Как добавить логотип на WordPress-сайт

В базовых настройках WordPress в верхнем левом углу шапки сайта, выводится название сайта в виде текста. Представьте, что вы взяли на фриланс-бирже заказ, где заказчику нужно вместо текста, вывести логотип.
Относительно недавно у WordPress появился кастомайзер, попасть туда можно, выбрав в админке раздел Внешний вид --> Настройки. Меняя что-то в настройках кастомайзера, пользователь сразу видит на сайте, что поменялось. Это очень удобно.
Здесь вы видите, где выводится название сайта.

А на этом скриншоте показаны поля, через которые можно быстро поменять информацию о сайте и сразу увидеть результат.

Добавить логотип в шапку сайта
Шаг 1) Чтобы вывести логотип вместо тестового названия, нужно добавить поле с логотипом. В functions.php, включим поддержку custom-logo, применив функцию add_theme_support. Вторым параметром функции передадим массив с размерами логотипа (ширина и высота в пикселях). Размеры логотипа указываем любые.
function twentynineteen_setup() {
add_theme_support(
'custom-logo', array(
'height' => 180,
'width' => 180
)
);
}
add_action( 'after_setup_theme', twentynineteen _setup' );
После этого в настройках свойств сайта, появилось новое поле – Логотип. Заметьте, что поле с названием сайта осталось. Это значит, что можно первоначальный вариант вернуть назад.

Шаг 2) Загрузим через поле Выбрать логотип, заранее подготовленный наш логотип.

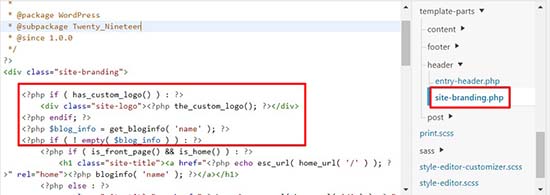
Шаг 3) Для вывода в шапке сайта кастомного логотипа, необходимо в шаблоне header.php прописать функцию the_custom_logo(). Создадим условие, если установлен кастомный логотип, то мы его выведем. В противном случае, выведем название сайта.
<?php if( has_custom_logo() ): the_custom_logo(); ?>
<?php else: ?>
<a href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a>
<?php endif; ?>
Логотип появился на сайте.

Как изменить логотип?
В кастомайзере появилась кнопка Изменить логотип.
Пример вывода логотипа
Совсем необязательно логотип должен выводиться в header.php. Например в дефолтной теме вордпресса Twenty_Nineteen, уже подключена поддержка custom-logo и выводится логотип в шаблоне site-branding.php.

Заключение
Данная статья будет полезна начинающим WordPress разработчикам, практикующихся на интеграции статичной верстки с WordPress.
-
Создано 04.09.2019 10:33:55

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
Добрый день! По вашей инструкции пытаюсь добавить логотип на сайт. У меня были проблемы с доступом к файлу functions.php, после обращения в ТП проблема исчезла. Но после того, как я добавил ваш код, логотип не появился. Пока выполняю шаг 1, в чём может быть проблема?
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.