Файлы темы Wordpress

Лучше всего начать изучение структуру файлов темы Wordpress на примере стартовой темы Underscore. Обычно разработку под WordPress начинают с этой базовой темы.
После установки WordPress с официального сайта https://wordpress.org/, вам надо на сайте https://underscores.me/, сгенерировать вашу тему, дайте ей какое-нибудь название, например my_themes и нажмите кнопку "Generate".

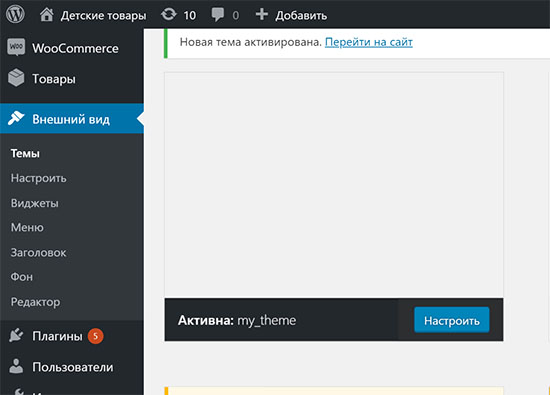
Скачается архив, который надо установить в админке WordPress, в качестве темы. Переходите в раздел: Внешний вид / Темы / Добавить новую, выбираете ваш скачанный архив и устанавливаете через FTP соединение, тема установлена и осталось её активировать.

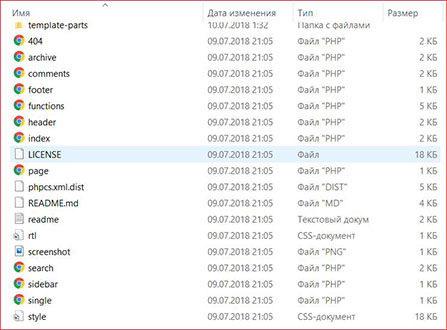
Мы установили пустую тему WordPress и сейчас она представляет из себя заготовку, состоящую из файлов составляющих определенную иерарахию и структуру. У вас предварительно был скачан сам WordPress, в папке wp-content / themes, лежит папка со стартовой темой my_theme. Давайте изучим содержание этой папки.

Здесь мы видим 5 папок (inc, js, languages, layouts, template-parts), их можно переименовывать и создавать свои, на работу шаблона это никак не влияет. Все остальные файлы лежат в корне шаблона и они являются системными, поэтому их нельзя перемещать в другое место и давать им свои названия.
Описание папок темы Underscore
- inc - здесь хранятся функции, которые уже используются в шаблоне и новые функции, которые создаст разработчик
- js - содержит библиотеки JavaScript
- languages - здесь языковые файлы, WordPress мультиязычная платформа
- layouts - здесь будут новые пользовательские CSS стили
- template-parts - для дополнительных PHP файлов
Описание файлов темы WordPress
Вся разработка ведется в functions.php, но когда у вас много кода, то вы физически не можете его разместить в одном файле. И тогда вы часть кода разносите по логическим папкам и подключаете их в файле functions.php.
- 404.php - файл, показывающий шаблон несуществующей страницы
- archive.php - файл с шаблоном страницы архив (по дням, неделям и годам)
- comments.php - файл с шаблоном внешнего вида комментариев
- footer.php - шаблон с подключением подвала сайта
- functions.php - подключает все файлы темы к ядру самого WordPress
- header.php - файл с шаблоном подключения шапки сайта
- index.php - файл с шаблоном генерации архива страниц блога
- LICENSE.txt - информация о лицензии (бесплатная / платная)
- page.php - шаблон для отдельных страниц
- rtl.css - меняющий направление текста на right-to-left для отдельных языков
- screenshot.png - превью-картинка для темы в админке
- search.php - шаблон результатов поиска на блоге
- sidebar.php - файл с шаблоном для правой / левой колонки темы
- single.php - файл с шаблоном для отдельно взятого поста
- style.css - основной CSS файл темы
Вы можете получить больше информации о том как делать сайты на WordPress, из моего видеокурса, рассчитанного на новичков.
-
Создано 03.08.2018 10:33:51

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.