Верстка макета на SASS

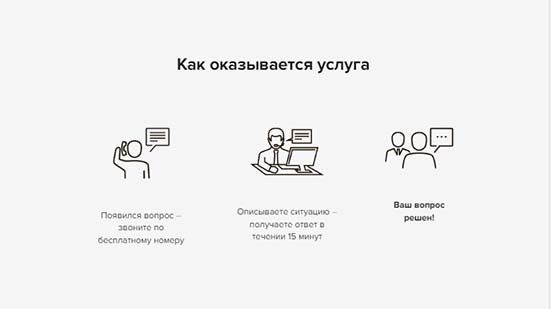
На дворе уже 2020 год и я думаю, что этап агитации делать верстку с использованием препроцессоров, уже давно пройден. Поэтому можно без потери времени на подготовительную часть, сразу перейти к делу. Перед нами макет типовой секции и мы будем делать его верстку на SASS, используя SCSS синтаксис.

HTML разметка
Крайне важно давать названия классам при SASS верстке, по методологии БЭМ, по следующей схеме:
имя-блока__имя-элемента (через двойное подчеркивание)
Чуть позже вы поймете зачем. Больше никаких особых требований к HTML разметке, в контексте SASS верстки нет.
Создадим обёртку для отступов сверху и снизу относительно контента и контейнер, ограничивающий ширину контента на больших дисплеях.
<section class="section service--wrapper">
<div class="container">
контент
</div>
</section>
.container{
max-width:960px;
margin:0 auto;
}
.section{
padding:100px 0;
}
Затем идет заголовок. Если блок внутри себя содержит заголовок, тогда применяем тег section, а не div.
<h2 class="section__title section-title">Как оказывается услуга</h2>
Для группы блоков (изображение + поясняющая надпись), существуют специальные теги: figure,figcaption.
<div class="service">
<figure class="service__item">
<img src="img/1.png" alt="first" class="service__img">
<figcaption class="service__text">Появился вопрос –<br>
звоните по бесплатному номеру</figcaption>
</figure>
<figure class="service__item">
<img src="img/2.png" alt="second" class="service__img">
<figcaption class="service__text">Описываете ситуацию –<br>
получаете ответ в течении 15 минут</figcaption>
</figure>
<figure class="service__item">
<img src="img/3.png" alt="third" class="service__img">
<figcaption class="service__text service__text_bold">Ваш вопрос
решен!</figcaption>
</figure>
</div>
SASS стили
Главная идея написания SASS стилей - это укорачивание кода. Вместо слова service, ставится символ амперсанд. Теперь вы понимаете, зачем необходимо давать названия классов по БЭМ.
.service {
display: flex;
justify-content: space-between;
&-wrapper{
background-color: #f5f5f5;
}
&__item{
text-align: center;
}
&__img {
margin-bottom: 50px;
}
&__text {
color: #1c1c1c;
line-height: (22 / 16);
&_bold {
font-weight: 700;
}
}
}
После компиляции, на выходе мы получим CSS-код. Дело в том, что браузеры не понимают синтаксиса препроцессоров, им нужно скармливать только CSS.
.service{
display:flex;
justify-content:space-between;
}
.service-wrapper{
background-color:#f5f5f5;
}
.service__item{
text-align:center;
}
.service__img{
margin-bottom:50px;
}
.service__text{
color:#1c1c1c;
line-height:1.375;
}
.service__text_bold{
font-weight:700;
}
Как ещё сократить и ускорить написание стилей? Например, можно создавать переменные и заносить в них любые значения свойств. Чаще всего в переменные на SASS заносят цвет, шрифты, градиенты, то есть наиболее часто встречающиеся в коде значения.
$gray: #f5f5f5; // создали переменную
color: $gray; // прописываем в стилях
Все эти правила распространяются и на написание свойств внутри медиа-запросов. Кроме того сами брейкпойнты, так же можно заносить в переменные.
Как в SASS подключить шрифты?
@font-face {
font-family: "MullerBold";
src: url("../fonts/MullerBold.woff2") format("woff2"), url("../fonts/MullerBold.woff")
format("woff");
}
Всем понятно, чтобы хорошо заработать на верстке, необходимо уметь верстать сайты быстро. Но не всем очевидно, каким способом это достигается. Переходите по ссылке прямо сейчас и посмотрите мой видеокурс, где вы научитесь профессиональной верстке сайтов.
-
Создано 10.02.2020 02:03:13

-
 Михаил Русаков
Михаил Русаков






Комментарии (2):
Это же вроде SCSS формат, а не SASS. Нет? :-)
Ответить
так и есть это формат scss. Язык Sass имеет два синтаксиса.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.