Показать пароль на JS

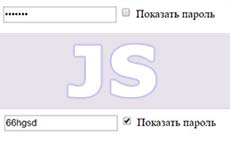
Многие из вас наверняка видели, что при заполнение формы можно поставить галочку в поле с чекбоксом и при вводе пароль станет видимым. Сегодня мы реализуем функцию показа пароля на JavaScript. Зачем пользователю нужно показывать пароль? Скажем так, заполнять поле с паролем не в слепую, просто комфортнее.
HTML код
Сделаем всю необходимую HTML разметку. Создадим блок с двумя полями. Поле с типом password, как раз засекречивает пароль от посторонних глаз - заменяет текстовые символы на звездочки или кружочки. Другое поле с типом checkbox, позволяет пользователю внутри него ставить галочку - таким образом отмечать свое согласие с чем-то. Оборачивая весь инпут с чекбоксом и текстом в тег label, мы делаем кликабельной всю область внутри лейбла. Пользователь может не целиться в маленькое поле, чтобы поставить галочку. Достаточно кликнуть по тексту "Показать пароль", правда не все пользователи об этом знают.
Помимо указания типов полей, обоим присваиваем классы для получения этих элементов через JavaScript.
<div class="inputs">
<input type="password" class="password">
<label>
<input type="checkbox" class="showPassword">Показать пароль
</label>
</div>
Алгоритм действий
Сначала опишем на словах, что должно произойти.
Функция будет переключать тип поля password с замаскированным паролем на обычное текстовое поле с видимым паролем при условии, если отмечена галочка. В противном случае, если галочка не стоит, то поле не поменяет свой тип.
Однако само по себе ничего не произойдет. Функцию нужно запустить после того, как пользователь сделает клик в каком-то поле. Как узнать, по какому из двух полей был сделан клик? Для этого повесим на инпуты слушателя событий и переберем их в цикле.
JavaScript код
Получим поле с чекбоксом и присвоим его переменной. Для удобства дадим одинаковые названия у классов элементов и у названий соответствующих переменных. Метод querySelectorAll найдет в документе поле с классом showPassword и передаст её в переменную, которую мы только что создали с таким же названием. Это обычная практика, давать одинаковые названия. Какая разница между двумя методами, узнайте из статьи "Получение элементов по селектору".
let showPassword = document.querySelectorAll('.showPassword');
С помощью цикла forEach пройдемся по элементу с паролем и повесим обработчик событий addEventListener, который отловит клик и сработает функция toggleType.
showPassword.forEach(item =>
item.addEventListener('click', toggleType)
);
Переходим к написанию функции, которая и будет переключать тип инпута, так и назовем её toggleType. Далее работаем с полем, куда будет вводиться пароль. Как получить это поле? Метод closest() возвращает ближайший родительский элемент с классом inputs, внутри которого несколько полей, которые будут работать независимо друг от друга. Вся эта конструкция, начиная с ключевого слова this отправляется в переменную input. В условии мы будем работать с этой переменной, чтобы не писать повторяющийся код.
function toggleType() {
let input = this.closest('.inputs').querySelector('.password');
Создадим условие if-else, при какой ситуации переключать тип полей. Если текущий тип поля password (чекбокс отмечен), то поменять его на текстовый тип. В противном случае оставить, как есть.
if (input.type === 'password') {
input.type = 'text';
} else {
input.type = 'password';
}
}
-
Создано 10.01.2020 10:07:56

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.