Как вставить карту яндекса на сайт

Конструктор Яндекс карт
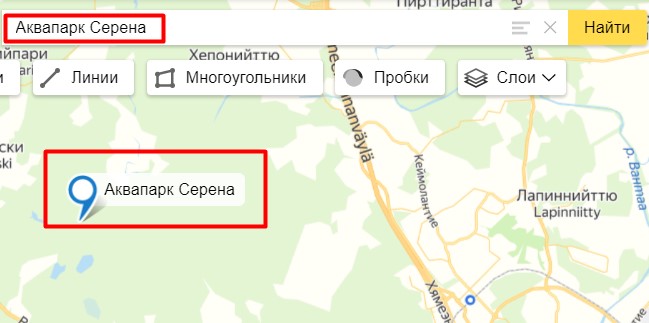
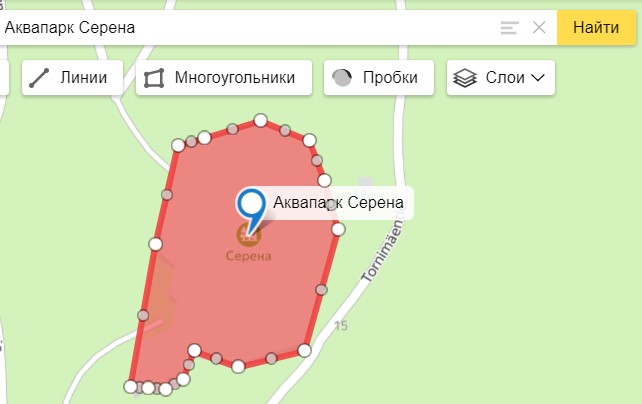
Независимо от этого куда вы в дальнейшем будете вставлять Яндекс карту, первый шаг всегда начинается с конструктора Яндекс карт. Перед вами откроется карта с встроенным интерфейсом. В поисковую строку вбиваете адрес или объект, например «аквапарк Серена». Если данный объект подсвечивается, значит он реально существует, нажимаем на него и сразу видим, как на карте в это место уже установлен маркер.

Яндекс карта «Слои»
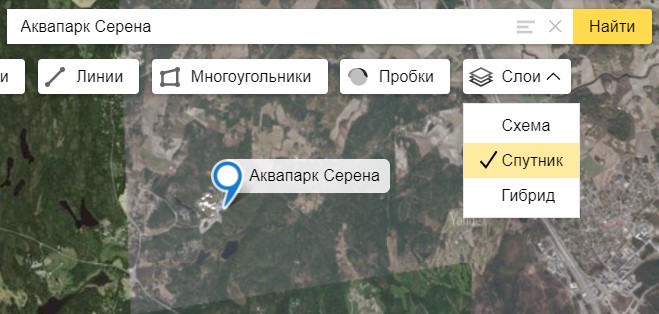
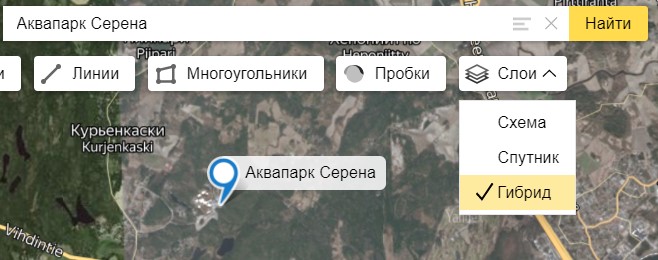
Объект найден и метка установлена. Какие ещё есть возможности? На скриншоте мы видим пункт меню «Слои» с выпадающим списком. Нажимая на каждый из них, вы увидите как будет меняться внешний вид карты. Привычному для глаз схематичный вариант, поменяется на спутниковый и гибридный (смесь между спутником и схемой).


Яндекс карты «Многоугольники»
С помощью многоугольников можно обозначить на карте какую-нибудь территорию, например визуально показать площадь, занимаемую организацией вашего заказчика.

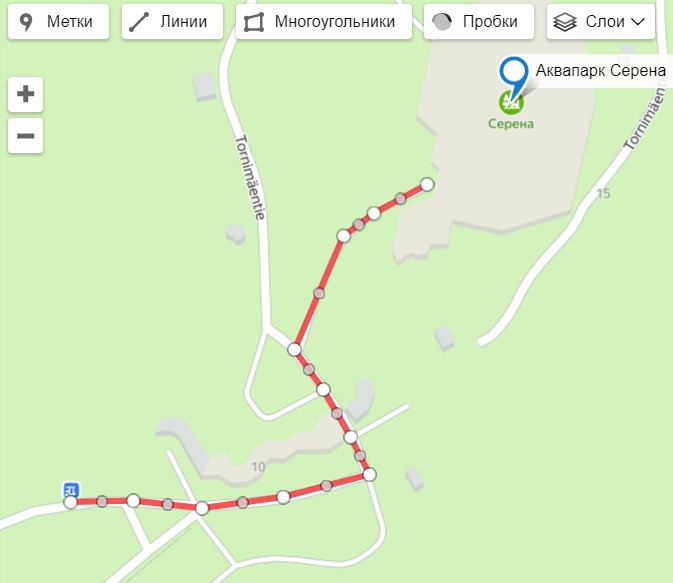
Яндекс карты «Линии»
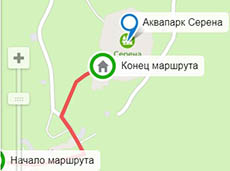
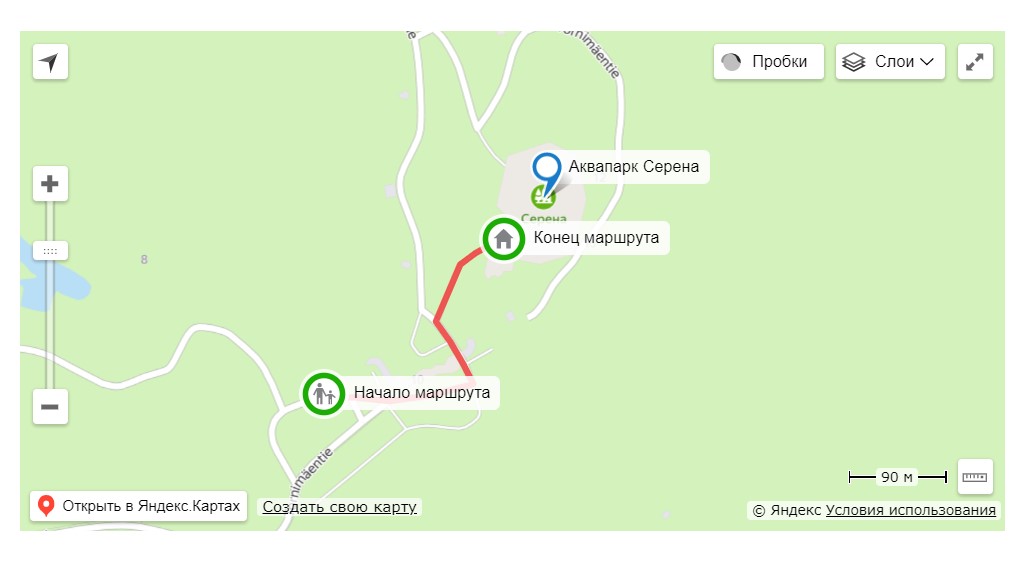
Яндекс карты «Линии» позволяет прокладывать на карте маршруты. Давайте нарисуем маршрут, как нам попасть от автобусной остановки в аквапарк Серена. Нажимаете на кнопку «Линии», ставите точку на карте в начале маршрута и ведете пунктирную линию до конечной цели, чтобы закончить, нажимаете клавишу «ESC».

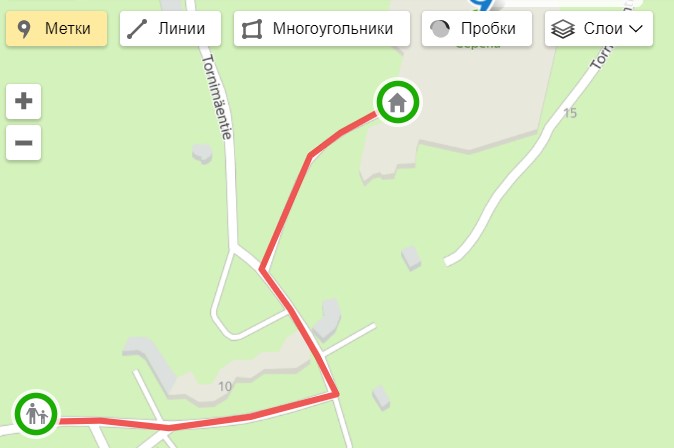
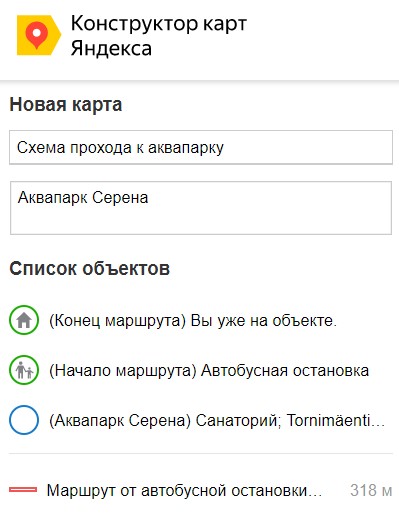
Метки на Яндекс карте
В дополнении к рисованию маршрута, можно установить метки на начало и конец маршрута, или в любое место, куда вам потребуется.

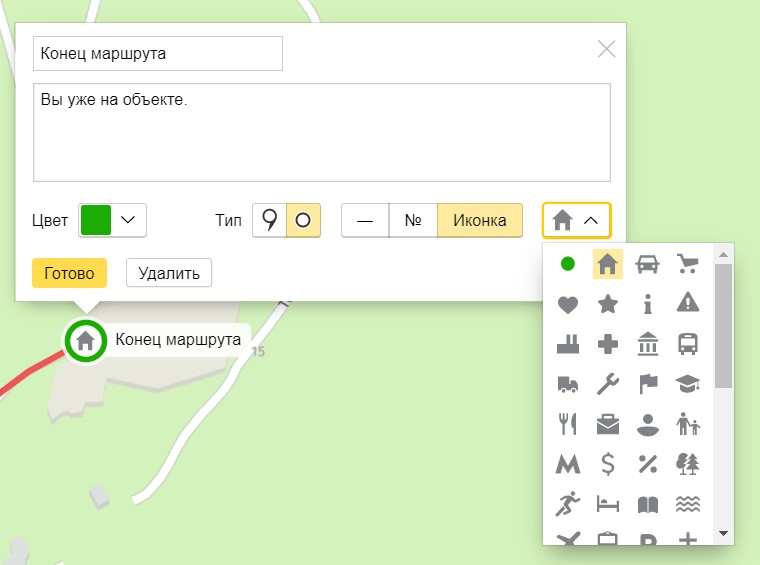
Клик по меткам, линиям или многоугольникам вызовет контекстное меню с настройками. В настройках можно изменить цвет, толщину линий, тип метки, заменить метку на иконку и добавить описание.

Добавляем название и описание карты, затем сохраняем.

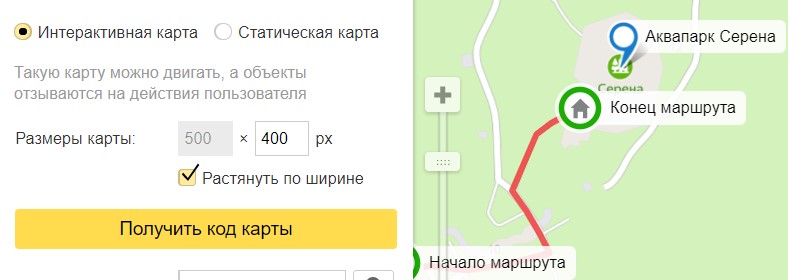
Настройки редактора карта
Далее вы попадете в настраиваемый редактор карты. От выбранных настроек зависит, как будет выглядеть карта на сайте. Во первых, нужно сделать выбор между интерактивной картой и статической. На сайте, интерактивную карту можно будет перемещать внутри фрейма. Указываете размеры карты подходящие под структуру вашего сайта. При выборе статического варианта, карта вставляется на сайт как статическая картинка и по сути является просто ссылкой на созданную вами карту на яндексе.

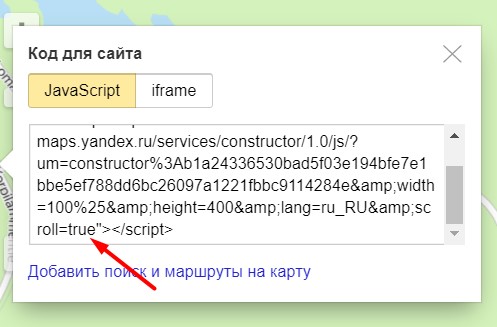
Получить код карты
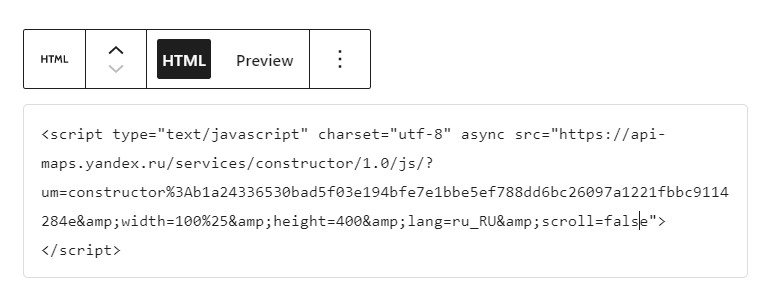
Здесь у вас снова возникает ситуация выбора, вставить карту через iframe или JavaScript. Рекомендую выбрать JavaScript код, таким образом вы можете слегка изменив код, запретить прокручиваться колесику мышки на самой карте. Особенно эта проблема актуальна на мобильных устройствах. Если карта занимает всю высоту экрана устройства, то ваш палец цепляется за карту и вы не можете скролить не вниз, не вверх. В полученном коде, нужно заменить всего одно слово, вместо scroll=true, написать scroll=false.

Вставить Яндекс карту на WordPress
На странице «Контакты» выбираете блок Custom HTML и вставляете туда скопированный код. Все очень просто.

Карта успешно вставилась, на всю ширину родительского блока, как мы и хотели.

-
Создано 02.10.2020 10:31:12

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.