Как установить UTM метки на сайте через PHP. Часть 1.

На этом уроке вы узнаете, что такое UTM-метки, как установить их на сайте и как настроить получение данных из UTM-меток на ваш e-mail.
Что такое UTM-метки? Это длинные хвосты, состоящие из генерированных данных, которые добавляются к ссылке, с целью отслеживания, откуда человек пришел на ваш сайт. Таким образом можно оценивать успешность начатой промо-компании и корректировать.
Например Вы создали новую рекламную кампанию на Yandex.Direct и хотите отсортировать людей перешедших на ваш сайт, непосредственно с платного обьявления из яндекса и оставивших заявку через форму. Только для этих купленных с яндекс поиска людей мы и генерируем специальную ссылку с UTM-метками. Так мы можем контролировать, сколько реальных покупателей мы получили с Yandex.Direct и окупились ли наши расходы на рекламу.
Эта тема весьма популярна среди заказчиков на фриланс биржах и даже если вы начинающий верстальщик, то эти знания рано или поздно вам пригодятся.
Генератор UTM меток
Вам не нужно самостоятельно составлять UTM-метки, можно воспользоваться любым онлайн генератором, например вот этим: http://tools.yaroshenko.by/utm.php
UTM-метка состоит из адреса вашего сайта, к которому добавляется знак вопроса и вы указываете в форме генерации обязательные параметры:
-
utm_source
Сайт-источник, где вы создали рекламную компанию, например Google, Yandex. -
utm_medium
Здесь вы указываете какой будет идти трафик, с емайл рассылки, от аффилированных партнеров (cpc) или с баннера. -
utm_campaign
Даёте произвольное название кампании, чтобы вам было понятно.
необязательные параметры:
-
utm_сontent
Укажите название баннера или реальный номер созданного объявления в Yandex.Direct. - utm_term
По какому ключевому слову человек попал к вам на сайт.
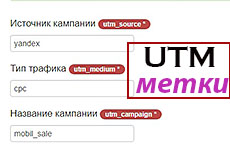
Пример заполнения генератора UTM-меток

Что дальше делать с этой ссылкой. Теперь вы можете прикрепить её к баннеру и люди кликнувшие по баннеру и открывшие ваш сайт окажутся помеченными. Вам останется только отследить, с какого источника трафика пришел посетитель и не забудьте разместить на ваш сайт код счётчика - Yandex.Метрики. Вы спросите, все это элементарно и не требует каких-то специфичных знаний. Что делать верстальщику?
http://shop.ru/?utm_source=yandex&utm_medium=cpc&utm_campaign=mobil_sale&utm_content=M-234&utm_term=buy+phone
Сгенерированная ссылка по сути является GET-запросом и она нам чётко говорит, что этот человек пришел на сайт заказчика из яндекса по рекламной компании с названием mobil_sale, созданной партнером, с конкретного объявления - M-234, введя в Яндекс поиск ключевое слово - buy phone. Это ценная информация для заказчика.
Часто ленивые заказчики не хотят отслеживать статистику в метрике, а им удобнее получать оперативную информацию о посетителях прямо на свой e-mail, в простом виде. Реализовать это можно через форму, создав в ней скрытые поля, ведь заказчика интересуют именно заинтересованные посетители, заполнившие форму заявки.
На этом уроке мы с вами уже делали форму заявки с отправкой на e-mail, воспользуемся уже рабочей формой для данного урока. Как прикрутить к этой форме UTM-метки? Между тегами form нужно вставить этот кусок кода, то есть мы добавляем пять скрытых полей к видимым полям формы. Визуально на странице с формой ничего не изменится. Обработчик формы тайно считывает информацию с GET-запроса.
<input type="hidden" name="utm_source" value="<?php $utm_source = $_GET['utm_source']; echo $utm_source; ?>">
<input type="hidden" name="utm_medium" value="<?php $utm_medium = $_GET['utm_medium']; echo $utm_medium; ?>">
<input type="hidden" name="utm_campaign" value="<?php $utm_campaign = $_GET['utm_campaign']; echo $utm_campaign; ?>">
<input type="hidden" name="utm_content" value="<?php $utm_content = $_GET['utm_content']; echo $utm_content; ?>">
<input type="hidden" name="utm_term" value="<?php $utm_term = $_GET['utm_term']; echo $utm_term; ?>">
Названия полей name мы скопировали с генератора UTM-меток, разметив поля. Дальше зададим значение поля value, куда пишем PHP код, между тегами php.
<?php $utm_source = $_GET['utm_source']; echo $utm_source; ?>
Мы создали переменную $utm_source, в неё поместили при помощи GET-запроса значение 'utm_source' и затем его вывели при помощи echo в значении - value, которое содержит скрытое поле.
echo $utm_source;
Аналогично выводятся и остальные параметры. Но это ещё не все, надо внести изменения в обработчик формы. Настроить его на приём всех данных из формы.
Продолжение следует..
-
Создано 27.07.2018 10:29:46

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.