Как верстать сайт без макета

Один наш ученик спрашивает: На фриланс-биржах, каждый десятый заказчик, кидает ссылку на какой-нибудь сайт, чаще всего лендинг и просит сделать, точно такой же. Как можно выполнить такой заказ, когда нет дизайн-макета?
Понятное дело, что опытный дизайнер, просто возьмет и нарисует макет заново. Однако, наши, горе заказчики, не спешат расстаться с кругленькой суммой. Ведь услуги дизайнера, стоят дороже, услуг верстальщика. Поэтому и обращаются, они конкретно к верстальщикам.
С чего начать?
Нужно открыть исходный код сайта и вытащить оттуда изображения. Картинка, не будет отображаться в браузере, если её не пересохранить в каком-нибудь графическом редакторе.

Кнопка Сохранить как (целиком сайт), в этом случае не поможет – не сомневайтесь, что хитрые сервисы-конструкторы и об этом позаботились.
Установить все необходимые расширения для Google Chrome. Ловлю себя на мысли: "Что опять без гугла не обойтись?"
Список расширений для Google Chrome
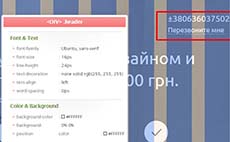
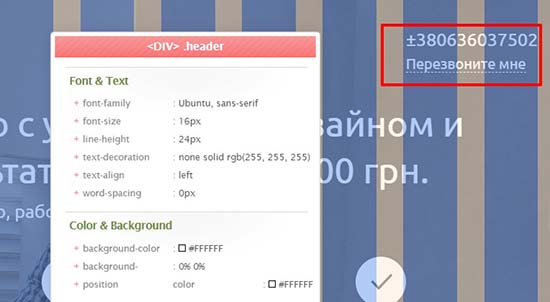
- CSSViewer – покажет значения свойств у элементов
- Page Ruler – линейка для замера отступов и размеров
- Bootstrap Grid for any Website – наложить полупрозрачную сетку на сайт

Если собираетесь делать верстку не по Bootstrap сетке, то не ставьте это расширение. Но, я рекомендую этот способ, поскольку большинство конструкторов, работают с модулями, сверстанными по Bootstrap сетке.
HTML разметка
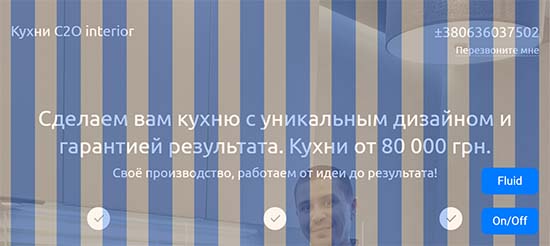
Подключаем библиотеку Bootstrap, смотрим на сайт, считаем колонки, прописываем классы и теги – делаем так же, как по макету.
<header class="header">
<div class="container-fluid">
<div class="row">
<div class="col-md-6">
<h1 class="header__logo">Кухни C2O interior</h1>
</div>
<div class="col-md-6">
<p class="header__phone">+380636037502<br>
<span class="header__call">Перезвоните мне</span>
</p>
</div>
</div>
<div class="row">
<div class="col-md-12 text-center">
<h2 class="header__h2">Сделаем вам кухню с уникальным дизайном<br></h2>
<p class="header__call">Своё производство, работаем от идеи до результата!</p>
</div>
</div>
</div>
</header>
CSS код
Включаем расширение CSSViewer, двигаем к элементу и считываем CSS стили. Линейкой Page Ruler, замеряем расстояние между элементами.

.header {
background:
linear-gradient( rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)),
url("../img/bg_header.jpg") center no-repeat;
background-size: cover;
width: 100vv;
height: 100vh;
}
Заключение
Давайте посмотрим, что же вынуждает заказчика, копировать чужой сайт? А чужой ли? Явление это отнюдь не новое и название ему - конструкторы. Многие люди повелись на иллюзорную дешевизну и простоту, создали на конструкторе себе сайты. Но конструкторы так устроены, что оттуда нельзя забрать сайт. Они зарабатывают на размещении вашего сайта на хостинге, который на самом деле, вам не принадлежит. Вот и предлагают "владельцы своих сайтов", верстать не по макету, а по браузерной интерпретации.
-
Создано 24.07.2019 10:59:43

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.