Пример адаптивной верстки на Bootstrap

На этом уроке мы сверстаем одну секцию реального макета одностраничного сайта, используя только сетку из фреймворка Bootstrap. Это комбинированная верстка, когда для построения HTML структуры, используются готовые классы. А для стилизации элементов и задания отступов, пишутся свои классы.
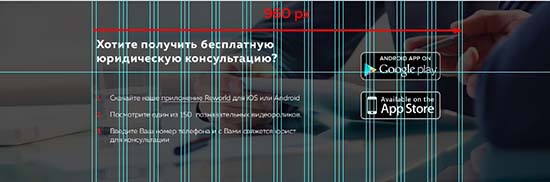
Пример секции макета
На скриншоте изображена одна секция с направляющими. Мы видим, что фоновое изображение растягивается на всю ширину браузера, а ширина контентной части ограничивается двумя крайними направляющими и равняется 960 пикселям.

Сетка Bootstrap 4 построена на технологии флексбоксов и состоит из 12 гибких колонок, ширина которых уменьшается в зависимости от размеров экрана. Верстальщику нужно правильно распределить эти колонки между элементами, учитывая разные размеры экранов.
Наша секция мысленно делится на левую текcтовую часть и правую графическую часть. На больших и средних экранах левая половинка занимает 8 колонок (col-md-8), а правая - 4 колонки (col-md-4). Префикс md начинает работать в точке 768 пикселей и выше.
Создадим общий контейнер с фоновым изображением, растягивающимся от края до края.
<section class="app">
...
</section>
.app {
background-image: url(/assets/img/app_bg.png);
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
}
Внутри секции поместим бутстраповские классы (базовую разметку). Все названия классов начинающиеся с app - пользовательские. Сначала всегда идет общий контейнер container со строками row, строка является контейнером для колонок col. В данном макете - одна строка и соответственно 2 колонки.
<section class="app">
<div class="container">
<div class="app__content">
<div class="row">
<div class="col-md-8">
левая часть
</div> <!-- /.col-8 -->
<div class="col-md-4">
правая часть
</div><!-- /.col-4 -->
</div><!-- /.row -->
</div><!-- /.app__content -->
</div><!-- /.container -->
</section><!-- /.app -->
Зачем в базовую разметку мы добавили класс app__content? Только для того, чтобы на больших мониторах ограничить контентную часть по ширине (максимум 960 пикселей) и выровнять её по центру.
.app__content {
max-width: 960px;
margin: 0 auto;
}
Заполняем контентом левую колонку.
<div class="col-md-8">
<h2 class="app__title">
Хотите получить бесплатную<br> юридическую консультацию?
</h2>
<ol class="app__list">
<li>
<span class="app__list__red">1.</span>
Скачайте наше <a class="app__list__link" href="#">приложение Reworld</a>
для iOS или Android
</li>
<li>
<span class="app__list__red">2.</span>
Посмотрите один из 150 познавательных видеороликов
</li>
<li>
<span class="app__list__red">3.</span>
Введите Ваш номер телефона и с Вами свяжется юрист для консультации
</li>
</ol>
</div> <!-- /.col-8 -->
и правую колонку
<div class="col-md-4">
<div class="app__icon--android">
<a href="#"><a href="#">
<img src="assets/img/android-app-store.png" alt="android"><a href="#">
</a>
</div>
<div class="app__icon--iOS">
<a href="#">
<img src="assets/img/iOS-app-store.png" alt="apple">
</a>
</div>
</div> <!-- /.col-4 -->
Однако это ещё не всё, нужно позаботиться о планшетах и смартфонах. В текущем положении, элементы слишком сильно прижаты по горизонтали.
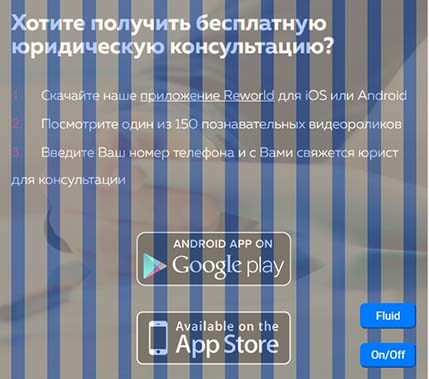
При уменьшении экрана, блоки должны автоматически перестроится друг под друга и оба занимать по 12 колонок на всех дисплеях меньше 768 пикселей. Добавим col-sm-12 для устройств не меньше 576 пикселей и col-12. Класс col без префикса работает на экране, меньше 576 пикселей.
<div class="col-12 col-sm-12 col-md-8">..</div>
<div class="col-12 col-sm-12 col-md-4">..</div>

Для планшетов и мобильных устройств отступы между элементами получаются слишком большие, изменим значения паддингов и маржинов через медиа-запросы.
@media (max-width: 768px) {
.app__title {
padding-top: 50px;
padding-bottom: 30px;
}
.app__list {
padding-bottom: 20px;
}
.app__icon--android {
padding-top: 40px;
}
.app__icon--iOS {
padding-bottom: 60px;
}
}
@media (max-width: 576px) {
.app__list {
padding-bottom: 50px;
}
.app__icon--android {
padding-top: 0;
}
}
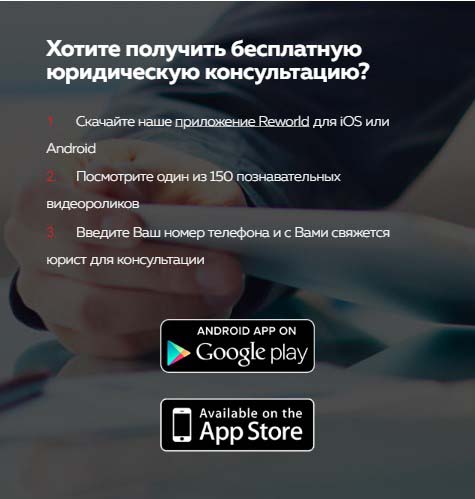
Результат адаптивной верстки под мобильные устройства.

-
Создано 05.02.2020 10:20:55

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.