Верстка сайта с нуля. Верстка портфолио. Часть 3

Продолжаем уроки по верстке сайта с нуля. На первом уроке мы верстали шапку сайта. На втором уроке - блок с большой картинкой. На этом уроке мы будем верстать галерею из анимированных иконок.

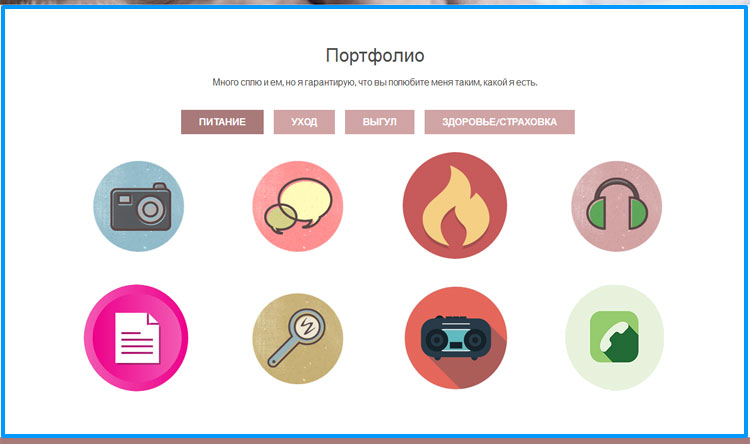
Выше галереи находится заголовок и текст, помещенные в контейнер.
<div class="container-well">
<h2>Портфолио></h2>
<p>Много сплю и ем, но я гарантирую, что вы полюбите меня таким, какой я есть.</p>
</div>
со следующими стилевыми свойствами:
.container-well {
position: relative;
-webkit-transition: all 1s ease; /*плавный переход между экшенами Chrome/Safari */
-moz-transition: all 1s ease;/*переход между экшенами Firefox */
-o-transition: all 1s ease; /*медленный переход между экшенами Opera */
transition: all 1s ease;
}
.container-well h2{
color:#4d4d4d; /*цвет заголовка */
font-size: 2em; /*размер заголовка */
padding-bottom: 0.5em; /*поля под заголовком */
text-align: center; /*выравнивание заголовка по центру */
}
.container-well p{
color:#444444; /*цвет текста */
font-size: 1em; /*размер шрифта */
padding-bottom: 1em; /*поле под абзацем */
text-align: center; /*выравнивание текста по центру */
}
Под контейнером расположено меню, которое по умолчанию должно быть вертикальным:
<ul id="valantin">
<li><span class="active">Питание</span></li>
<li><span>Уход</span></li>
<li><span>Выгул</span></li>
<li><span>Здоровье/Страховка</span></li>
</ul>
Однако в макете дизайнер нарисовал горизонтальное меню, а не вертикальное, с помощью float, поставим ему свойство left и это переопределит выстраивание списков по горизонтали.
#valantin {
width: 60%; /* ширина контейнера для всего блока меню */
list-style: none; /* немаркированные списки */
margin: 2% auto;
padding: 0;
}
#valantin li {
float:left;
margin-left: 17px;
}
#valantin li span {
background:#d0a5a5;
padding: 15px 30px; /* поля обрамляющие текст */
text-decoration: none; /* нет подчеркивания у названий меню */
color: #fff; /*цвет текста меню */
text-transform:uppercase; /*трансформация букв текста в заглавные */
font-weight: 600; /*жирность текста */
cursor: pointer; /*вид курсора */
}
#valantin li span:hover
{
background:#a97b7b; /*фон при наведении меняет цвет */
}
#valantin li span.active {
background:#a97b7b; /*цвет активного фона */
}
Наконец-то мы подошли к верстке анимированных иконок. При наведении курсора на иконку, появляется маленькая иконка лупы, текст, а так же меняется вид самой иконки.
Как это работает, вы можете увидеть на jsfiddle.
Ниже я приведу фрагмент кода только для одной иконки.
<div id="portfoliolist">
<div class="portfolio logo" data-cat="logo">
<div class="portfolio-wrapper">
<a href="#">
<ul class="ch-grid">
<li>
<div class="ch-item ch-img-1">
<div class="ch-info">
<img src="web/images/zoom-white.png"/>
<h3>Позирую</h3>
<p><a href="#">перед камерой</a></p>
</div>
</div>
</li>
</ul>
</a>
</div>
</div>
</div>
Далее стилевое оформление:
#portfoliolist .portfolio {
-webkit-box-sizing: border-box; /* контейнер для галереи с иконками */
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
width: 19%;
margin: 0% 3%;
display: none;
float: left;
}
.portfolio-wrapper {
overflow:hidden;
position: relative;
cursor:pointer;
}
.portfolio img {
max-width:100%;
position: relative; /* позиционирование картинки с лупой */
opacity: 5;
transition: all 300ms;
-webkit-transition: all 300ms;
-moz-transition: all 300ms;
}
Теперь разберем, как происходит собственно анимация. Содержимое блока ниже, должно вывестись на экран только после наведения курсора. До этого, его не должно быть видно. Как же достичь такого эффекта?
<div class="ch-info">
<img src="web/images/zoom-white.png"/>
<h3>Позирую</h3>
<p><a href="#">перед камерой</a></p>
</div>
В стилях для класса ch-info, прописываем нулевую прозрачность, то есть делаем содержимое блока с данным классом – полностью невидимым.
.ch-info {
opacity: 0; /* Полная прозрачность элемента */
}
Зато при наведении курсора на иконку невидимые элементы становятся видимыми и имеют те свойства, которые указаны в коде для псевдокласса :hover.
Посмотреть код целиком и проверить как работает данный эффект можно на jsfiddle
Продолжение следует..
-
Создано 26.10.2017 12:12:02

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
https://jsfiddle.net/adonis11/4kha4bo9/38/ ссылка jsfiddle не работает. Обидно.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.