Верстка по БЭМ методологии

BEM – это методология, разработанная в яндексе, расшифровывается, как:
Блок__элемент_модификатор
Идея BEM-а состоит в изолированности блоков друг от друга, чтобы блоки легко можно было вставлять в другие места сайта для повторного использования или безопасно менять их местами.
Блоки состоят из элементов, но не обязательно – например, блоки-контейнеры не содержат элементов. У блоков или элементов могут быть модификаторы – сущности, отвечающие за внешний вид, поведение или состояние.
Какие правила необходимо соблюдать, делая верстку по БЭМ методологии?
- Придумывая название блоку или элементу, ответьте себе на вопрос – Что это? (карточка: card)
- Имя элемента соответствует схеме: имя-блока__имя-элемента (через двойное подчеркивание).
- Давая имя модификатору, ответьте на вопрос – Какой?
- Имя модификатора отделяется от блока или элемента одним подчеркиванием: имя-блока_модификатор или имя-элемента_модификатор.
- В стилях блока с элементами не должны присутствовать свойства, влияющие на внешнее окружение и размеры (отступы, границы, позиционирование). Создайте внешний блок-обертку, которому и будете задавать опасные свойства.
- Не используйте в качестве селекторов названия тегов и id, только классы. Это дает взаимозаменяемость тегов, без необходимости изменять названия селекторов.
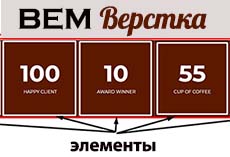
Пример верстки блока статистики:

В стилях блока с классом stat, у нас нет никаких паддингов и маржинов. Мы поместили его в специальный блок с классом container и прописали в стилях поля и отступы. Почему мы так сделали? Помните о независимости блоков? В случае необходимости, можно легко скопировать участок кода вместе с CSS:
<div class="stat">..элементы..</div>
Затем вставить в другое место на странице или сайте и у вас ничего там не поедет. Грубо говоря, вы не притащите на новое место ненужные отступы и позиционирование.
HTML код
<div class="statistics">
<div class="container">
<div class="stat">
<div class="stat__item">
<div class="stat__count">32</div>
<div class="stat__text">web projects</div>
</div>
<div class="stat__item">
<div class="stat__count">100</div>
<div class="stat__text">happy client</div>
</div>
<div class="stat__item">
<div class="stat__count">10</div>
<div class="stat__text">award winner</div>
</div>
<div class="stat__item">
<div class="stat__count">55</div>
<div class="stat__text">cup of coffee</div>
</div>
<div class="stat__item">
<div class="stat__count">35</div>
<div class="stat__text">logos</div>
</div>
</div>
</div>
</div>
CSS код
.statistics {
background-color: #5d1900;
}
.container {
width: 100%;
padding: 0 15px;
margin: 0 auto;
}
.stat {
display: flex;
flex-wrap: wrap;
}
.stat__item {
width: 20%;
padding: 60px 25px;
border-left: 1px solid #ab5131;
text-align: center;
color: #fff;
}
.stat__item:last-child {
border-right: 1px solid #b5eae0;
}
.stat__count {
margin-bottom: 10px;
font-size: 70px;
font-weight: 700;
line-height: 1;
}
.stat__text {
font-size: 14px;
text-transform: uppercase;
}
Необходимость в БЭМ верстке
Если вы фрилансер и один работаете над проектом, то нет особой необходимости верстать по БЭМ. Обязательный навык БЭМ верстки – требование, которое исходит от работодателя, в размещаемых вакансиях на позицию верстальщика и front-end разработчика.
Для тех, кто ещё только начинает изучать верстку, посмотрите мой видео-курс "Вёрстка сайта с нуля 2.0".
-
Создано 26.06.2019 10:50:47

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.