Файл header.php в Wordpress (фрилансеру)

Шаблон WordPress, как и другие CMS, состоит не из одного файла index.php, а из нескольких файлов. Типичная блоговая структура, собирается из нескольких файлов – шапки (header.php), подвала (footer.php), боковой панели (sidebar.php) и контента (single.php). Зачем так делается?
Как правило, у большинства сайтов, на новых создаваемых страницах, меняется только контент. В то время, как шапка, подвал и сайдбар, остаются прежними. Поэтому, чтобы каждый раз не копировать один и тот же код, из страницы в страницу , просто подключают эти файлы в главный файл – index.php.
Как это работает, посмотрим на примере файла header.php. Остальные файлы шаблона, подключаются по аналогии шапки.
Содержимое header.php
Если мы заглянем в HTML разметку любого сайта, то все что находится между тегами, относится к шапке сайта.
<!DOCTYPE html> … <body> // по минимуму
Чаще всего, шапка сайта включает и меню навигации с логотипом. Что именно будет входить в шапку вашего сайта, вам нужно решить самостоятельно.
<!DOCTYPE html> … </nav>
Таким образом, весь этот код, выносится в отдельный файл header.php.
Если нам нужно что-то поменять в хедере, например title или description, то замена в одном файле, отобразится сразу на всех страницах.
Как подключить header.php
В WordPress есть специальная функция для подключения header.php.
get_header()
Из названия функции, уже понятно, что она делает - получает шаблон header. Если круглые скобочки оставить пустыми, то по умолчанию, функция передаст шаблон header.php.
Как подключить другой header
WordPress, предусмотрел возможность использования разных шапок для разных страниц. Например, нам нужно создать шаблон для отдельной рекламной страницы конкретного товара или услуги, но в рамках этого же сайта. Для этих целей, нам нужна другая шапка, без меню. Тогда к этой странице подключаем другой хедер. В скобочках функции get_header(), передадим параметры – название нового шаблона.
get_header('no_menu')
название нового шаблона, в обязательном порядке, должно содержать слово header и какое-нибудь слово, написанное через дефис, например, header-no_menu.php.
Так WordPress поймет, что следует подключать, не header.php, а другой файл, header-no_menu.php.
Вызов функции get_header()
Необходимо в файле шаблона главной страницы, index.php, вызвать header.php. Для этого, в самом верху файла , вставляем код.
<?php get_header(); ?>
Для вызова нестандартного хедера для другой страницы, например offer.php, в качестве параметра, передаем название, этой шапки.
<?php get_header('no_menu'); ?>
Для разных страниц, можно создавать сколько угодно хедеров. Но не всем страницам вообще нужны шапки, например странице с контактами. Можно к шаблону contact.php, подключить шаблон, без лого и кнопок.
<?php get_header('empty'); ?>
Практический пример
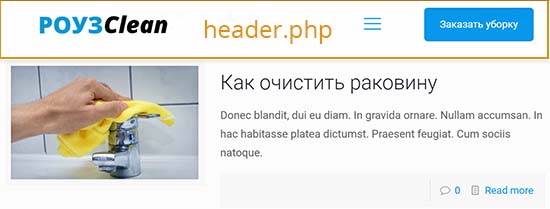
Стандартный вид страницы с хедером.

Контактная страница, без хедера.

Заключение
Точно такие же принципы, работают и для других шаблонов, footer.php, sidebar.php. Для специалиста по WordPress, нужны эти знания. Ведь заказчики, обращаются к фрилансерам, для решения нестандартных задач (уровня разработчика тем). Об этом нужно помнить, чтобы хорошо зарабатывать.
-
Создано 14.08.2019 10:39:33

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.