Создание навигации в WordPress (фрилансеру)

Бывает, что заказчики часто просят, сделать дополнительную навигацию на WordPress и вывести её, в указанном на скриншоте, месте (красными стрелочками). Начинающий веб-разработчик, хотел бы взять этот заказ, но побаивается и проходит мимо.
Что такое навигация, если сказать простым языком? Это группа ссылок, упакованная в меню, ведущая в пункты назначения:
- на страницу
- на запись
- на категорию
- на тег
- на URL (domen.ru/page.html)
Навигационные ссылки на сайтах, находятся между тегами списков. Пример навигационного меню.
<ul>
<li><a>пункт 1</a></li>
<li><a>пункт 2</a></li>
<li><a>пункт 3</a></li>
</ul>
В админке WordPress-а, все меню, находятся во вкладке Appearance -> Menus. Создать новое меню, не представляет никакой сложности для обычного пользователя.
- Создать новое меню (create a new menu)
- Выбрать пункты назначения (записи, страницы)
- Добавить их в структуру меню
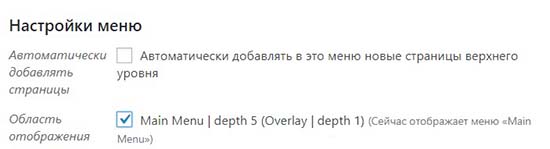
- Поставить галочку в Display location (вверху или внизу)
Как видите все просто, тогда что не просто? Ну, например заказчик говорит: "Выведите, пожалуйста, навигационные ссылки на три поста про здоровое питание, ниже основного меню". Давайте пошагово разберем, как должен решать поставленную задачу, веб-разработчик?
Создание навигации, уровня веб-разработчика
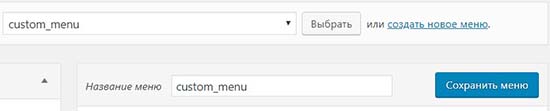
Шаг1) Создать новое меню

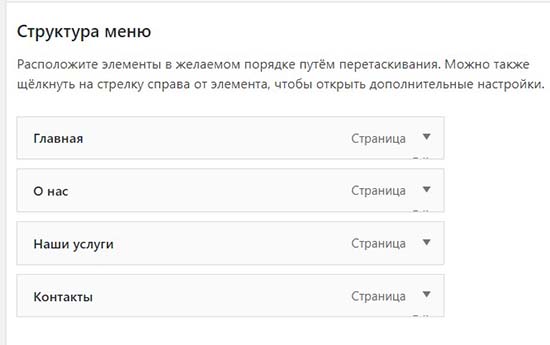
Шаг2) Добавить пункты меню

Сейчас custom_name, отображается в Main Menu, там же, где и главное меню, но нам надо создать новую локацию, специально для custom_name меню.

Шаг3) Регистрация новой локации
Открываем файл function.php и находим код одной локализации Main Menu. Сделаем копию этой строчки, вставим ниже и заменим на свои названия.
// This theme uses wp_nav_menu() in one location.
register_nav_menus( array(
'menu-1' => esc_html__( 'Main Menu', 'minimal-grid' ),
'custom_menu' => esc_html__( Secondary Menu, 'minimal-grid' ),
));
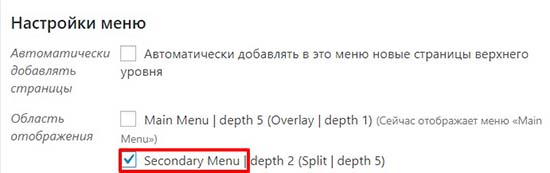
Для навигации custom_menu, мы создали локацию Secondary Menu и она появилась в админке. Можно зарегистрировать сколько угодно локаций.

Шаг4) Вывод навигации custom_menu на сайте
Откроем файл header.php и найдем код, отвечающий за навигацию.
wp_nav_menu(array(
'theme_location' => 'Main Menu',
'menu_id' => 'Main Menu',
));
Шаг5) Скопируем этот код и подставим новые значения.
<?php<br>
wp_nav_menu(array(
'theme_location' => 'custom_menu',
'menu_id' => 'Secondary Menu',
));
?>
Шаг6) Вставим этот код, в нужном месте темы.

Итоги
Что у нас в сухом остатке? Для создания навигации на WordPress, надо выполнить три пункта.
- Создать новое меню
- Зарегистрировать новую локализацию
- Вывести новое меню на странице
Из-за бешеной популярности WordPress, начинающему веб-разработчику, имеет смысл специализироваться, конкретно на этой CMS.
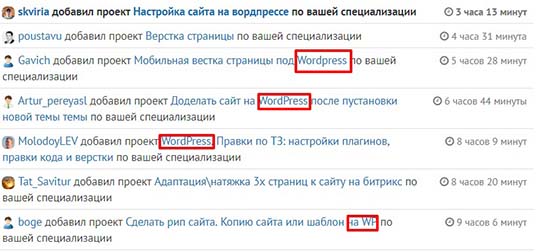
Я часто мониторю, какие заказы чаще всего встречаются на фриланс-биржах. Топ заказов с freelancehunt.com.
- Натянуть верстку на WordPress
- Настройка сайта на вордпрессе
- Мобильная верстка страницы под Wordpress
- Доделать сайт на WordPress после установки новой темы
Вы видите реальные заказы, в течении 8 часов, только с одной фриланс-биржи.

Вы можете прямо сейчас, начать изучение WordPress, перейдя на страницу с видеокурсом "WordPress 5 с Нуля до Гуру". Не откладывайте на потом, пока вы думаете, другие уже зарабатывают!
-
Создано 26.07.2019 10:41:22

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.