Пример адаптивной верстки на flexbox (#2)

Мы получили заготовку, теперь можно убрать вспомогательный класс и задать серый цвет фона для container.
.container {
..
background-color: #f7f7f7;
}

Дальше будем наполнять контентом наши блоки вместо чисел и стилизовать их, согласно макету. Добавим в каждую колонку один блок с иконкой и второй блок с текстом. Новым блокам зададим свои классы.
<div class="advantages_col">
<div class="advantages_image"><img src="image_01.svg" alt=""></div>
<div class="advantages_text">1. Недорогие цены на работы под ключ</div>
</div>
<div class="advantages_col">
<div class="advantages_image"><img src="image_02.svg" alt=""></div>
<div class="advantages_text">2. Срок создания хорошего интернет-сайта — 1 день (не включая срок регистрации доменного имени)</div>
</div>
<div class="advantages_col">
<div class="advantages_image"><img src="image_03.svg" alt=""></div>
<div class="advantages_text">3. Пакетные предложения по системе «все включено» (хостинг, регистрация домена, техническая поддержка)</div>
</div>
Теперь колонка одновременно является флексовым элементом и контейнером для новых блоков.
.advantages_col {
..
display: flex;
align-items: center;
}
img {
width: 49px;
height: 49px;
}
.advantages_text {
margin-left: 15px;
}
Осталось только стилизовать контент внутри блоков.
body {
font-size: 17px;
color: #333;
font-family: sans-serif;
font-weight: 400;
background: #f7f7f7;
}
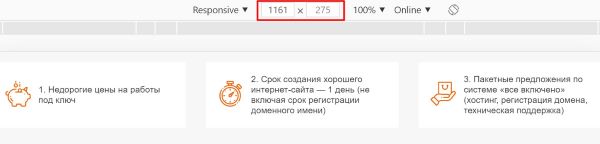
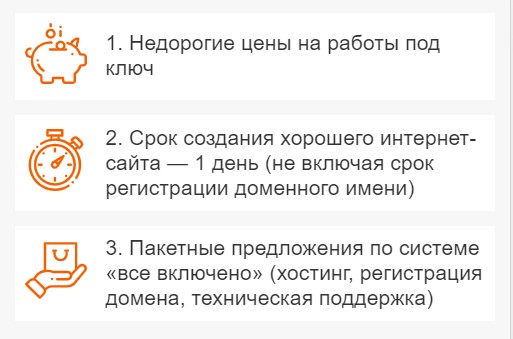
И если на десктопе верстка выглядит очень хорошо.

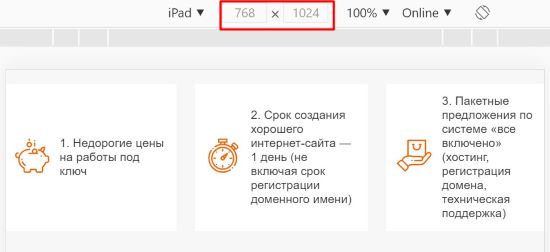
А на планшете, ещё более-менее терпимо.

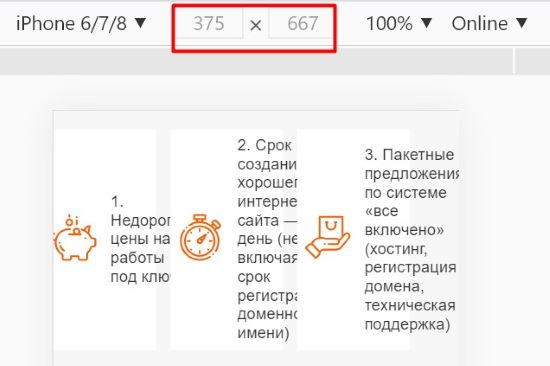
То на мобильных устройствах, уже совсем плохо. Совсем ничего не разобрать.

Делаем адаптив под мобильные устройства
Добавляем в CSS файл медиа-запрос, который применится на экранах с разрешением меньшим, чем 768 пикселей. Нам нужно сделать глобальную перестановку - поменять направление главной оси, с row на column. Так, чтобы в ряду осталась только одна колонка. Также изменить базовую ширину у колонок, теперь они будут занимать 100% места в контейнере. И последнее, отделим колонки друг от друга нижними отступами.
@media screen and (max-width: 768px) {
.advantages_row {
flex-direction: column;
}
.advantages_col {
flex-basis: 100%;
max-width: 100%;
margin-bottom: 3%;
margin-right: 3%;
}
}

-
Создано 28.09.2020 10:59:22

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.