Ошибки новичков при верстке сайтов #4

Ошибка #13. Использование opacity вместо RGBA
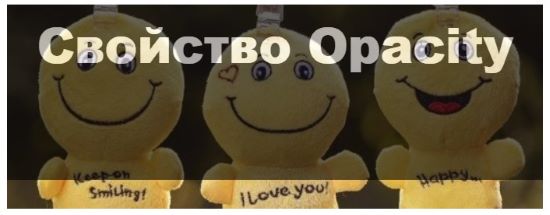
Свойства opacity отвечает за прозрачность элементов. Например нам нужно затемнить фоновое изображение, сверху которого наложится текст. Поверх картинки накладывается полупрозрачный блок темного цвета, где полупрозрачность задается через opacity. Проблема свойства opacity состоит в том, что оно влияет на все вложенные теги. Поэтому текст тоже будет полупрозрачным. Что не есть хорошо.

// HTML
<div>
<div class="black">
<h1>
Свойство Opacity
</h1>
</div>
</div>
На скриншоте видно, что белый текст стал также полупрозрачным. Поскольку заголовок является дочерним элементом блока с затемнением, то свойство opacity на него повлияло.
div {
background: url(images/smilies.jpg); /* Фоновая картинка */
width: 550px;
height: 215px;
}
.black {
background: #000; /* Цвет полупрозрачного фона */
opacity: 0.6; /* Значение полупрозрачности фона */
}
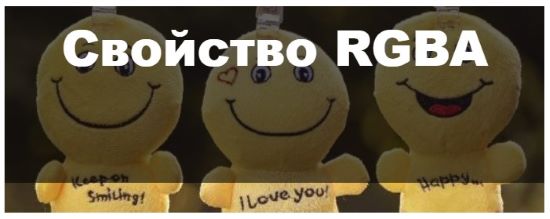
Добиться прозрачности можно при помощи формата RGBA, благодаря его альфа-каналу. Тогда CSS код будет таким:
.black {
background: rgba(0, 0, 0, 0.6);
}
Цвет заголовка стал чисто белым, как и должно быть.

Ошибка #14. Не адаптивные картинки
Картинки подготовленные дизайнером для макета всегда идеально подходят для верстки и это очередная ловушка. Новички не задумываются над тем, что в дальнейшем картинки на сайте могут меняться, загружаться новые. Заказчик не будет подготавливать картинки нужных размеров и если изображение окажется большим, то оно сломает верстку. И самое главное, что не адаптивные изображения будут портить всю картину на маленьких устройствах. Когда вы делаете адаптивность на сайте, не нужно забывать и про картинки.
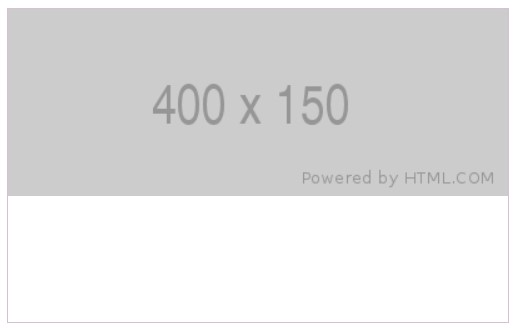
Допустим вы сверстали блок с картинкой определенного размера, все как в макете.

<div class="box">
<div class="box_header">
<img src="https://via.placeholder.com/400x150" alt="">
</div>
</div>
.box {
width: 400px;
min-height: 250px;
border: 1px solid thistle;
}
img {
width: 400px;
height: 150px;
}
Смотрите, что произойдет, если изменить размеры картинки.
<img src="https://via.placeholder.com/500x150" alt="">
Картинка вышла за пределы блока. Чтобы такого не случилось, нужно это предусмотреть заранее.

Пропишем стандартные стили для адаптации всех изображений. Теперь можно не боятся, что заказчик устанавливая на сайт свои картинки, сломает верстку.
img {
display: block;
max-width: 100%;
height: auto;
}
Ошибка #15. Элементы формы
На элементы формы (input, textarea, button, select) не действуют стили (для шрифтов), прописанные в теге body. Поэтому для элементов формы следует задавать отдельные стили.
Эти три элемента унаследуют шрифты от родителя, тега body, если прописать им значение inherit.
body {
font-family: Verdana;
font-size: 18px;
}
input,
textarea,
button {
font-family: inherit;
font-size: inherit;
}
Не нужно давать возможность пользователям самостоятельно менять размеры textarea, растягивая его в разные стороны. Нам конечно не жалко, но так можно сломать верстку.
textarea {
resize: none;
}
Можно разрешить менять размеры поля только по высоте, указав минимальную высоту.
textarea {
resize: vertical;
min-height: 200px;
}
Необходимо стилизовать состояние фокуса при убранном дефолтном outline. Когда пользователь находится на каком-нибудь элементе формы, нужно как-то это показать. Например установить цвет у рамок элементов формы другого цвета.
input:focus,
textarea:focus,
button:focus {
outline: none;
border-color: #ccc;
}
-
Создано 18.09.2020 10:06:57

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.