

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Профессия Web-разработчик с нуля

Этот курс даст Вам пошаговый план для освоения профессии Web-разработчика. Следуя этому плану, Вы освоите профессию всего за 8 месяцев, занимаясь 1 час в день.
Также Вы узнаете, как сделать так, чтобы работодатели сами просили Вас устроиться к ним на работу.
Получите курс сейчас!
Чтобы получить Видеокурс,
заполните форму
10 шагов к созданию своей Web-студии

После семинара:
- Вы узнаете главное отличие богатых от бедных.
- Вы увидите разоблачения множества мифов об успешности и о бизнесе.
- Вы получите свой личный финансовый план прямо на семинаре.
- Мы разберём 10 шагов к созданию своей успешной Web-студии.
- Я расскажу о своих личных историях: об успешных и неуспешных бизнесах. Это мой многолетний опыт, которым я поделюсь с Вами.
Кто хочет — ищет возможности. Кто не хочет — ищет причины.
Авраам Линкольн
Свежие статьи


июль
Генерация самоподписанного сертификата и его настройка в Nginx
Самоподписанный сертификат используется для установки HTTPS-соединения без необходимости приобретения сертификата у доверенного центра сертификации (CA). Он особенно полезен для локальной разработки и тестирования. В данной статье мы рассмотрим процесс создания самоподписанного сертификата и его настройку в Nginx.
Прочитать-

- Михаил Русаков
- 0 комментариев


июль
Создаем простой чат с использованием Swoole PHP и JavaScript
Создание простого чата с использованием PHP Swoole на серверной стороне и JavaScript на клиентской стороне может выглядеть следующим образом.
Прочитать-

- Михаил Русаков
- 1 комментарий
- PHP
- PHP Основы


июль
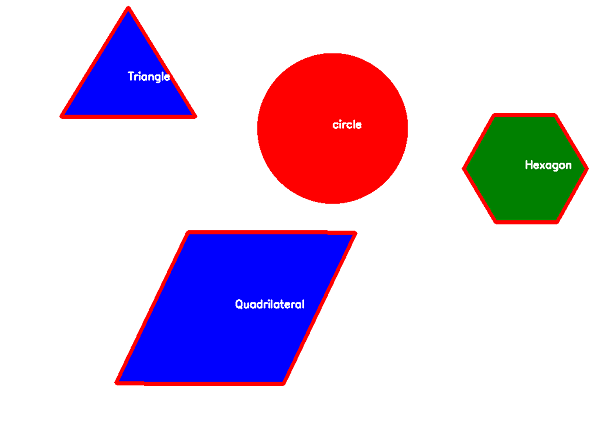
Распознаем фигуры на изображениях с Python и OpenCV
Здравствуйте! Распознавание форм на изображениях — одна из основных задач компьютерного зрения, которую можно легко реализовать с помощью библиотеки OpenCV. В этой статье мы рассмотрим, как определить основные геометрические фигуры на изображении и подписать их с использованием Python. Давайте начнем!
Прочитать-

- Михаил Русаков
- 0 комментариев
- Python
- Основы Python

