Управление размерами flex-элементов

Все три CSS свойства flex-basis, flex-grow и flex-shrink управляют размерами элементов внутри контейнера. Чтобы адаптивно верстать макеты, вам не обойтись без них никак. Технология flexbox пришла на смену флоатов и инлайн-блоков и если вы новичок, то начинайте верстать сразу на флексах. Устаревшие способы верстки, так или иначе, вам доведется увидеть на старых проектах. Вот тогда и узнаете про них, а пока не тратьте напрасно время.
Flex-basis
Flex-basis – это базовый размер блока по главной оси. Обратите внимание, что я говорю именно размер, а не ширина или высота. Это ключевой момент в понимании этого свойства. Все дело в направлении главной оси. Свойство flex-basis отвечает за ширину элемента, если главная ось имеет горизонтальное направление:
flex-direction: row
flex-direction: row-reverse
Свойство flex-direction не нужно прописывать в коде, так как оно задается по умолчанию.
HTML структура
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
CSS
.container {
display: flex;
}
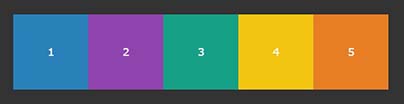
.item {
flex-basis: 50px;
}

При смене направления главной оси на вертикальное положение, flex-basis отвечает за высоту элемента:
flex-direction: column
flex-direction: column-reverse
Flex-элементы легко перестраиваются в вертикальное положение и управляются через CSS свойство. Вот такая вот магия.
.container {
display: flex;
flex-direction: column;
}
.item {
flex-basis: 50px;
}

Мы можем задать элементам ширину (width) или высоту (height), но нужно помнить, что у flex-basis приоритет выше. Так же базовый размер соответствует указанным размерам, пока в контейнере есть свободное место. Когда мы добавляем новые элементы и места на всех не хватает, то базовый размер не соблюдаются, а поровну распределяется между всеми элементами, сильно ужимая их. Так работает адаптация, при уменьшении окна браузера, все элементы начинают сжиматься.
Flex-grow
По умолчанию свойство flex-grow равно 0. Я хочу увеличить ширину у первого и последнего элемент. Добавим им классы, чтобы появилась возможность обращаться к ним индивидуально.
<div class="container">
<div class="item item-first">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item item-last">5</div>
</div>
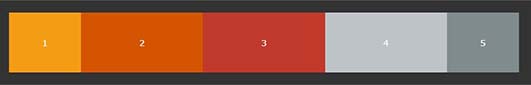
Пропишем каждому по 1.
.item-first {
flex-grow: 1;
}
.item-last {
flex-grow: 1;
}
Мы видим, что ширина первого и последнего элемента выросла в 2 раза по отношению к остальным элементам. Значение flex-grow указывает на то в каких пропорциях элементы будут увеличиваться.

Flex-shrink
Свойство flex-shrink оказывает прямо противоположное действие - за сжатие элементов.
.item-first {
flex-shrink: 10;
}
.item-last {
flex-shrink: 10;
}
Первый и последний элементы стали занимать гораздо меньше места, чем другие.

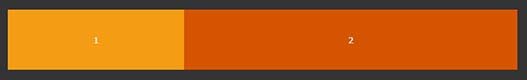
Профессиональные верстальщики применяют укороченную запись - все три свойства объединяют в одно свойство flex. Оно может принимать три параметра:
flex: flex-grow | flex-shrink | flex-basis
<div class="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
</div>
.item-1 {
flex: 12 0 30;
}
.item-2 {
flex: 40 0 50;
}

Любую теорию надо подкреплять практикой, этот видеокурс умело балансирует между теорией и практическими уроками, после прохождения, которого вы получите реальный опыт верстки.
-
Создано 29.01.2020 10:45:57

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.