Работа с миниатюрами записи в WordPress

Миниатюра записи – это прикрепленная превью картинка, к анонсу записи в WordPress. В полной записи, этой картинки может и не быть или у неё будут другие размеры. Миниатюра и обычное изображение записи (контент статьи) – это не одно и тоже.

Как убрать миниатюру из записи
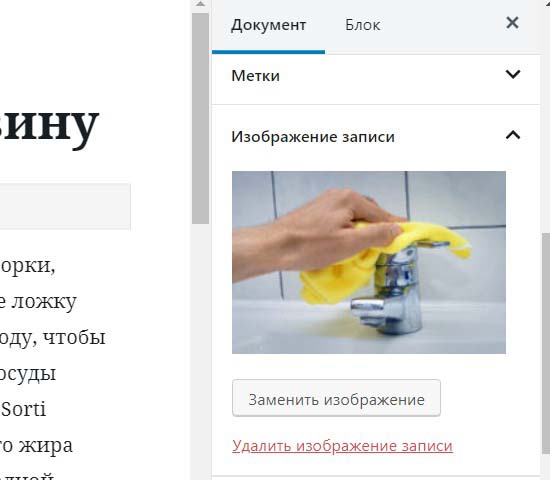
Если в админке WordPress вы откроете какую-нибудь запись, то в правом сайдбаре, увидите бокс – Изображение записи. Бокс содержит саму миниатюру, кнопку заменить изображение и ссылку Удалить изображение записи. Нажимаете на ссылку и миниатюра удалится только из записи, но не из медиа-библиотеки.

Как вывести миниатюру записи
Что делать, если WordPress не выводит миниатюры к записям? В правом сайдбаре админки нет бокса Изображение записи. Для вывода превью-картинок, нужно в functions.php включить поддержку миниатюры записи.
function twentynineteen_setup(){
add_theme_support('post-thumbnails');
}
add_action( 'after_setup_theme', twentynineteen _setup' );
Пока что мы видим миниатюру записи только в админке. Для вывода её на сайте, нужно внутри цикла в файлах темы добавить функцию the_post_thumbnail(). Эта функция выводит html код изображения миниатюры и вставляет его вместо статичного тега img.
<?php the_post_thumbnail();?>
По умолчанию в single.php выводится изображение оригинального размера. В параметрах функции можно указать другой размер.
<?php the_post_thumbnail('large');?>
Теперь мы можем добавить миниатюру к записи, взяв её из библиотеки медиафайлов, загруженную туда заблаговременно.
Как запретить создавать дубли изображений
По умолчанию WordPress генерирует как минимум четыре изображения с разными размерами, в момент попадания оригинальной картинки в папку uploads. Количество таких копий может быть от 4 до 10 штук в зависимости от темы. Большое количество графики сжирает место на вашем хостинге, между прочим не бесплатное. В то время, как от силы используется лишь половина картинок.
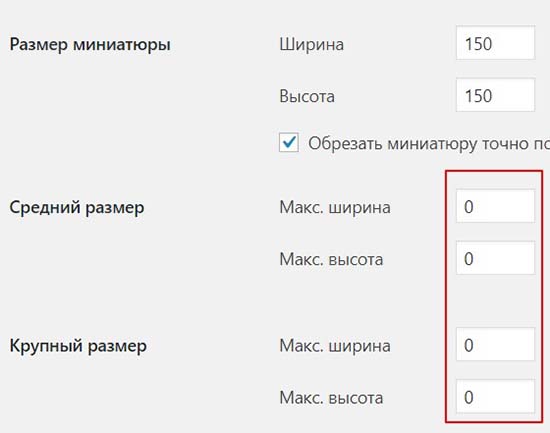
В медиа настройках убираем генерацию среднего и крупного размера, прописав им нули. Размер 150x150 удалять не рекомедуется, поскольку он используется для превьюшек в медиа-библиотеки админки WordPress.

WordPress втихаря генерирует ещё один размер medium_large. Отключить его можно двумя способами:
- Вставить хук в functions.php
add_filter( 'intermediate_image_sizes', 'delete_intermediate_image_sizes' );
function delete_intermediate_image_sizes( $sizes ){
return array_diff( $sizes, array(
'medium_large',
) );
}
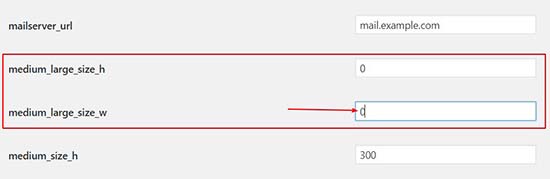
- Зайти прямо по адресу your_domain/wp-admin/options.php и сделать как на скриншоте.

Как изменить размер миниатюры
WordPress предусмотрел возможность изменять размер миниатюр.
Первый способ
В настройках медиафайлов, просто меняете размеры на нужные вам. В админке указаны три стандартных размера: 150x150, 300x300 (medium) и 1024x1024 (large). WordPress создаст миниатюру с новыми указанными размерам по самой широкой стороне, сохраняя пропорции.
Второй способ
Зарегистрировать новый размер миниатюры записи. Это означает, что при загрузке изображения в библиотеку, WordPress создаст копию оригинала с новым размером.
Передадим три параметра: название, ширину и высоту.
//добавим в function.php
add_image_size( 'new-thumb', 50, 50 );
// выведем свою миниатюру записи в index.php
the_post_thumbnail('new-thumb');?>
-
Создано 28.08.2019 10:22:28

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.