Как сделать мультилендинг

Из этой статьи вы узнаете как сделать мультилендинг и зачем он вообще нужен. Технология мультилендинга тесно связана с UTM-метками, если вы не знаете что это такое, то почитайте статьи на эту тему, здесь первая часть и вторая часть.
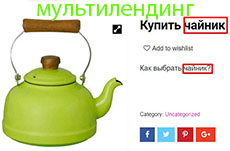
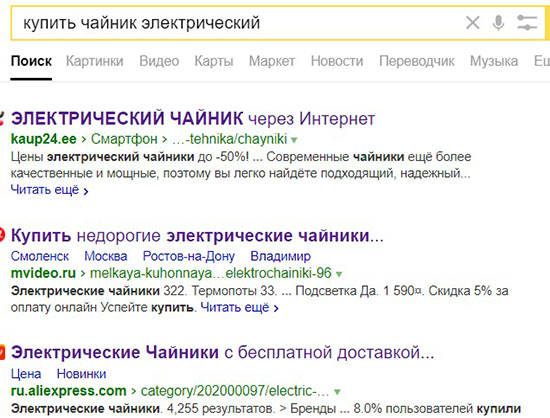
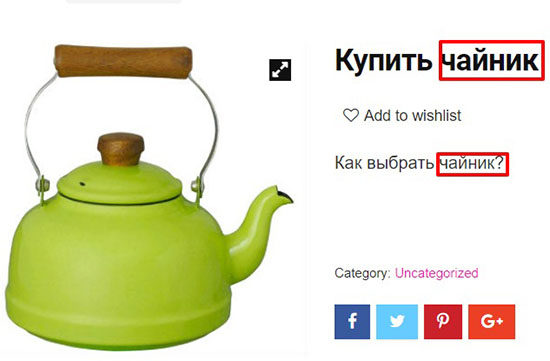
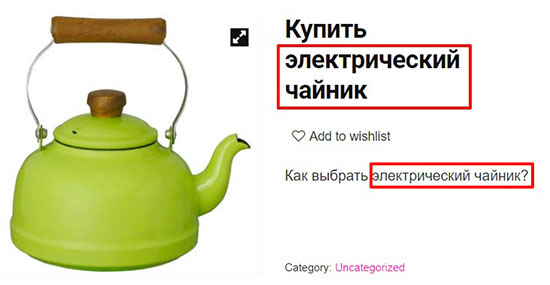
Мультилендинг это инструмент, который подстраивает содержимое сайта под поисковый запрос пользователя. Человек увидит на сайте именно те поисковые фразы, которые искал, а не общие фразы. Например пользователь пишет в строку поиска ключевую фразу: "купить чайник электрический" и видит платные рекламные объявления с этой же фразой.

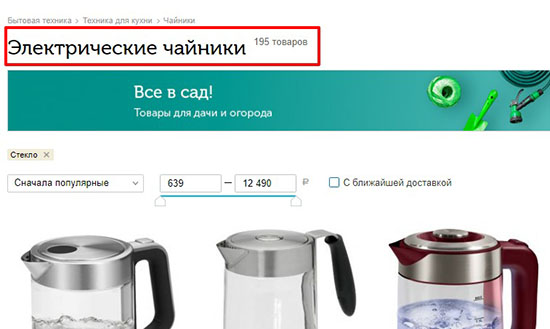
Перейдя по одному из объявлений и попав на посадочную страницу, он сразу видит, что здесь действительно продаются электрические чайники. Вероятность, что он останется на этом сайте для поиска чайника, очень высока. В этом примере ключевой запрос присутствовал как в рекламном объявлении, так и на лендинге.

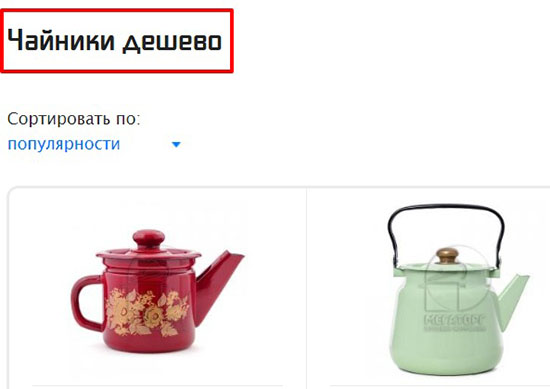
Теперь рассмотрим нежелательный сценарий, когда ключевое слово содержится только в объявлении, а на лендинге общая фраза - чайники, а это могут быть всякие чайники. Человеку лень будет ходить по сайту в поисках нужного ему чайника и вероятнее всего он закроет страницу. Такая посадочная страница будет с низкой конверсией и затраты на рекламу скорее всего не окупятся.

Вот в чем главное отличие лендинга от мультилендинга, в первом варианте был реализован, как раз мультилендинг.
Как сделать мультилендинг?
Можно наплодить кучу HTML страниц, одна страница - одно ключевое слово - одно объявление. Такой способ простой, но трудозатратный. Поэтому мы переходим сразу ко второму способу, где потребуется программирование на PHP.
При создании рекламной компании ко всем ссылкам в объявлениях припишите UTM-метки, среди которых обязательно должен быть параметр utm_term={electric_kettle}.В поля генератора Yaroshenko.by автоматически проставятся нужные значения и сгенерируется ссылка с UTM-метками. Вместо {electric_kettle} Яндекс Директ автоматически подставит "электрические чайники".
Ссылка ведущая на лендинг сформирована. Теперь надо сделать сам лендинг, наметить где именно будет динамически меняться контент и с помощью PHP скрипта, который будет заменять нужные места в коде разными ключевыми словами.

Перед нами задача написать PHP скрипт, заменяющий в заголовке и описании общее слово "чайник" на "электрический чайник" и "чайник со свистком". Страница должен иметь расширение .php, на HTML странице PHP код не работает.
Простая HTML-разметка
<h2>Купить чайник</h2>
<p>Как выбрать чайник?</p>
Пропишем переменную $text, которая в себе будет содержать слово "чайник". PHP код всегда пишется в теге <?php ... ?>.
<?php
$text = 'чайник';
$utm_term = $_GET['utm_term'];
if (!empty($utm_term)) {
if ($utm_term == 'electric_kettle') {
$text = 'электрический чайник';
}
if ($utm_term == 'whistling_kettle') {
$text = 'чайник со свистком';
}
}
?>
Преобразование статики в динамику
В HTML разметке находим все слова - "чайник" и заменяем их на переменную $text. Echo выводит на странице переменную $text со словом чайник. А нам надо вывести слово - электрический чайник.
<h2>Купить<?php echo $text; ?></h2>
<p>Как выбрать <?php echo $text; ?>?</p>
Давайте вернемся к ссылке с UTM-метками, нас интересует только последний параметр с ключевым словом.
&utm_term={electric_kettle}
Создаём переменную с названием $utm_term, в неё мы поместим значение (electric_kettle), которое будет храниться в реферальном хвосте ссылки. GET-запрос работает на получение значения utm_term.
$utm_term = $_GET['utm_term'];
Необходимо проверить пустое или не пустое значение параметра. Проще говоря, данный скрипт сработает для тех, кто перешел на лендинг по ссылке с UTM-метками, остальные непомеченные пользователи увидят базовый лендинг просто со словом чайник.
if (!empty($utm_term)) // создать условие проверки
Если значение параметра $utm_term не пустое, то делаем ещё одну проверку. Если (if) переменная $utm_term получила (двойной знак ==) из метки ключевое слово "electric_kettle", то в переменную $text запишется "электрический чайник".
if ($utm_term == 'electric_kettle')
$text = 'электрический чайник';
Это отобразится на странице, слово "чайник" везде заменится на "электрический чайник".

Точно так же скрипт отработает и для "чайника со свистком". Таким образом и происходит динамическая замена контента. Если пользователь пришел на сайт по ссылке с &utm_term={electric_kettle}, то он и увидит в заголовке и описании это ключевое слово.
Динамическая замена изображений
Кроме текста на мультилендингах можно поменять и картинки по такому же принципу. Сейчас в HTML коде указан путь до картинки с чайником.
<img src="img/kettle.jpg" alt="">
Добавим следующий PHP-код вместо названия картинки с чайником - kettle.jpg. Мы меняем условие для формирования тега img.
<div>
<img src="img/<?php if (!empty($utm_term)) {
echo $utm_term;
} else { echo 'kettle'; }?>.jpg" alt="">
</div>
В случае если UTM-метка пустая, то нам надо это предусмотреть и вывести общую картинку чайника - kettle.jpg.
Надо проверить, если значение $utm_term не пустое (!empty), тогда выводим переменную $utm_term и тогда мы узнаем название, какое изображение должно выводиться на сайте. Например, если мы получаем из метки &utm_term={electric_kettle}, значит и на сайте выведется картинка электрического чайника, только назвать картинку надо - electric_kettle.jpg.
-
Создано 01.08.2018 10:52:58

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.