Выравнивание элементов формы на flex

С технологией флексбоксов стало намного проще не только адаптивно верстать сайты, но и выравнивать элементы. Раньше с этим было трудновато. Давайте посмотрим как можно легко и красиво на флексбоксах выровнять элементы формы.
HTML разметка формы
Обернем форму в блок с классом form__wrapper. Сформируем ряды формы из маркированных списков. Один ряд соответствует одному тегу li. Внутри тегов li поместим метки (label) и поля ввода (input). В общей сложности у нас будет 4 ряда, в последнем из которых - кнопка (button).
<div class="form__wrapper">
<form>
<ul>
<li class="form__line">
<label for="name">Name</label>
<input type="text" id="name">
</li>
<li class="form__line">
<label for="phone">Phone</label>
<input type="tel" id="phone">
</li>
<li class="form__line">
<label for="email">Email</label>
<input type="email" id="email">
</li>
<li class="form__line">
<button type="submit">Submit</button>
</li>
</ul>
</form>
</div>
CSS стили для формы
Пускай контейнер для формы будет шириной в 300 пикселей с отступом в 20 пикселей от нижнего края браузера и по горизонтали расположен в центре.
.form__wrapper {
width: 300px;
margin: 20px auto;
background-color: #f5f5f5;
border-radius: 5px;
font-size: 16px;
}
Убираем маркерные дефолтные точки.
ul {
list-style-type: none;
}
Чтобы текст и поля ввода не прилипали к краям контейнера и друг к другу, зададим общему ряду, блоку для меток и инпуту внутренние отступы.
.form__line {
padding: 8px;
}
.form__line > label {
padding: 8px 16px 8px 0;
}
.form__line > input {
padding: 8px;
}
Немного приукрасим кнопку.
.form__row > button {
background: #808080;
color: #fff;
border: 5px;
padding: 8px;
}
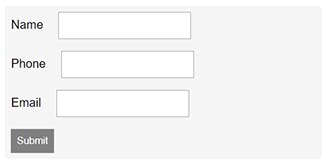
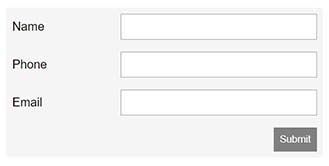
Без какого-либо выравнивания наша форма будет выглядеть неаккуратно: поля формы и кнопка стремятся прибиться к правому краю. Такое поведение для элементов формы естественное однако, нас оно совершенно не устраивает. В любом случае, вряд ли дизайнер вот такое безобразие допустит на макете для заказчика. Поэтому необходимо знать, как управлять элементами формы при верстке.

Флекс форма
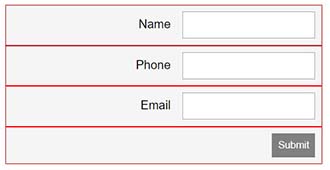
Далее сделаем из обычной формы, флекс форму (гибкую). Свойство justify-content прибъет к левому краю, хаотично разбросанные поля ввода. Создадим из класса form__line, четыре flex-контейнера.
.form__line {
display: flex;
justify-content: flex-end;
}

Первые три flex-контейнера заполнят flex-элементы (label + input), а последний контейнер - кнопка.

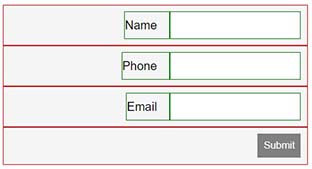
Добавим сокращенную запись flex: 1 к меткам, а для полей ввода flex: 2. Эти свойства управляют размерами элементов, делят между собой свободное пространство в соотношении 1 к 2. В этой статье, вы можете почитать о том, как работают flex-grow, flex-shrink и flex-basis.
.form-line > label {
flex: 1;
}
.form-line > input {
flex: 2;
}

При уменьшении окна браузера форма получается адаптивной.
-
Создано 31.01.2020 10:32:48

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.