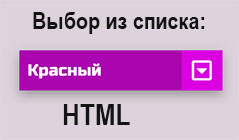
Выбор из выпадающего списка в HTML

Очень часто при регистрациях или анкетирования на сайтах, вас просят сделать некий выбор из выпадающего списка. Например выбрать вашу страну из множества других стран. Все это разные элементы формы, они могут быть и по разному оформлены: от простого HTML5 до сложного CSS3.

Сегодня мы разберем один из таких примеров оформления поля выбора, применяя HTML/CSS и иконку Font Awesome. Но начнем мы как обычно с разметки документа.
HTML-код
Внутри тега select находятся пункты выпадающего списка option. В свою очередь теги select и form вложены в общий контейнер div. Тег form должен присутствовать обязательно, если данные впоследствии будут отправляться на сервер.
<body>
<div class="box">
<form>
<select>
<option>Красный</option>
<option>Синий</option>
<option>Розовый</option>
<option>Чёрный</option>
<option>Белый</option>
</select>
</form>
</div>
</body>
Позиционируем контейнер с классом box в центре окна.
.box{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}

Заранее подключаем иконочный шрифт до закрывающего тега head.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
Стилизация селектора select
Задаем размеры для поля выбора - 250x50 пикселей и делаем поля для пунктов по 10 пикселей со всех сторон.
.box select{
width: 250px;
height: 50px;
padding: 10px;
}
Убираем рамку и обводку:
border: none;
outline: none;
Прописываем фиолетовый цвет фона, название, цвет и размер шрифта для списков.
background: #ab05af;
font-family: 'Russo One', sans-serif;
color: #fff;
font-size: 20px;
Создаем вокруг поля тень.
box-shadow: 0 5px 20px rgba(0,0,0,.3);
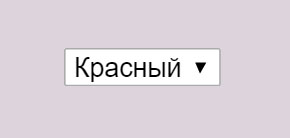
В целом select box готов и работает, но смотрится он скучно, да и треугольник, в который нужно будет попасть мышкой очень маленький. А если я так подумал, значит и дизайнер так же подумает, надо заранее подготовиться к разным вариантам.

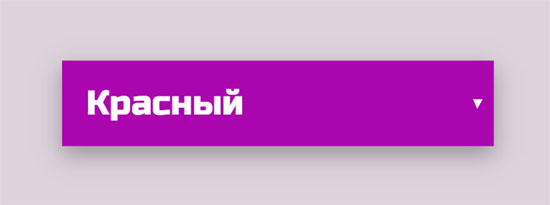
Вероятнее всего дизайнер поставит на место крошечного треугольника - иконку из шрифта Font Awesome.

Так намного красивее смотрится, а писать код все равно надо верстальщику. Какое здесь может быть решение? Мы не будем трогать HTML-код, а задействуем псевдо-элемент before.
Псевдо-элемент before для .box
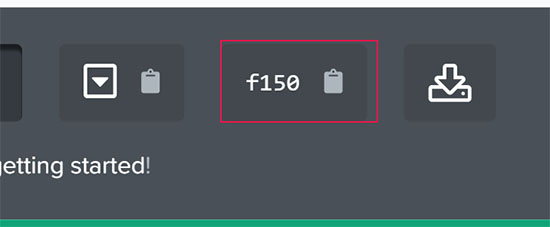
Первое, что надо сделать - это прописать код иконки и название шрифта "Font Awesome 5 Free". Выбираем на сайте fontawesome.com нужную иконку, обозначающую "выбор" и копируем её код.

.box::before {
content: "\f150";
font-family: "Font Awesome 5 Free";
position: absolute;
top: 0;
right: 0;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
color: #fff;
font-size: 28px;
background: #da00e0;
pointer-events: none;
}
Далее позиционируем абсолютно, указываем размеры 50x50, белый цвет у иконки, фон светло-фиолетовый. Задаём очень важное свойство pointer-events: none. Это значит, что псевдо-элемент before не является объектом события мыши, а значение none предлагает событию "выбора мышью" проходить на нижний слой и обращаться к элементу, находящемуся под ним - к тому маленькому треугольнику. Треугольник никуда не исчез, просто он находится под псевдо-элементом before, служащий лишь украшательством. Кликая по красивой иконке, на самом деле срабатывает "некрасивый" треугольник и мы делаем свой выбор.
Эффект при наведении
На событие мышью он никак не влияет, но так интереснее. При наведении курсора на иконку меняется цвет фона.
.box select option:hover {
background: #da00e0;
}
.box:hover::before {
background: #9b03a0;
}
Если для кого-то данный урок слишком сложный, то посмотрите мой видеокурс "HTML5 и CSS3 с Нуля до Гуру".
Посмотреть демо-версию и код.
See the Pen Выбор из выпадающего списка в HTML by porsake (@porsake) on CodePen.
-
Создано 27.06.2018 10:30:30

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.