Адаптивная верстка макета (Bootstrap 4)

На этом уроке мы сверстаем одну из самых типовых секций на бизнес-сайтах - "Услуги". Сделаем HTML разметку по сетке Bootstrap. С тех пор как технология флексбокс стала популярной у браузеров, я больше не являюсь ярым сторонником данного фреймворка (в контексте верстки по сетке). Однако все ещё приходится сталкиваться с Bootstrap во время работы с чужими проектами.
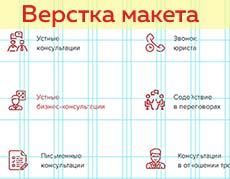
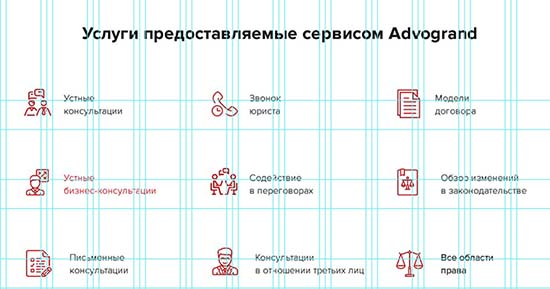
Макет секции "Услуги"
На скриншоте изображена часть макета в формате PSD. Начинающему верстальщику на первый взгляд кажется, что макет простой и сверстать его на Bootstrap не составит особого труда. Только с опытом придёт понимание, что эту секцию проще сверстать на флексах. Все дело во вложенности. Иконка с текстом должны обязательно находиться во флекс-контейнере, иначе их не поставить в строку. Получается, что в каждую их девяти колонок нужно вкладывать новый контейнер с 12-ти колоночной сеткой. Это жутко неудобно. Но давайте обо всем по порядку.

HTML разметка по сетке Bootstrap
У данной секции 3 столбца и три ряда. В каждом столбце поместится по 4 бутстраповских колонки на десктопных мониторах и 12 колонок на планшетах и смартфонах. Ряды row состоят из колонок, колонки находятся внутри контейнера container и все это обернуто в общий пользовательский класс services.
Схематичная разметка 1-го уровня
<div class="container">
<div class="row">
<div class="col-12 col-md-4">
колонка 1
</div>
<div class="col-12 col-md-4">
колонка 2
</div>
<div class="col-12 col-md-4">
колонка 3
</div>
</div> <!-- /.row 1 -->
<div class="row">
...
</div> <!-- /.row 2 -->
<div class="row">
...
</div> <!-- /.row 3 -->
</div><!-- /.container -->
Если продолжить верстку по сетке Bootstrap, то на месте колонка 1, 2 и.т.д появятся новые вложенные контейнеры со следующей структурой.
container -> row -> col-12 col-md-6

Нетрудно подсчитать, что в сумме мы получим 10 контейнеров со всей полагающейся структурой внутри только на одну секцию. Какой здесь есть выход? Я предлагаю отказаться от бутстраповских вложенных контейнеров и заменить их на обычные флексбокс контейнеры.
HTML код
<section class="services">
<div class="container">
<div class="row justify-content-center sb">
<div class="col-12 col-md-4">
<div class="services__item"> <!-- flex-контейнер -->
<div class="services__icon">
<img src="/assets/img/professor-consultation.png" alt="icon">
</div>
<div class="services__subtitle">
Устные<br>консультации
</div>
</div>
</div> <!-- /.col-md-4 -->
<div class="col-12 col-md-4">
<div class="services__item"> <!-- flex-контейнер -->
<div class="services__icon">
<img src="/assets/img/phone-call.png" alt="icon">
</div>
<div class="services__subtitle">
Звонок<br>юриста
</div>
</div>
</div> <!-- /.col-md-4 -->
<div class="col-12 col-md-4">
<div class="services__item"> <!-- flex-контейнер -->
<div class="services__icon">
<img src="/assets/img/file.png" alt="icon">
</div>
<div class="services__subtitle">
Модели<br>договора
</div>
</div>
</div> <!-- /.col-md-4 -->
</div><!-- /.row -->
</div><!-- /.container -->
</section>
CSS код
Все блоки с указанным свойством display: flex у классов, являются флекс-контейнерами.
.services__item {
display: flex; <!-- flex-контейнер -->
}
.services__icon {
margin-right: 20px;
}
.services__subtitle {
font-family: ProximaNova-Light, sans-serif;
font-size: 1.14rem;
color: $black;
text-align: left;
}
@media (max-width: 768px) {
.services {
padding: 60px 10px;
}
.services__title {
margin-bottom: 50px;
font-size: 1.5rem;
}
.sb {
margin-bottom: 0;
}
.services__item {
margin-bottom: 50px;
flex-direction: column;
justify-content: center;
}
.services__subtitle {
text-align: center;
}
}
-
Создано 07.02.2020 10:05:28

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.