Как сделать сайдбар на WordPress

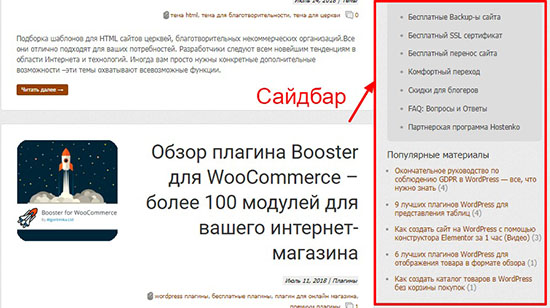
Из этой статьи вы узнаете как сделать сайдбар на WordPress. Сайдбаром мы называем правую или левую колонку сайта, на которой размещены виджеты. Виджеты - это такие блоки, где находятся различные элементы сайта.

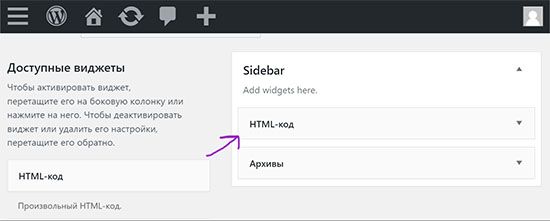
По умолчанию стартовая тема Underscores уже имеет один подключенный сайбар. В админке его можно увидеть в разделе: Внешний вид / Виджеты, в правой части. В левой части находятся виджеты, которые можно путем простого перетаскивания мышью, добавить в сайдбар.

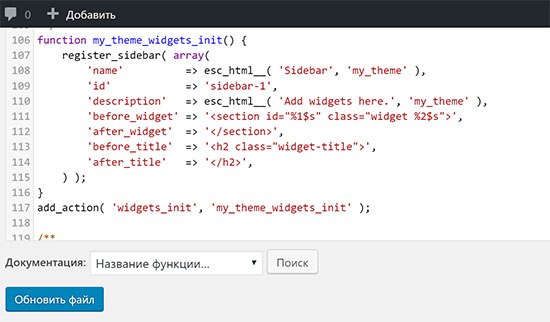
Давайте выберем в редакторе темы файл function.php. Для подключения сайдбара к ядру WordPress используется хук widgets_init.
add_action( 'widgets_init', 'theme_slug_widgets_init' );

Регистрация сайдбара
Сайдбар подключает функция register_sidebar(). Мы можем зарегистрировать свой собственный сайдбар, который будет показываться на другой тематической странице. Для этого скопируйте код регистрации в function.php дефолтного сайдбара, прямо из редактора кода в админке и вставьте внизу файла.
register_sidebar( array(
'name' => esc_html__( 'Мой Sidebar', 'my_theme' ),
'id' => 'sidebar-my',
'description' => esc_html__( 'Добавьте свои виджеты.', 'my_theme' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
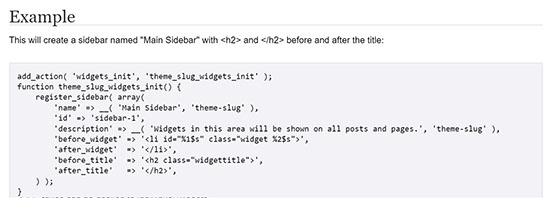
Функция register_sidebar() принимает несколько настроек, в кодексе WordPress перечислены все настройки, практически все они уже используются в шаблоне. Точно такой же код, вы можете скопировать прямо из примера в кодексе, он ничем не отличается от стартовой темы.

Надо изменить некоторые параметры у нового сайдбара:
Дать ему новое название "Мой Sidebar"
'name' => esc_html__( 'Мой Sidebar', 'my_theme' ),
Параметр id должен быть уникальным, назовем его - sidebar-my
'id' => 'sidebar-my'
Описание сайдбара придумаем то же своё - "Добавьте свои виджеты"
'description' => esc_html__( 'Добавьте свои виджеты.', 'my_theme' ),
Остальные четыре настройки связаны с оформлением, как будут выглядеть элементы виджетов внутри сайдбара.
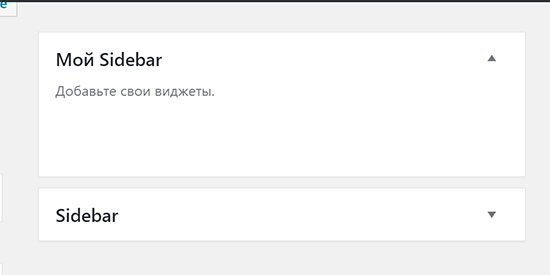
На скриншоте вы видите созданный новый сайдбар с нашим уникальным заголовком, id и описанием. Теперь в новый сайдбар вы можете перетащить нужные вам виджеты.

Вывод сайдбара на WordPress
После регистрации, нам надо вывести новый сайдбар на странице contact.php, созданной на основе пользовательского шаблона на этом уроке. У страницы с контактами пока нет сайдбара.
Сделаем копию файла sidebar.php и переименуем в - sidebar-contact.php. В коде нашего сайдбара произведем замену, в передаваемых параметрах заменим id дефолтного сайдбара - 'sidebar-1', на id нового сайдбара - 'sidebar-my'.
Теперь подключим на странице контактов наш новый сайдбар. В параметрах, пропишем какой сайдбар надо подключить, указываем свой 'my', если содержимое скобок оставить пустым, то на странице выведется дефолтный сайдбар.
<?php get_sidebar('my');?>
Но, мы сделали все правильно и на контактной странице вывелся новый сайдбар. Таким образом можно создавать для каждой страницы свой персональный сайдбар без каких-либо ограничений.
Изучать, как устроен WordPress и пользоваться этой CMS на уровне профи невозможно без базовых знаний PHP, рекомендую к просмотру толковый видео-курс по PHP 7.
-
Создано 17.08.2018 10:56:50

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.