Custom post type в Wordpress

На сегодняшнем уроке мы познакомимся с понятием custom post type, а также научимся создавать свой кастомный post type и шаблон для него. Custom post type это одно из основных направлений в WordPress, с которым работают разработчики.
В WordPress-е блоге посты и страницы - все это post type и чтобы расширить функционал, разработчику нужно добавлять новые post type. Например у вас сайт для продажи книг, вы же не будете публиковать эти книги, как блог-посты. Для этого вы создадите новый post type с названием "book", у которого будет свой внешний вид, свой шаблон и свои настройки.
Сегодня мы создадим свой post type под названием "book", который будет иметь кастомный шаблон для публичного поста и для страницы с архивами. Давайте сначала ознакомимся с документацией WordPress - Codex/Post Type. Первым делом в кодексе перечислены все названия в (Default Post Types), которые мы не можем использовать при регистрации новых названий постов.
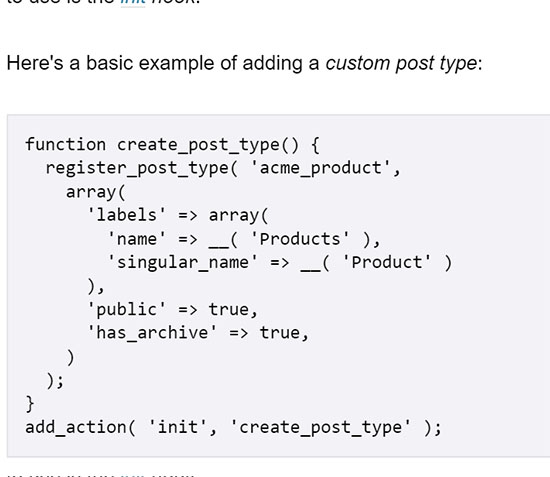
Для создания кастомных постов в WordPress существует специальная функция - register_post_type(). Разберем на примере ниже.

Функция register_post_type подключается к ядру WordPress-а при помощи другой функции-хука - add_action. Хук это крючок, за который мы цепляем нашу функцию к ядру WordPress, который при инициализации своих функций, добавляет и нашу.
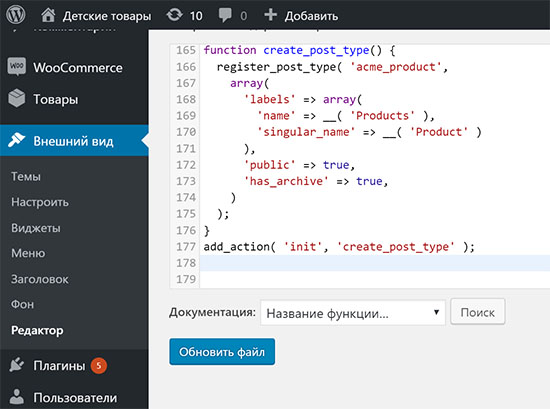
Давайте попробуем зарегистрировать наш post type, скопируем кусок кода из примера выше и вставим его в файл function.php, стартовой темы underscore, которую мы установили на прошлом уроке и назвали my_theme - "Файлы темы Wordpress". Сделать это можно через админку WordPress-а в теме, Внешний вид / Редактор, открываете файл function.php и вставляете код из кодекса внизу документа.

Разберем подробнее этот код. WordPress регистрирует post type при помощи функции register_post_type. В круглых скобках передаются параметры, первый параметр acme_product - это id нового типа поста, который мы меняем на свой book.
register_post_type( 'book',
За ним идет параметр, который получает эта функция, это массив настроек, в примере их всего три, а в документации гораздо больше. Переименуем "Products" на "books", а "Product" на "book".
array(
'labels' => array(
'name' => __( 'books' ),
'singular_name' => __( 'book' )
),
Public означает, что пост публичный, его видят все и он попадает в архив has_archive.
'public' => true,
'has_archive' => true,
)
Обязательно выше кода пропишите комментарии, что это за код, чтобы самим потом не забыть, зачем вы туда его поставили.
/**
* My blog custome code.
*/
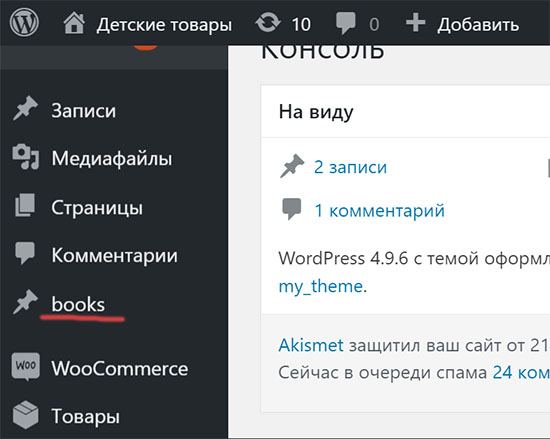
Сохраняем пост идем в консоль админки и видим новый тип поста book, однако он с минимальным количеством настроек.

На странице codex вы увидите полный список настроек. Нам надо добавить возможность добавления превью-картинки, передадим в массиве параметр 'thumbnail'. Кроме того, вернем назад title и editor.
'supports' => array('title', 'editor', 'thumbnail'),
Точно так же можно добавлять и другие настройки из документации. Рекомендуется для пользовательских названий, в том числе и для post type применять префиксы (my_book), чтобы избежать конфликта с другими плагинами, ведь названия могут совпасть. Для избежания ошибок WordPress рекомендует все вами разработанные функции, переменные, id, классы и константы прописывать с префиксами.
Кастомный шаблон для нового post type
Создадим два поста в новом типе записей book с названиями Book 1 и Book 2 и откроем сайт по адресу http://my_blog.com/book/.

Мы видим, что загрузился нами созданный post type book, а не дефолтный post type WordPress-а, но загружаются все равно старый archive.php, а нам надо создать свой, вместо дефолтного. Мы хотим, чтобы книги не находились в блог постах, а выглядели иначе, без типичной блоговой структуры. Создадим пустой файл archive-book.php и подключим к нему шапку,
<?php
get_header();
?>
подвал
<?php
get_footer();
?>
и сделаем вывод контента в цикле, скопировав код из раздела документации Post_Types, заменив 'product' на 'book'.
<?php
$args = array( 'post_type' => 'book', 'posts_per_page' => 10 );
$loop = new WP_Query( $args );
while ( $loop->have_posts() ) : $loop->the_post();
the_title();
echo '<div class="entry-content">';
the_content();
echo '</div>';
endwhile;
?>
Аналогичный действия надо сделать и для файла single.php.
-
Создано 06.08.2018 10:52:19

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.