Как пользоваться плагином Emmet (VS Code)

Для VS Code не нужно устанавливать отдельный плагин Emmet, разработчики данного редактора обоснованно посчитали, что без Emmet-а уже никак не обойтись разработчикам и встроили его в редактор. Однако не все новички умеют пользоваться плагином Emmet, тем самым воруют сами у себя драгоценное время и превращают процесс написания кода в скучную рутину. Эта статья будет полезна тем, кто много пишет кода, но все еще не использует Emmet в работе.
Как пользоваться Emmet верстальщику
Emmet позволяет быстро набирать код, благодаря использованию большого количества сокращений (аббревиатур). Вы не набираете ручками HTML/CSS код целиком, а прописываете их в сокращенном виде и после нажатия определенных комбинаций клавиш, код полностью разворачивается.
Emmet: HTML сокращения
Создать базовую структуру HTML документа
Если набрать в редакторе "!" и нажать Tab, то Emmet вставит скелет HTML документа.

Подключение CSS файла
Для подключения CSS файла к HTML документу, достаточно написать link и нажать Tab, чтобы Emmet вставил весь тег.
<link rel="stylesheet" href="">
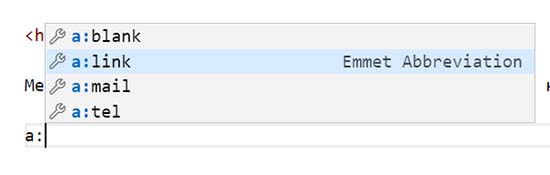
Развернуть ссылку
Меня всегда бесило прописывание в ссылке http и вот наконец-то пришел конец моим мучениям a:link.
<a href="http://"></a>

Добавить тег
Чтобы добавить тег, нужно просто написать название тега и нажать Tab.
<section></section>
Для добавления тега с классом, вводите только название класса и точку .box.
<div class="box"></div>
Если нужен какой-то другой тег с классом, то соответственно пишем header.top
<header class="top"></header>
Развернуть список
С Emmet стало проще разворачивать списки, пользуясь формулой ul>li*5.
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Генерация текста lorem
Невероятно просто стало генерировать текст с любым количеством абзацев p*3>lorem.
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae illum placeat quisquam, eaque quia vero neque, itaque ducimus cum quasi doloribus aperiam eos dignissimos, eum labore esse. Eligendi, veritatis nulla!</p>
<p>Autem maxime unde iusto sunt atque deleniti perspiciatis id praesentium. Necessitatibus sequi non delectus! Maxime voluptates excepturi ducimus nesciunt at, dolor iste molestias itaque sed esse nisi perferendis sequi! Fugiat?</p>
<p>Suscipit molestias odit impedit voluptatem laborum a est, iure dolorum autem? Accusamus, esse pariatur ipsam eum consequatur error, accusantium corporis magni a ipsa blanditiis neque impedit porro, alias deserunt voluptatibus?</p>
Emmet: CSS сокращения
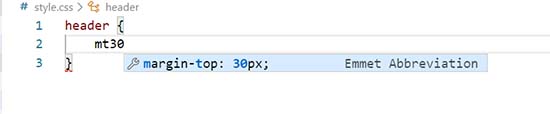
Аббревиатуры CSS сокращений исходят из названия самих свойств, поэтому здесь все логично. Напишем стили вместе с Emmet для селектора header. Вам не нужно ничего заучивать, плагин Emmet умеет давать подсказки.

header {
mb30
pr10
bg
c
}
header {
margin-bottom: 30px;
padding-right: 10px;
background: #fff;
color: #ccc;
}
Как видите использование Emmet в разы ускоряет написание кода, при условии что вы хорошо знаете HTML теги и CSS свойства. Кроме того прописывание всего селектора (свойство: значение), малоинтересное занятие. Если вы ещё не используете Emmet, то я настоятельно рекомендую не отказываться от такой замечательной возможности.
-
Создано 13.03.2020 10:58:05

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.