Flex-свойства на практике

При помощи таких свойств, как flex-basic, flex-grow и flex-shrink, мы можем управлять размерами flex-элементов.
Flex-basic
Flex-basic отвечает за базовый размер flex-элемента, а его значение по умолчанию auto. При значении auto, базовый размер flex-элемента берется из свойств width или height, в зависимости от направления главной оси. Однако если у flex-basic заданы размеры, то они будут иметь приоритет. Главное отличие flex-basic от width или height состоит в том, что при изменении направления главной оси, flex-basic реагирует на такое поведение. Если главная ось имеет горизонтальное положение, то flex-basic отвечает за ширину элемента. При вертикальном положении главной оси, flex-basic отвечает за его высоту.
Flex-grow
Flex-grow отвечает за растягивание flex-элементов внутри flex-контейнера и его значение по умолчанию равно нулю. Если flex-grow задать положительной значение, то данный элемент будет стремиться занимать всю доступную ширину в контейнере. Если задать одинаковое значение flex-grow для нескольких элементов, то они начнут делить доступное место между собой поровну.
Flex-shrink
Flex-shrink отвечает за сжатие flex-элементов внутри flex-контейнера и его значение по умолчанию равно единице. Получается, что чем больше значение flex-shrink у элемента, тем сильнее он ужимается при уменьшении экрана, по отношению к другим элементам.
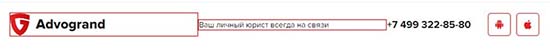
Теперь рассмотрим, как использовать перечисленные выше свойства при верстке реального макета. Вы видите панель с элементами, которые на макете занимают разную ширину. По этой причине одного универсального свойства justify-content, будет недостаточно.

Создадим flex-контейнер и зададим ему свойство justify-content: space-between. Оно прибьет крайние элементы к краям контейнера (логотип и иконки).
<nav class="nav-callback__wrapper">
// внутри элементы
</nav>
nav-callback__wrapper {
display: flex;
justify-content: space-between;
align-items: center; // выравнивает по вертикали
height: 80px;
}
Сейчас все элементы поровну делят ширину в контейнере, но на макете логотип и текст занимают больше места, чем номер телефона и иконки. Необходимо действовать точечно, прописывая нужные свойства в стилях у самих элементов.

<a href="#" class="nav-callback__logo">
<img src="assets/img/logo.png" alt="Logo.png" class="logo__img">
<span class="logo__title">Advogrand</span>
</a>
<span class="nav-callback__text">Ваш личный юрист всегда на связи</span>
<a href="tel:+74993228580" class="nav-callback__phone">+7 499 322-85-80</a>
<div class="nav-callback-social">
<a href="#" class="nav-callback-social__link"><span class="nav-callback__android"></span></a>
<a href="#" class="nav-callback-social__link"><span class="nav-callback__apple"></span></a>
</div>
nav-callback__logo {
flex: 1;
}
nav-callback__text {
flex: 1;
}
Мы использовали краткую запись flex: 1, подразумевая свойство flex-grow. Так как дефолтные свойства у flex-shrink и flex-basic, нас устраивают.
Краткая запись flex: 1; эквивалентна полной записи:
flex-grow: 1;
flex-shrink: 1; // дефолтное значение
flex-basis: 0%; // дефолтное значение

-
Создано 14.02.2020 10:11:34

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.