Перебор массива в JS - метод forEach

У языка JavaScript существует несколько методов для перебора массива, один из которых мы сейчас рассмотрим. Речь идет о методе forEach, который может принимать callback функцию.
Данная функция принимает три аргумента:
- элемент массива
- порядковый номер элемента
- сам массив, который перебирается
Внутри функции можно записать любой набор действий. Метод forEach перебирает элементы массива и для каждого из них вызывает указанную функцию. В отличие от других методов для перебора массивов, он не возвращает никакого значения.
Пример работы forEach
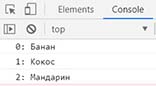
Нужно пройтись по всем элементам массива и вывести в консоль индекс (порядковый номер) и соответствующее название фрукта.
let fruit = ["Банан", "Кокос", "Мандарин"];
fruit.forEach(function(item, i, fruit) {
console.log( i + ": " + item);
});
- Создадим массив с фруктами и поместим его в переменную.
- Указываем для какого массива и каким методом будет происходить перебор элементов. Для каждого из них вызывается функция с тремя параметрами, чуть выше упоминалось, что это за параметры.
- Внутри функции у нас находится всего одно действие - вывести список фруктов под своим порядковым номером.

Пример forEach с нахождением суммы
Вычислим сумму всех чисел массива и выведем результат в консоль. Цикл forEach запустит для всех элементов функцию, которая возьмет текущее число и прибавит к нему ноль, пока не закончатся все числа в массиве.
let array = [5, 25, 30]; // объявляем переменную с массивом из чисел
let sum = 0; // создадим переменную с нулём
array.forEach( // перебор элементов
function ( item ) {
sum += item;
}
);
console.log( sum ); // значение sum = 60
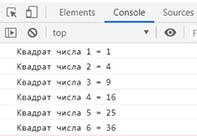
Пример forEach с вычислением квадрата числа
let square = [ 1, 2, 3, 4, 5, 6];
square.forEach (function (value, index, square) {
let result = value * value;
console.log("Квадрат числа " + value + " = " + result);
});

Пример с объектами массива
У нас имеется массив, где каждый элемент является объектом. Как мы будем перебирать его элементы?
let cars = [
{model: 'BMW', year: '2019', carColor: 'white'},
{model: 'Audi', year: '2010', carColor: 'black'},
{model: 'Fiat', year: '2009', carColor: 'red'},
{model: 'Ford', year: '2001', carColor: 'green'},
{model: 'Honda', year: '2005', carColor: 'blue'},
]
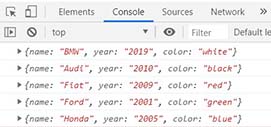
Обращаемся к массиву cars и вызываем на нём метод forEach. Данный метод запускает для каждого элемента функцию с тремя возможными параметрами. Что делает эта функция? Правильно, выводит в консоль весь массив. Поэтому, нам достаточно передать только первый параметр - элемент массива. Так и назовем - element (придумали сами).
cars.forEach(function(element){
console.log(element);
});
В консоль вывелись элементы массива, состоящие из объектов.

Использование синтаксиса ES6, сделает и так лаконичную запись метода forEach, ещё более лаконичной.
cars.forEach(element => console.log(element));
Заключение
К счастью или к сожалению, существует много способов перебора массивов в JS, однако начинающим сложно понять, какая между ними разницами и когда целесообразнее использовать тот или иной. Я бы посоветовал, на первых порах не пытаться одновременно преуспеть везде. Выберите для себя самый универсальный цикл (for) и самый лаконичный метод (forEach). Досконально изучите все их особенности, а затем уже постепенно добавляйте в ваш обиход и другие циклы.
-
Создано 01.01.2020 11:12:55

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.