ТОП-10 плагинов VS Сode для верстки

Для популярного редактора VS Code существует огромное количество плагинов для разных задач. Цель данной статьи - составить чек лист самых нужных плагинов для верстальщика, исходя из моего личного опыта.
1. Live Server
Плагин Live Server - мой самый любимый и является бестселлером, который необходим каждому разработчику. Смысл его работы заключается в автообновление браузера, после того как вы сохранили свои действия в редакторе. Вам даже уже не нужно сохранять изменения в коде ручками, проследите за тем, чтобы в пункте меню Файл -> Автосохранение, напротив стояла галочка. Это невероятно удобно, когда не нужно каждый раз нажимать на кнопки Сохранить (в редакторе) и Обновить (в браузере) или клавиши CTRL+S (в редакторе) и F5 (в браузере). Вы просто пишите код, не занимаясь кнопкодавством и сразу видите в браузере какой-то результат, в реальном времени.
2. Sass
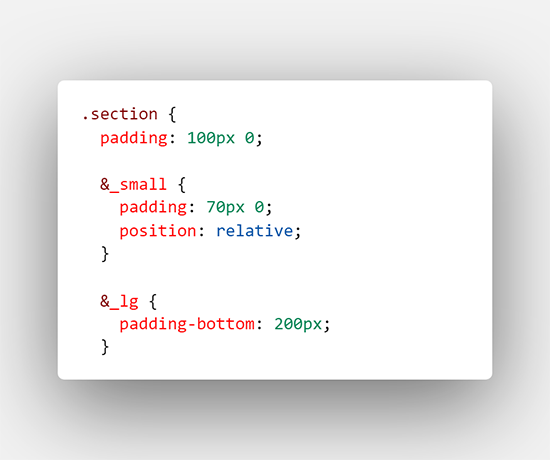
Этот плагин помогает комфортно писать код с использованием препроцессоров, подсвечивая синтаксис Sass/Scss, автоматически расставляя отступы и давая нужные подсказки.

3. Live Sass Compiler
Live Sass Compiler является логическим продолжением плагина Sass. Для компиляции Sass кода больше не нужно переключаться на сторонние онлайн-компиляторы. Вы просто пишите код на Sass/Scss, а за кулисами происходит автоматическая компиляция Sass кода в готовые CSS файлы. При совместном использовании Live Server + Live Sass Compiler, можно в реальном времени сразу видеть в браузере готовый результат верстки.
4. All Autocomplete
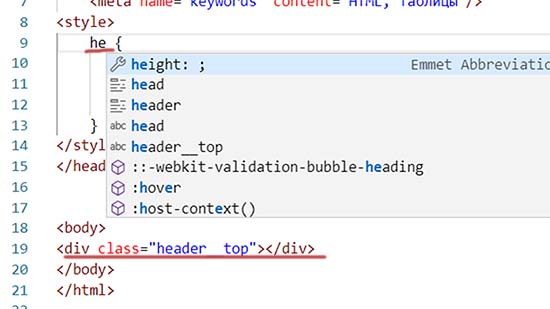
Как работает плагин All Autocomplete? Вы начинаете писать код и сразу появляются всплывающие подсказки. Выбираете нужный вам вариант из предлагаемых подсказок и нажимаете ENTER. Это здорово помогает избежать глупых ошибок (опечаток). Даже когда вы работаете в нескольких открытых вкладках, например присвоили элементу класс, то начиная прописывать название этого класса в CSS коде, вам уже дается подсказка. Таким образом вероятность ошибки минимизируется, сколько же нервов мне стоили такие тупые ошибки в свое время.

5. Bootstrap v4 Snippets
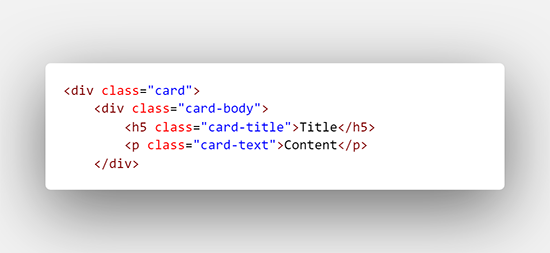
Вставляет готовые кусочки кода (сниппеты) из Bootstrap. Например вы хотите использовать в своем проекте какой-нибудь Bootstrap компонент, установив плагин со сниппетами, больше не надо идти на сайт getbootstrap.com, открывать документацию и копировать оттуда код. Вы можете нужный код развернуть прямо из редактора, введя несколько символов.
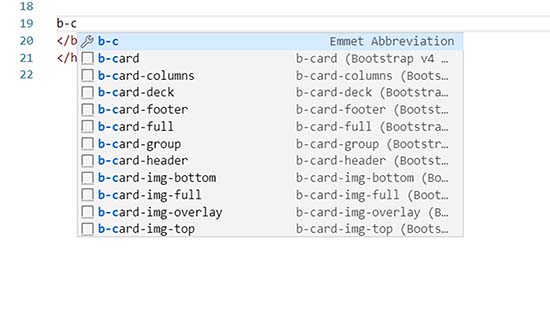
Допустим вам нужно взять код карточки товаров из готовых компонентов Bootstrap и вставить в проект. Для этого набираете в редакторе ключевые символы b-c, выбираете в всплывающем окне нужный класс и плагин моментом развернет код карточки.


6. Jquery Code Snippets
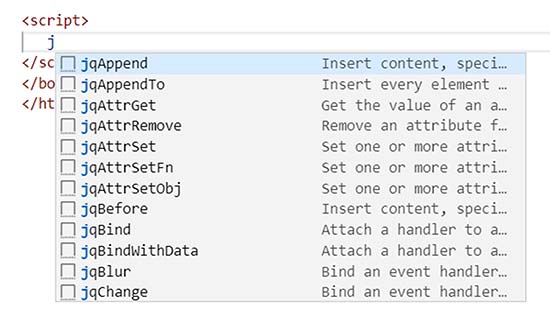
Плагин Jquery Code Snippets упрощает написание кода с использованием библиотеки Jquery. Результат получается просто супер! Только представьте, достаточно написать первые две буквы jq, название метода/класса и плагин сам развернет конструкцию с готовым сниппетом. На странице плагина есть список более 130 сниппетов. Давайте попробуем добавить метод append к элементу. Между тегами <script></script>, введем символ j и выберем нужный вариант.

<script>
$(selector).append(content);
</script>
Подставим в развернутом коде вместо selector и content, нужные нам значения.
7. WordPress Snippet
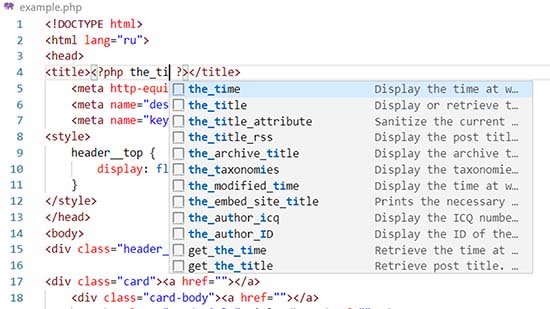
Данный плагин работает по аналогии с Bootstrap - добавляет сниппеты Wordpress.

8. Polacode
Данный плагин умеет делать красивые скриншоты кода. Через комбинацию клавиш CTRL+SHIFT+P вызываем палитру команд, выбираем в списке Polacode, выделяете нужный кусок кода, сохраняете его и сразу можно им поделиться на веб мастерских форумах, чатах или на своем блоге.

9. Autoprefixer
Автоматически добавляет префиксы в CSS код для разных браузеров. Больше не нужно делать копипаст кода для сторонних сервисов, что экономит время. Вызываем данный плагин через палитру команд и необходимые префиксы автоматически добавятся к CSS свойствам.
header {
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
flex-direction: column;
}
10. SFTP
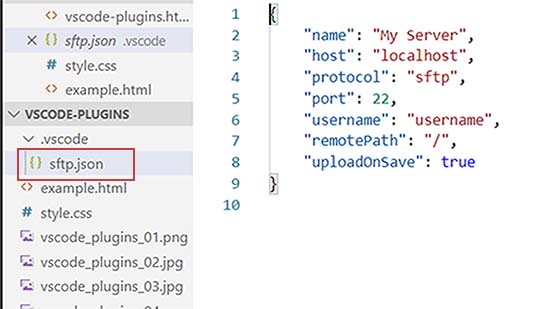
Данное расширение позволяет больше не устанавливать специальную FTP программу, теперь работать с файлами на сервере можно не покидая редактора VS Code. После выбора в палитре команд SFTP config (CTRL+SHIFT+P), в проводнике появится файл sftp.json, где вы пропишите данные вашего сервера (предоставляются хостером) для соединения по FTP.

-
Создано 09.03.2020 10:30:09

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.