Пример адаптивной верстки на flexbox (#1)

Не всякий раз верстка бесплатных макетов в учебных целях, хорошая идея. Такое занятие требует много времени и высока вероятность, что вам быстро надоест и вы бросите это дело. В худшем же случае и вовсе не начнете, испугавшись объема работ. У меня есть альтернативный вариант - оттачивать мастерство верстки, выборочно повторяя отдельные секции реальных сайтов в интернете. При таком способе конечно пострадает точность верстки, но перед вами и не стоит задача верстать Pixel Perfect. На мой взгляд куда важнее научиться применять выученные CSS правила и делать адаптив.
Откуда брать размеры шрифтов, отступы, коды цветов, если нет макета? Здесь вам в помощь инструменты разработчика (подсматриваем у оригинального сайта) и различные расширения для браузера. Для совсем новичков рекомендую начать с видеокурса "Вёрстка сайта с нуля 2.0"
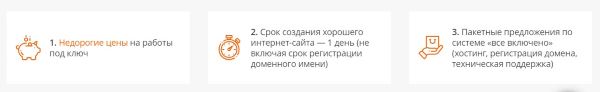
Рассматривая различные сайты, меня заинтересовала вот эта секция. Попробую сверстать ее, а вам предлагаю наблюдать за ходом моих рассуждений. В конце урока, вы можете увидеть как у меня получилось.

Все элементы макета будущей HTML страницы распределены по логическим блокам, еще их называют секциями (тег section). На странице не может больше одного тега section, поэтому всем секциям присваивают классы. Внутри секции создадим контейнер, который будет отвечать за выравнивание элементов. Под выравниванием подразумевается ширина элемента, значение которой задается в CSS стилях.
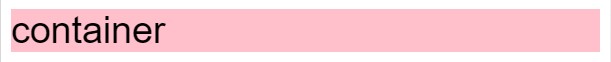
Начинающим верстальщикам я рекомендую невидимые блоки окрашивать в какой-нибудь цвет. Блоку, который вы хотите подсветить на время верстки, добавляете дополнительный класс с кодом или названием цвета. В нашем примере, контейнер имеет розовый цвет. В дальнейшем, этот класс удаляете из HTML и CSS кода.
<section>
<div class="container bg_pink">container</div>
</section>
Зададим для контейнера максимальную ширину в 1200 пикселей и выровняем его по центру ширины браузера.
// Вспомогательный класс
.bg_pink {
background: pink;
}
.container {
max-width: 1200px;
margin: 0 auto;
};

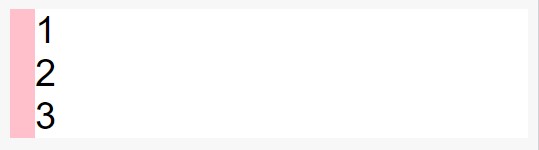
Приступим к наполнению контейнера тремя блоками с преимуществами. Чтобы убрать дефолтное поведение блоков: новый блок - новая строка, задействуем технологию flexbox. Внутри контейнера создадим ряд с классом advantages_row для трех колонок с классом advantages_col.
<div class="advantages_row">
<div class="advantages_col">1</div>
<div class="advantages_col">2</div>
<div class="advantages_col">3</div>
</div>
.advantages_col {
background-color: white;
margin-left: 30px;
}

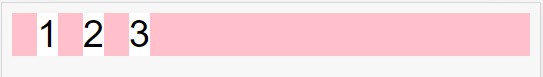
Зададим родителю advantages_row всего одно свойство display: flex и колонки встанут в одну строку. На данный момент содержимое контейнера прибито к его левому краю, для выравнивания колонок по центру применим свойство justify-content: center.
.advantages_row {
display: flex;
justify-content: center;
}

Далее зададим свойства для колонок, которые являются flex-элементами. Подробнее про управление размерами flex-элементов можете почитать в этой статье. Колонки поровну поделят между собой все пространство контейнера. Также для мобильной верстки укажем максимальную ширину. Зададим паддинги, чтобы контент не прилипал к границам колонок. Между колонками оставим отступы - свойство margin-left: 3%.
.advantages_col {
flex: 0 0 32%;
max-width: 32%;
background-color: white;
margin-left: 3%;
padding: 2%;
}
Чтобы заданные паддинги и маржины не влияли на ширину элементов, прописывают всем элементам следующие свойства.
* {
box-sizing: border-box;
margin: 0;
padding: 0;
border: 0;
}

Продолжение следует..
-
Создано 25.09.2020 10:54:39

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.