10 полезных сервисов для веб-разработчика

Из этой статьи вы узнаете о 10 полезных онлайн-сервисах для веб-разработчиков, которые существенно упрощают работу с определенными рутинными задачами. Это уже вторая статья из цикла полезных онлайн-сервисах для разработчиков, если вы не видели первую, то переходите по ссылке сюда.
Google Webfonts Helper
https://google-webfonts-helper.herokuapp.com/fontsОнлайн-сервис Google Webfonts Helper позволяет получить полный контроль над загружаемыми файлами гугловских шрифтов без единого HTTP запроса. Нам больше не нужно ссылаться на CDN и тратить время на загрузку выбранного шрифта из Google Fonts, а загрузить нужный шрифт прямо к себе на хостинг. Как это работает?
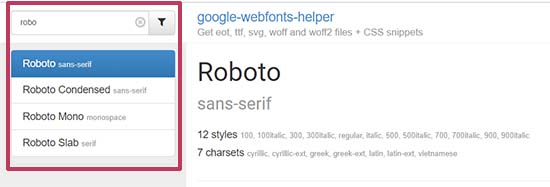
1) Начните вводить в поле поиска название шрифта, например Roboto и сделайте ваш выбор.

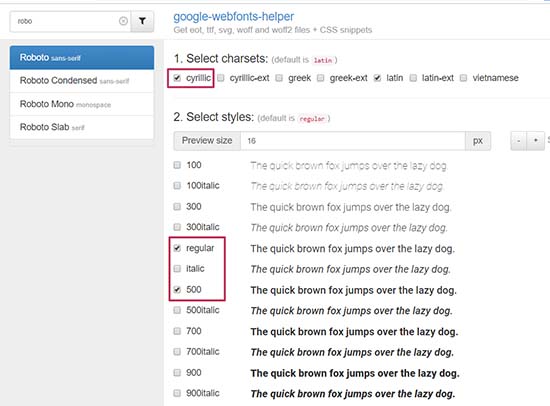
2) Ставите галочку, если нужна поддержка кириллицы и выбираете, выбираете нужное начертание.

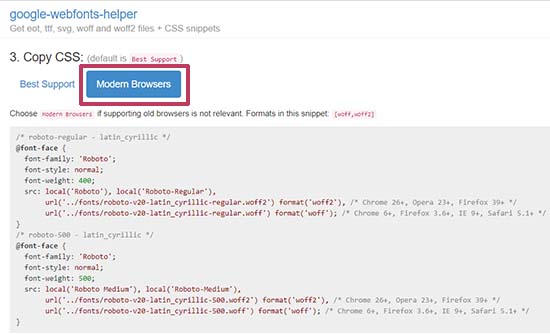
3) Я рекомендую выбрать опцию для современных браузеров, дополнительно указав какой-нибудь системный шрифт в качестве запасного варианта для старых браузеров в CSS. Скопируйте сгенерированный код и вставьте сверху в CSS файл.
font-family: Roboto, sans-serif;

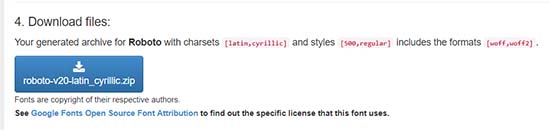
4) Скачайте архив, разархивируйте его и вставьте в ваш проект.

Online Style Guide Generator
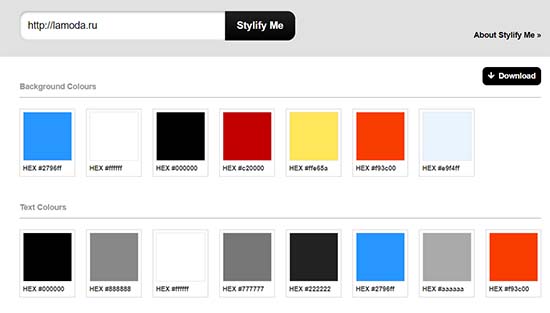
http://stylifyme.com/Представьте ситуацию, что вам понравилась цветовая схема какого-нибудь сайта. Сервис StylifyMe покажет все цвета и шрифты, используемые на этом сайте. Например для разработки дизайна в стиле минимализма, придумать удачное сочетания цвета и шрифтов уже полдела сделано.

FontSpark
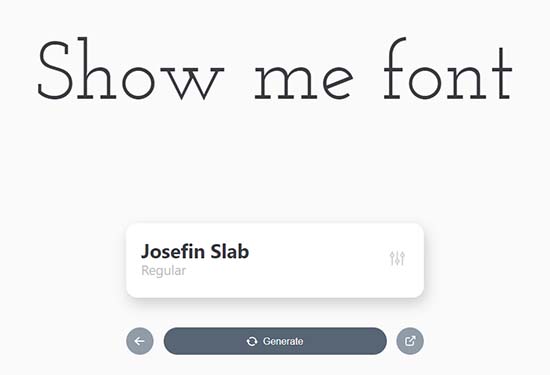
https://fontspark.appВы не дизайнер и не знаете, какой подошел бы шрифт для вашего проекта, то данный сервис методом случайного выбора, покажет вам различные варианты шрифтов. Если вам что-то понравилось, нажимаете Get Font и попадаете на Google Fonts.

Colors & Fonts
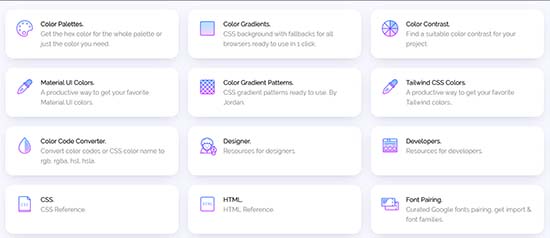
https://www.colorsandfonts.comВдохновляющая подборка цветов, шрифтов, ресурсов и статей для веб-разработчиков / дизайнеров.

Free Frontend
https://freefrontend.comОтличная подборка уже готовых и нужных решений на CSS/HTML/JS. Здесь вы можете найти рабочий код каруселей, табов, лоадеров и много другого мега полезного во фронтенд-разработке.
HTML DOM
https://htmldom.devДанный ресурс содержит все возможные примеры управления элементами DOM дерева (на базовом уровне) на чистом JavaScript. Для продвинутых пользователей есть примеры реализации слайдеров и не только.
Генератор треугольников на CSS
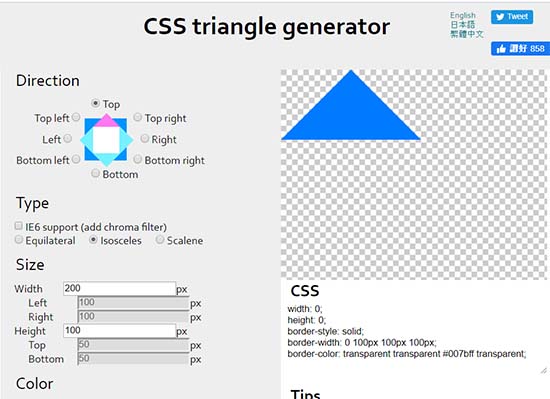
http://apps.eky.hk/css-triangle-generatorВ макетах для верстки часто встречаются стрелочки, в основе которых лежат треугольники. Если у треугольника простая заливка или рамка, то гораздо проще сгенерировать CSS код с помощью данного сервиса, чем вырезать картинку.

Коллекция изображений фон
http://pngimg.comНа сайте можно подобрать картинку без фона практически на любую тематику.

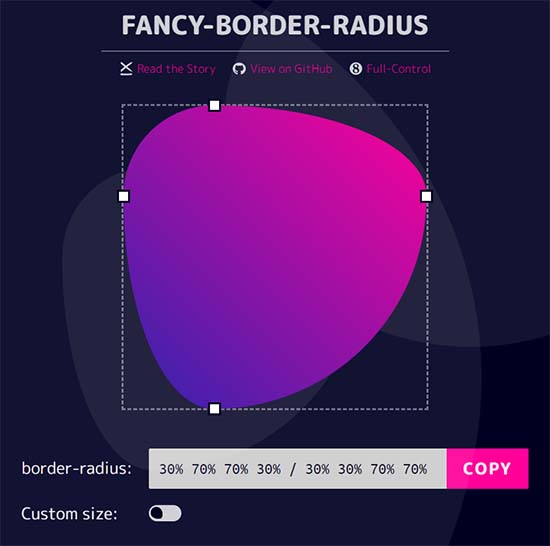
Необычные фигуры
https://9elements.github.io/fancy-border-radiusГенератор помогает создавать фигуры необычной формы, играясь значениями border-radius.

Генератор прозрачных текстур
https://www.transparenttextures.comНа сервисе вы можете подобрать прозрачную текстуру для фона вашего сайта.
-
Создано 08.05.2020 10:14:21

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
Очень понравилась эта статья. Одна из лучших практик для любого веб дизайнера. Спасибо Михаилу от древнего подписчика и клиента.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.