Верстка адаптивной шапки на Bootstrap

На этом уроке мы сделаем верстку адаптивной шапки сайта (лендинга), используя Bootstrap сетку. Если вы не знаете что это такое, советую почитать статью "Верстка PSD макета по Bootstrap 4 сетке" (часть 1 и часть 2).
В нашем случае шапка сайта представляет собой верхнюю навигационную панель с номером телефона, меню с ссылками на разделы лендинга и кнопки с призывом к действию.

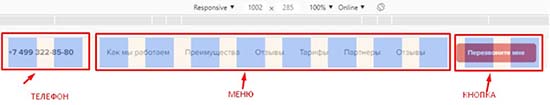
Для наглядности я установил в браузере расширение Bootstrap Grid, чтобы показать вам на примере шапки сайта, как распределятся 12 колонок сетки между тремя её блоками.
На больших и средних экранах:
- номер телефона занимает 2 колонки (col-lg-2)
- меню с ссылками - 8 колонок (col-lg-8)
- кнопка - 2 колонки (col-lg-2)

У вас уже должен быть в хедере подключен Bootstrap. Дальше создадим всю необходимую HTML структуру, частично используя бутстраповские и свои CSS классы.
Обернем нашу шапку в основной блок с классом header, которому зададим белый цвет шапки и сделаем нижнюю серую границу.
<header class="header">..</header>
.header {
border-bottom: 1px solid #f5f5f5;
background-color: #fff;
}
По макету размер шапки сайта (ширина между двумя направляющими) равен 960 пикселей. Для фиксированной ширины контейнера, есть бутстраповский класс container. В контейнере всегда есть строка row, а в строке - столбцы col. Структура Bootstrap сетки напоминает таблицу. Элементы шапки сайта расположены в одну строку и занимают определенное количество колонок.
<div class="container">
<div class="row">
<div class="col-lg-2">номер телефона</div>
<div class="col-lg-8">меню сайта</div>
<div class="col-lg-2">кнопка</div>
</div>
</div>
Внутри первого блока вставляем кликабельный номер телефона (для мобильных телефонов).
<div class="col-lg-2">
<div class="header__tel">
<a href="tel:+7499 3228580">+7 499 322-85-80</a>
</div>
</div>
Во второй блок вставим навигационные ссылки для меню шапки. Обратите внимания, что я здесь не использую, привычные теги списков <li></li>. Считаю, что для построения одноуровневого меню - это лишний код.
<div class="col-lg-8">
<nav class="topnav">
<a href="#" class="topnav__link">Как мы работаем</a>
<a href="#" class="topnav__link">Преимущества</a>
<a href="#" class="topnav__link">Отзывы</a>
<a href="#" class="topnav__link">Тарифы</a>
<a href="#" class="topnav__link">Партнеры</a>
<a href="#" class="topnav__link">Отзывы</a>
</nav>
</div>
В третий блок поместим кнопку.
<div class="col-lg-2">
<a href="" class="topnav__btn">Перезвоните мне</a>
</div>
Поместим все три блока в кастомный флекс-контейнер header__inner.
<div class="header__inner">..</div>
Это необходимо для выравнивания всех элементов шапки в CSS стилях.
.header__inner {
display: flex;
justify-content: space-between;
align-items: baseline;
width: 100%;
max-width: 960px;
height: 50px;
margin: 0 auto;
line-height: 50px;
}
Этот CSS код выравнивает ссылки в меню.
.topnav {
display: flex;
align-items: center;
justify-content: center;
}
Как сделать шапку сайта адаптивной?
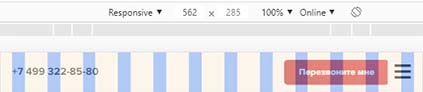
Из-за плотного заполнения пространства шапки, при уменьшении экрана элементы начинают наезжать друг на друга и ломается верстка. Просто для всех не хватает места. Лучшим решением будет , заменить широкое меню на маленькую иконку гамбургер. Можно взять готовую иконку с FontAwesome и вставить в код сразу после кнопки.
<button class="topnav__icon">
<i class="fas fa-bars"></i>
</button>
Теперь на ширине экрана меньше чем 960 пикселей, вместо пунктов меню с правого боку появится иконка. Как по клику по иконке вызвать меню, читайте здесь или здесь.
@media screen and (max-width: 960px) {
.topnav {
display: none;
}
.topnav__btn {
margin-right: 20px;
}
.topnav__icon {
display: block;
background: #fff;
border: none;
font-size: 25px;
width: 40px;
height: 40px;
cursor: pointer;
position: absolute;
top: 6px;
right: 10px;
}

Заключение
Умение эффективно пользоваться Bootstrap позволяет верстальщикам, не знающим JavaScript, взаимодействовать с пользователями. Хотите узнать об этом больше? Переходите на сайт видео-курса по Bootstrap.
-
Создано 03.02.2020 10:27:38

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.