>
Каждый день я просыпаюсь с одной единственной мыслью о том, что как трудно быть милым. Но не подаю вида, что мне надоели ваши "поглаживания" и "сюсюкания".
</p>
<a href="#" class="da-butt">Узнайте больше</a>
<a href="#">
<span class="butt-img"></span>
</a>
</div>
</div>
</section>
Код для style.css:
.mops_bg{
background: url(images/articles/html_coding_banner.jpg) no-repeat;
background-size: 100% 100%;
}
.mops_text {
padding: 20% 0%;
}
.mops_text h2 {
color: #fff;
font-size: 2.9em;
font-weight: 600;
z-index: 10;
text-align: center;
position: relative; /* относительное позиционирование заголовка */
margin-top: -140px;
}
.mops_text h2 span {
font-size: 1.1em;
font-weight: 290;
}
.mops_text p {
color: #fff;
font-size: 1.2em;
text-align: center;
margin: 1.4em auto;
width: 76%;
font-weight: 200;
line-height: 1.3em;
}
.mops_text .da-butt {
display: block;
background-color: #a97b7b;
color: #fff;
font-size: 1em;
text-transform: uppercase;
margin: 0 auto;
width: 10%;
text-align: center;
padding: 1em 2em;
}
.da-butt {
position: absolute; /* абсолютное позиционирование кнопки */
left: 750px; top: 370px; /* отступы от краев браузера */
}
.mops_text .da-butt:hover
{
background:#d0a5a5;
}
.butt-img{
width: 50px;
height: 50px;
display: block;
margin: 2em auto 1em;
background: url(images/articles/html_coding_buttonimg.png);
-webkit-transition: all 0.5s ease-in-out; /* плавный переход */
-moz-transition: all 0.5s ease-in-out; /* плавный переход */
-o-transition: all 0.5s ease-in-out; /* плавный переход */
-ms-transition: all 0.5s ease-in-out; /* плавный переход */
transition: all 0.5s ease-in-out; /* плавный переход */
position: relative; /* абсолютное позиционирование стрелки */
left: 210px; top: 130px; /* отступы от родителя */
}
.butt-img:hover{
display: block;
width: 50px;
height: 50px;
background: url(images/articles/html_coding_buttonimgh.png);
}
Результат работы можно посмотреть на jsfiddle
Продолжение следует..
На тему верстки сайтов есть хороший видеокурс посмотреть видео намного эффективнее.
-
Создано 19.10.2017 12:25:31

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.