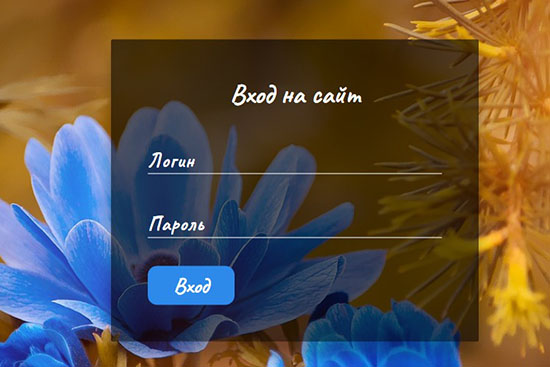
Верстка прозрачной формы входа

Представьте, что вы начинающий верстальщик и перед вами стоит задача сверстать прозрачную форму входа на фоне изображения. Дизайнеры часто используют такие комбинации на сайтах с авторизацией, поэтому неплохо было бы знать как это делается.

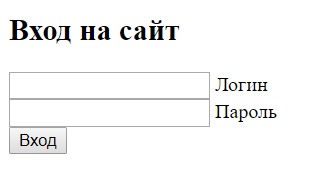
HTML код
<section>
<h2>Вход на сайт</h2>
<form>
<div>
<input type="text" name="" required="">
<label>Логин</label>
</div>
<div>
<input type="password" name="" required="">
<label>Пароль</label>
</div>
<input type="Submit" name="" value="Вход">
</form>
</section>
Я не присваивал тегам никаких классов, так как мы имеем дело только с фрагментом сайта и можем себе это позволить. При верстки целого сайта, без классов не обойтись.

Делать HTML разметку, одно сплошное удовольствие - это как разминка перед стартом, чего не скажешь про CSS. Надо много поработать, чтобы получить такую красоту.
CSS код формы входа
Для всех элементов пропишем свойство:
* {
box-sizing: border-box;
}
чтобы на заданную ширину формы 400 пикселей, не влияли бордеры, марджины и паддинги, в противном случае размеры формы выйдут из под контроля.
В качестве фона для всей секции будет большая фотография, которая займет собой все пространство - cover и не будет повторяться - no-repeat.
body {
background: url(https://cdn.pixabay.com/photo/2017/06/12/17/54/anemone-2396299_1280.jpg);
background-repeat: no-repeat;
background-size: cover;
}
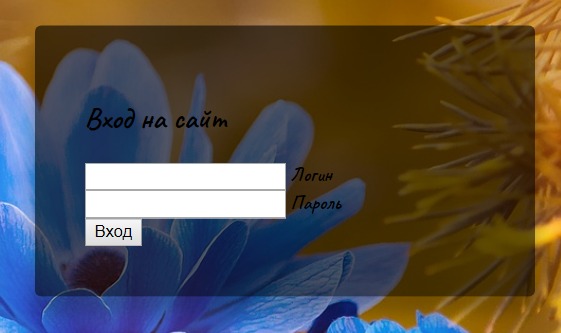
Прозрачный бокс (section)для формы входа
Эта строчка задает черный цвет фона формы (0,0,0) и степень прозрачности, значение (.6) делает ее полупрозрачной.
section {
background: rgba( 0,0,0,.6);
border-radius: 5px;
width: 400px;
padding: 40px;
Код ниже отвечает за местонахождение бокса относительно окна браузера. В нашем случае бокс позиционирован точно по центру.
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);

Стилизуем заголовок (h2)
Цвет, размер, название шрифта, необходимые отступы, определяются по PSD макету, ставит заголовок по центру свойство - text-align: center.
section h2 {
color: #fff;
font-family: 'Caveat', sans-serif;
font-size: 30px;
margin: 0 0 30px;
padding: 0;
text-align: center;
}
Стилизуем поля ввода (input)
section div {
position: relative;
}
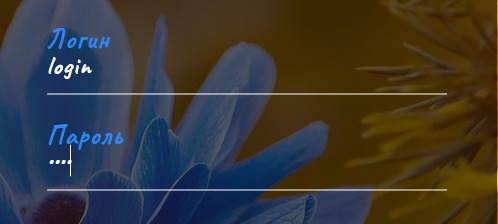
В макете поля ввода нарисованы не типично, мы видим простые две линии, как в школьной тетрадке. Эти линии - нижнии рамки белого цвета и прозрачный фон у input-ов. Остальным рамкам выставлен border: none.
section div input {
background: transparent;
border: none;
border-bottom: 1px solid #fff;
}
Если щелкнуть мышью по полю ввода, то у него появится обводка, чтобы это убрать, то пишем следующее свойство.
outline: none;
Метки полей ввода (label)
section div label {
position: absolute;
top: 0;
left: 0;
}
Псевдоэлементы :focus и :valid
При вводе в форму пользователя логина и пароля, метки (login, password) будут мешаться. Поэтому в момент, когда input будет в фокусе, метки сдвинутся вверх.
section div input:focus ~ label,
section div input:valid ~ label {
left: 0;
top: -22px;
}

"В моём видеокурсе" вы увидите реальный пример адаптивной верстки по макету.
-
Создано 06.06.2018 10:45:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
у меня с прозрачностью rgba(0,0,0,.6) по чему-то не срабатывало, получилось только с полным значением 0.6, т.е. (0,0,0,0.6), а в остальном спасибо за урок очень познавательно.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.