Портфолио верстальщика на конструкторе Mobirise. Часть 2

В статье "Конструктор Mobirise для верстальщика" была подробно раскрыта тема, чем полезен конструктор Mobirise верстальщику. В этой статье, я прокомментирую ключевые моменты, как я создал сайт "Портфолио верстальщика" на Mobirise.
Посмотрите готовый сайт
Принцип работы на конструкторе Mobirise:
- Перетащить нужные блоки из правой части программы в рабочую область.
- Задать общие стили сайта, такие как цвет кнопок и ссылок, выбрать шрифты для заголовка, текста и меню.
- Заменить дефолтные фотографии, тексты, заголовки, ссылки на свои.
- Экспортировать готовый сайт на локальный диск и опубликовать в интернете.
"Портфолио верстальщика" - ключевые моменты
На всю работу, включая просмотр обучающего видео на youtube, как работать с Mobirise, у меня ушло 2 часа. Это значит, что я получил полностью рабочий сайт и разместил его в интернете, никогда ранее не работая с данной программой. Прогнозирую, что на следующий сайт, я потрачу уже гораздо меньше времени, чем на первый.
Вам я тоже советую начать знакомство с программой, после просмотра видео на youtube. Не хочу рекламировать ничей канал, найти хорошее видео на эту тему не составит труда.
Что может конструктор, без правки кода
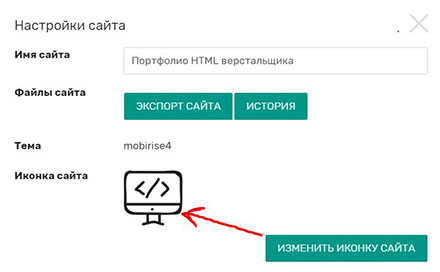
Для моего сайта оказалось достаточно одной страницы и четырех блоков. В настройках сайта заменил иконку сайта на свою.

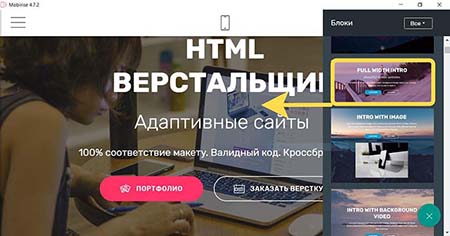
Первая секция
Для первой секции я выбрал блок – "Заголовок". Заменил фотографию подходящую тематике, все тексты, цвет наложения на фото и цвет кнопок, а также обе кнопки снабдил иконками и ссылками, ведущими на соответствующие секции.

Я доволен результатом, попадая на сайт, человек сразу понимает, что здесь предлагаются услуги верстальщика.
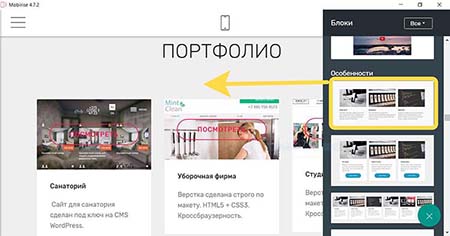
Вторая секция
Во второй секции я разместил портфолио, для этого сначала перетащил в рабочую область блок – "Особенности". Произвел все необходимые замены, почти как в первой секции, с той разницей, что ссылки у кнопок будут внешними, ведущими на готовые сайты.

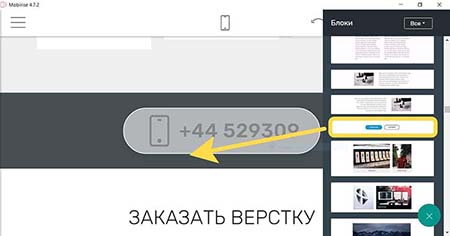
Третья секция
В третью секцию я перетащил блок – "Статья", оставил только одну большую кнопку с номером телефона и ссылкой на него, добавил иконку. При нажатии на кнопку в смартфоне, можно сразу позвонить, не набирая номера. Не бойтесь оставлять на сайте свой номер телефона, так вы меньше будете терять потенциальных клиентов. Это по-прежнему самый быстрый способ с вами связаться, некоторые люди нетерпеливы и хотят сразу вступить в контакт.

Четвертая секция
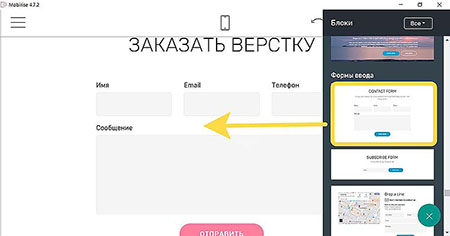
Четвертая секция состоит из блока – "Формы ввода", которая подойдет нам, как форма заказа. Правда почта будет обрабатываться, через сервис formoid, чтобы проводить отправку почты через ваш хостинг, потребуется правка кода.

Внимание! Правка кода.
В разделе помощи по адресу https://mobiriz.store/help-12.html, подробно расписано, как настроить работу формы обратной связи, прямо на свой e-mail, минуя сервис formoid. Кстати можно обойтись и без платного дополнения – редактор кода, внося изменения напрямую в файлы, а не через интерфейс конструктора.
Пятая секция
Здесь я вставил самый простой блок – "Нижний колонтитул". Обратите внимание, что я для контраста чередую темные и светлые блоки.
Экспорт на локальный диск и выгрузка на хостинг
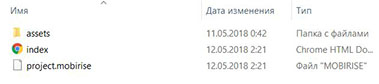
После создания сайта, нужно его сохранить на компьютере. Для экспорта перейдите в "Сайты -> Настройки сайта", сделайте экспорт в созданную вами папку и вы увидите: папку assets, index.html и сам проект project.mobirise.

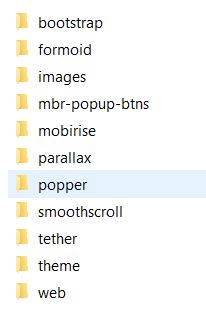
В папке assets лежит все содержимое сайта, как видите сайт сделан на Bootstrap.

Выгрузить на хостинг можно обычным путем через FTP программу или прямо через Mobirise, прописав в опциях ваши данные хостинга.
Последний шаг
Каким бы прекрасным не получилось "Портфолио верстальщика", но кто его увидит без грамотно проведенной рекламной компании? Об этом вам расскажет и покажет видеокурс "Создание и продвижение лендинга под ключ".
-
Создано 16.05.2018 10:11:12

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
Спасибо Михаил! Я покупаю Ваши курсы и второй раз купил по ошибке. Ваш сотрудник Александр Пархоменко ответил на вопрос: Почему я сказал мне информации не нужно, потому что я давно купил у Вас этот курс, но там небыло Видео. Смотрите: https://disk.yandex.ru/i/lThHih0g_94WUQ https://disk.yandex.ru/i/BcE5PxTn20flug Ответ такой: Здравствуйте, скриншоты Ваши не доступны.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.