Примеры If-Else в JavaScript

Примеры условных операторов if-else (если-иначе), нам не надо специально придумывать, они приходят из жизни. То, как мы себя ведем или какой делаем выбор, зависит от определенных условий. В программах происходит, тоже самое, ведь написаны они для людей.
Условный оператор If в JavaScript
При использовании только одного условного оператора if, нет другой альтернативы. Действие происходит или не происходит.Если условие верно, как в примере ниже, то выводится в документе запись.
// объявляем переменную prava и присваиваем ей значение "получу"
var prava = "получу";
//если между prava и "получу" стоит знак равенства, то это истина
if(prava == "получу")
//тогда выводится на экране
{
document.write("Мы поедем в гости на машине");
}
Если условие ложно, тогда ничего не выводится.
var prava = "получу";
// prava не равняются "получу"
if(prava == "не получу")
{
document.write("Мы поедем в гости на машине");
}
На экран ничего не вывелось, поскольку права не получены, про машину можно забыть. Альтернатива идти пешком, не предлагалась.
Условный оператор If-Else в JavaScript
В конструкции if-else, всегда есть альтернатива. Действие в любом случае происходит. Если мы не поедем в гости на машине, то пойдем в гости пешком.
var prava = "получу";
// если это истина
if(prava == "получу")
{
document.write("Мы поедем в гости на машине");
}
// в противном случае ложь
else
{
document.write( "то пойдем в гости пешком");
}
В документе вывелось альтернативное действие.
Пример If-Else в JavaScript
Перед нами задача:
Мы запрограммировали число – 10 и хотим, чтобы пользователь угадал его. Пользователь в поле ввода вводит любое число, после нажатия кнопки, программа должна ответить, введенное число больше, меньше или равно. У нас предполагается три возможных варианта ответов, значит конструкция if-else будет состоять из трех частей.
Для решения этой задачи, создадим input (поле ввода) с идентификатором num, button (кнопку), при нажатии на которую, будет выводиться ответ между тегами span с идентификатором result. На кнопку повесим событие onclick для запуска функции know().
<input type="text" class="form-control" id="num">
<button onclick="know()" class="btn btn-info">Узнайте</button>
<hr>
<span id="result"></span>
Программирование функции в JavaScript
Объявляем две переменные: число, которое ввел пользователь и результат.
var n,s;
Присвоим переменной n, значение полученное из input и оставим там на хранение.
n = document.getElementById('num').value;
Надо убедиться, что пользователь ввел именно число, сделаем проверку и если надо, то исправим.
n = parseInt(n);
Во вторую переменную s, получим тег span с идентификатором result, через которую будем обращаться к span, где будет выводиться результат.
s = document.getElementById('result');
Первая часть if
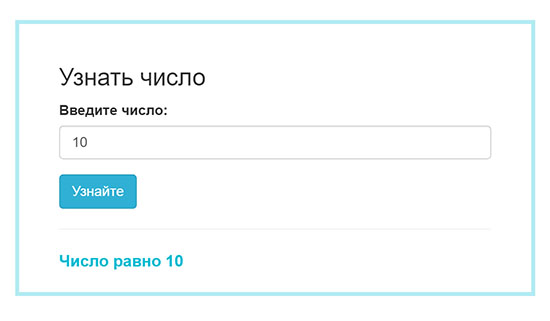
Если число, которое ввел пользователь равно 10, тогда внутри span, выведется запись Число равно 10 (число угадано).
if (n==10) {
s.innerHTML = 'Число равно 10';
}

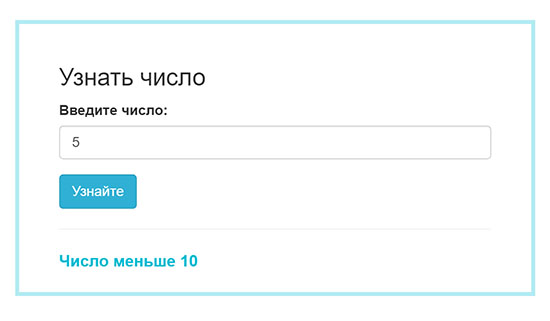
Вторая часть else if
Если число n меньше 10, то мы увидим запись:
else if (n<10);
s.innerHTML = 'Число меньше 10';

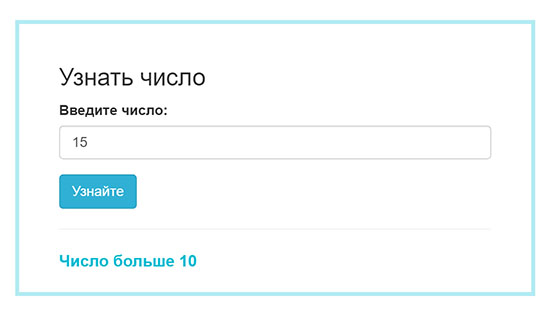
Последняя часть else
Если не сработали первые два условия, тогда число больше 10.
else {
s.innerHTML = 'Число больше 10';
}

Весь JS код
// Внутри фигурных скобочек пишем программу
function know(){
var n,s;
n = document.getElementById('num').value;
s = document.getElementById('result');
n = parseInt(n);
if (n==10) {
s.innerHTML = 'Число равно 10';
}
else if (n<10) {
s.innerHTML = 'Число меньше 10';
}
else {
s.innerHTML = 'Число больше 10';
}
}
Заключение
В самом простом варианте, отрабатывает условие if, если оно верно, в противном случае, ничего не произойдет. Условный оператор if позволяет проверять условие когда, в простом варианте if-else работают в паре. Если условие верно, запускается первая часть if, если условие не верно, тогда отрабатывает часть else. Обязательно одно из этих условий выполнится.
В случае более сложных задачах (наш пример), недостаточно двух веток if-else, нужно больше условий. Тогда вводятся промежуточные ветки else-if для проверки дополнительных условий. Отработает последняя ветка else, если все условия, окажутся неверными.
See the Pen Пример if-else в JavaScript by porsake (@porsake) on CodePen.
-
Создано 04.01.2019 10:05:05

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.