

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
10 шагов к созданию своей Web-студии

После семинара:
- Вы узнаете главное отличие богатых от бедных.
- Вы увидите разоблачения множества мифов об успешности и о бизнесе.
- Вы получите свой личный финансовый план прямо на семинаре.
- Мы разберём 10 шагов к созданию своей успешной Web-студии.
- Я расскажу о своих личных историях: об успешных и неуспешных бизнесах. Это мой многолетний опыт, которым я поделюсь с Вами.
В древности люди учились для того, чтобы совершенствовать себя. Ныне учатся для того, чтобы удивить других.
Конфуций
Свежие статьи


июнь
Обработка закрытия вкладки
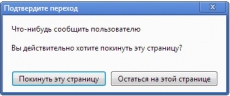
У меня уже несколько раз спрашивали, как можно обработать закрытие вкладки. Допустим, пользователь хочет закрыть Ваш сайт, а Вы делаете какое-нибудь всплывающее окно и спрашиваете: "А Вы уверены?", или делаете редирект на другой сайт. Разумеется, эти методы очень сильно раздражают пользователей, поэтому рекомендую не использовать их. К счастью, браузеры это так же очень плохо обрабатывают, однако, кое-какие возможности по обработке закрытия вкладки всё-таки имеются.
Прочитать-

- Михаил Русаков
- 8 комментариев
- JavaScript
- JavaScript Основы


июнь
Создание триггеров в MySQL
Триггеры - это хранимые процедуры, которые выполняются при наступлении определённого события. Под событием подразумевается отправка определённого запроса. Например, при добавлении записи в таблицу триггер может быть вызван и будет выполнен определённый код.
Прочитать-

- Михаил Русаков
- 2 комментария
- MySQL
- MySQL Основы


июнь
Стоит ли использовать gzip
В предыдущей статье Вы узнали, что такое gzip. И в конце статьи я написал, что далеко не всегда целесообразно использовать gzip, поэтому в этой статье я объясню, когда нужно использовать сжатие на сервере.
Прочитать-

- Михаил Русаков
- 1 комментарий
- PHP
- PHP Основы


